Bonjour à tous,
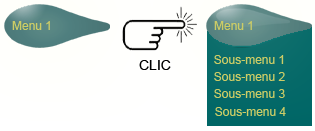
Je me prends la tête depuis plusieurs jours sur un problème de menu. J'ai testé plusieurs solutions mais sans grand résultat alors je me demande si ce que j'envisage de faire est techniquement réalisable. J'ai mis en pièce jointe l'image de ce que je souhaite faire.
Au chargement de la page le bouton du menu ressemble à une goutte et lorsque l'utilisateur clique dessus les sous-menus se déroulent (en JS) dans un cadre d'une couleur apparentée.
J'ai essayé pas mal de solutions et pour obtenir ce que je voulais, j'ai dû changer l'image de la goutte lorsque les sous-menus sont déroulés pour ne pas perdre la transition (sinon j'avais un vide entre le bloc de l'image du menu et le bloc du sous-menu).
Le problème avec cette solution c'est que l'image qui apparait met une petite seconde à s'afficher ce qui casse l'effet déroulant. J'espère que je suis bien claire dans mes explications.
Si vous pouviez m'indiquer une piste pour un joli rendu sans cassure. Sinon je vais devoir revoir le design du menu et j'avoue que ça ne m'enchante guère.
Merci beaucoup à tous pour vos conseils et si besoin je vous enverrais mon code source ainsi que les images associées

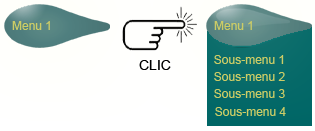
Je me prends la tête depuis plusieurs jours sur un problème de menu. J'ai testé plusieurs solutions mais sans grand résultat alors je me demande si ce que j'envisage de faire est techniquement réalisable. J'ai mis en pièce jointe l'image de ce que je souhaite faire.
Au chargement de la page le bouton du menu ressemble à une goutte et lorsque l'utilisateur clique dessus les sous-menus se déroulent (en JS) dans un cadre d'une couleur apparentée.
J'ai essayé pas mal de solutions et pour obtenir ce que je voulais, j'ai dû changer l'image de la goutte lorsque les sous-menus sont déroulés pour ne pas perdre la transition (sinon j'avais un vide entre le bloc de l'image du menu et le bloc du sous-menu).
Le problème avec cette solution c'est que l'image qui apparait met une petite seconde à s'afficher ce qui casse l'effet déroulant. J'espère que je suis bien claire dans mes explications.
Si vous pouviez m'indiquer une piste pour un joli rendu sans cassure. Sinon je vais devoir revoir le design du menu et j'avoue que ça ne m'enchante guère.
Merci beaucoup à tous pour vos conseils et si besoin je vous enverrais mon code source ainsi que les images associées