Bonjour,
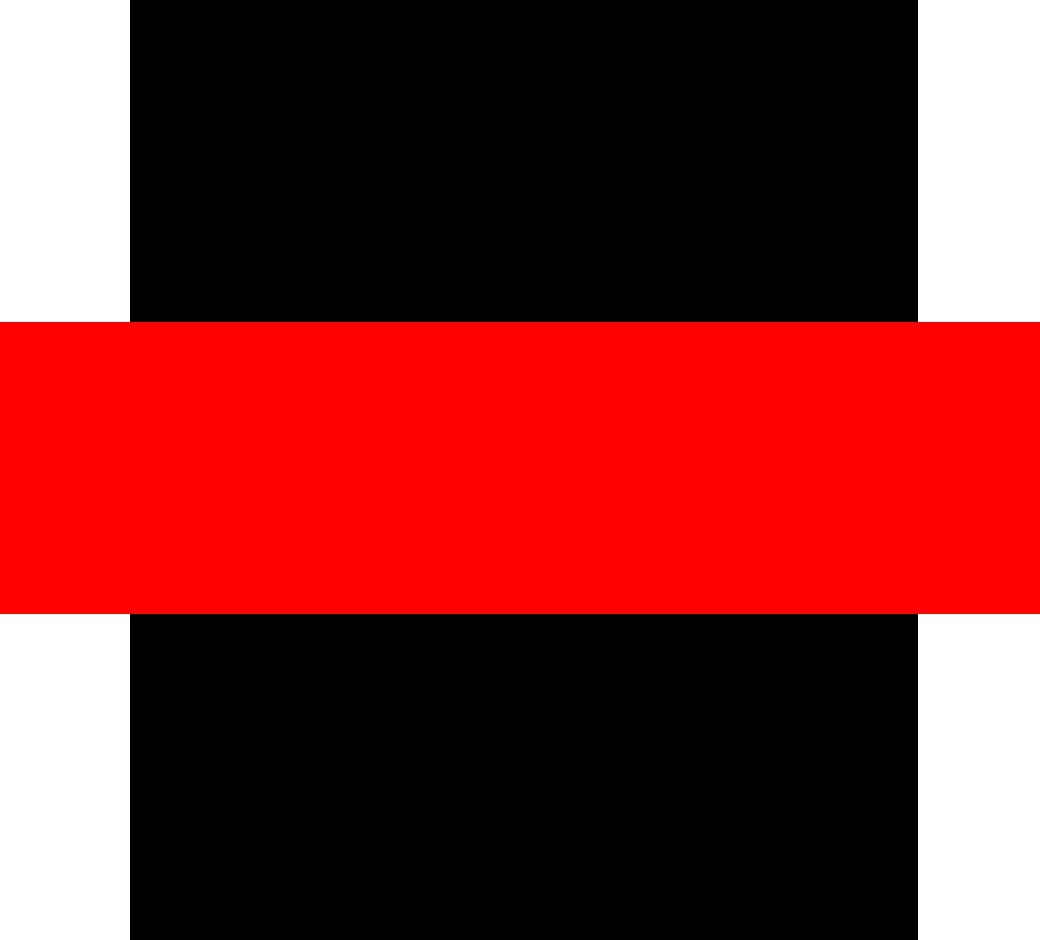
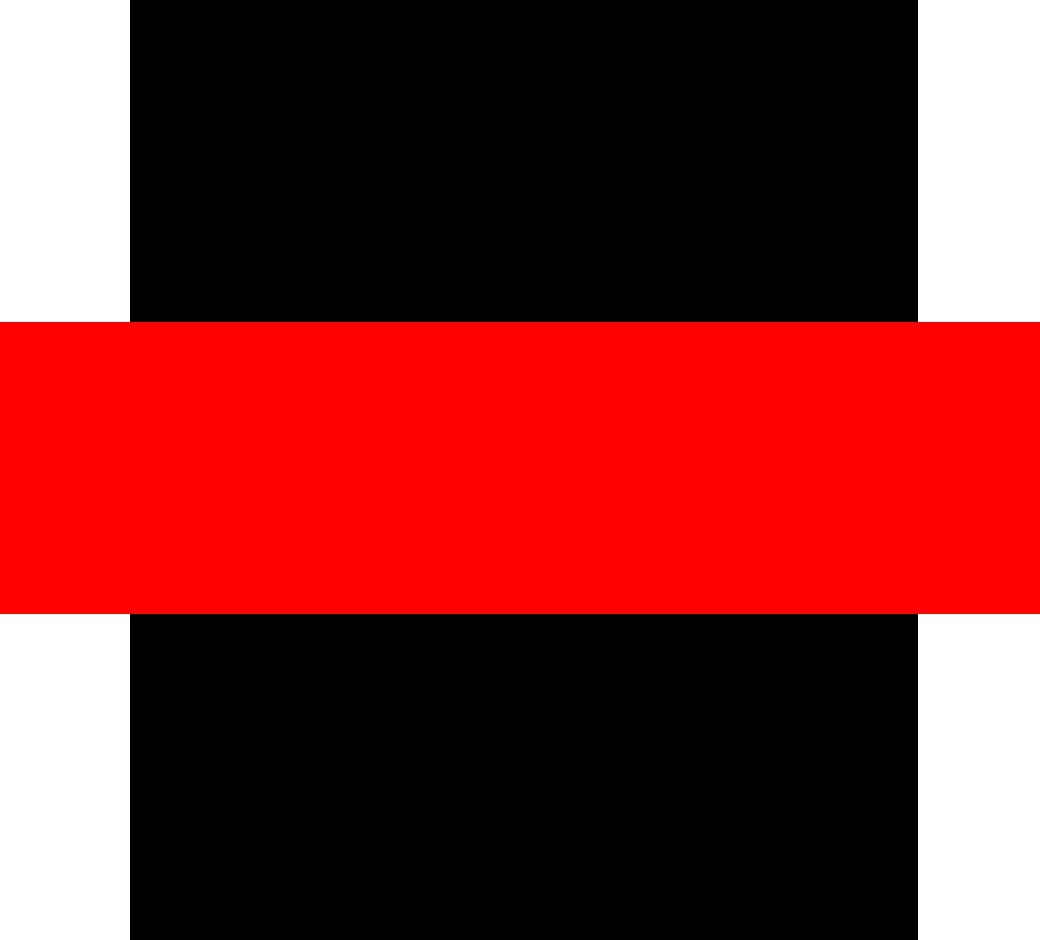
Je cherche à faire une mise en page comme sur l'image ci-dessous :

C'est à dire un bloc principal d'une largeur définie (en noir) et un bloc qui vient se mettre au milieu de la page en position absolute et dont la largeur dépasse la taille de l'écran (en rouge). Le problème c'est que j'ai la barre de défilement horizontale qui apparait. Comment faire pour la cacher ? J'ai essayé tous les overflow de la Terre, je m'en sors pas...
J'espère avoir été assez clair...
Merci d'avance !
Modifié par hchtot (17 Dec 2010 - 09:09)
Je cherche à faire une mise en page comme sur l'image ci-dessous :

C'est à dire un bloc principal d'une largeur définie (en noir) et un bloc qui vient se mettre au milieu de la page en position absolute et dont la largeur dépasse la taille de l'écran (en rouge). Le problème c'est que j'ai la barre de défilement horizontale qui apparait. Comment faire pour la cacher ? J'ai essayé tous les overflow de la Terre, je m'en sors pas...
J'espère avoir été assez clair...
Merci d'avance !
Modifié par hchtot (17 Dec 2010 - 09:09)