Bonjour,
J'ai un problème d'affichage en css
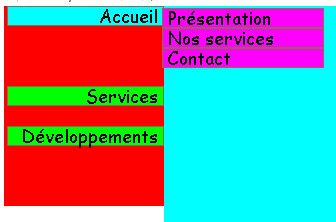
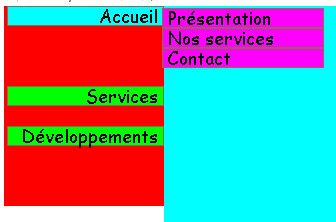
Mon problème est que l'espacement dans le menu (Accueil, Services, Développement) est différent, actuellement cela dépend du nombre de ligne dans le sous menu.
Je souhaite avoir un même espacement (ou imposer l'espacement)
Merci
Patch
J'ai un problème d'affichage en css
<div class='gauche'>
<ul class='nav_vertical'>
<li>Accueil</li>
<ul class='nav_2'>
<li>Présentation</li>
<li>Nos services</li>
<li>Contact</li>
</ul>
</ul>
<ul class='nav_vertical'>
<li>Services</li>
<ul class='nav_2'>
<li>Maintenance</li>
</ul>
</ul>
<ul class='nav_vertical'>
<li>Développements</li>
<ul class='nav_2'>
<li>Autocad</li>
<li>Microstation</li>
<li>Site internet</li>
</ul>
</ul>
</div>
.contenu .gauche {
width: 160px;
float: left;
display: inline;
background-color: Red;
}
.nav_vertical li {
display: inline;
margin: 0;
padding: 2;
list-style-type: none;
float: right;
text-align: right;
border: 1px solid #867047;
background-color: Lime;
width: 150px;
padding-right: 5px;
position: relative;
}
.nav_2 li {
left: 160px;
top: -1em;
/* width: 400px; */
position: relative;
background-color: Fuchsia;
text-align: left;
visibility: hidden;
padding-left: 5px;
}
.nav_vertical:hover li {
visibility: visible;
}
.nav_vertical li:hover, .nav_2 li:hover {
background-color: Aqua;
}
Mon problème est que l'espacement dans le menu (Accueil, Services, Développement) est différent, actuellement cela dépend du nombre de ligne dans le sous menu.
Je souhaite avoir un même espacement (ou imposer l'espacement)
Merci
Patch