Bonjour,
Je cherche à créer une liste dont chaque élément contient deux parties :
- Un titre aligné à gauche
- Un lien sur un image aligné à droite
Tout en conservant les puces alignées à gauche de façon classique.
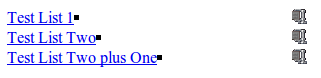
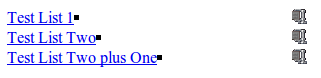
Mais bizarrement les puces ne se placent pas là où elles devraient.
Voici le html complet :
L'image zip.gif est en 16 par 16.
Merci pour votre aide.

Modifié par Fly06 (05 Dec 2010 - 15:55)
Je cherche à créer une liste dont chaque élément contient deux parties :
- Un titre aligné à gauche
- Un lien sur un image aligné à droite
Tout en conservant les puces alignées à gauche de façon classique.
Mais bizarrement les puces ne se placent pas là où elles devraient.
Voici le html complet :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr-fr" lang="fr-fr" >
<head>
<title>Liste TOC Style</title>
<style type="text/css">
ul {margin:0; width: 300px;}
ul li {list-style-type:square; list-style-position:outside;}
ul li span.ext_name {display: block; float:left;}
ul li span.ext_download {display: block; float:right;}
ul li span.ext_download img {border: 0; }
</style>
</head>
<body>
<ul>
<li>
<span class="ext_name"><a href="#">Test List 1</a></span>
<span class="ext_download">
<a href="#" title="Download" ><img src="zip.gif" /></a>
</span>
</li>
<li>
<span class="ext_name"><a href="#">Test List Two</a></span>
<span class="ext_download">
<a href="#" title="Download" ><img src="zip.gif" /></a>
</span>
</li>
<li>
<span class="ext_name"><a href="#">Test List Two plus One</a></span>
<span class="ext_download">
<a href="#" title="Download" ><img src="zip.gif" /></a>
</span>
</li>
</ul>
</body>
</html>L'image zip.gif est en 16 par 16.
Merci pour votre aide.

Modifié par Fly06 (05 Dec 2010 - 15:55)
