Bonjour,
Je developpe un site et j'ai un problème en CSS.
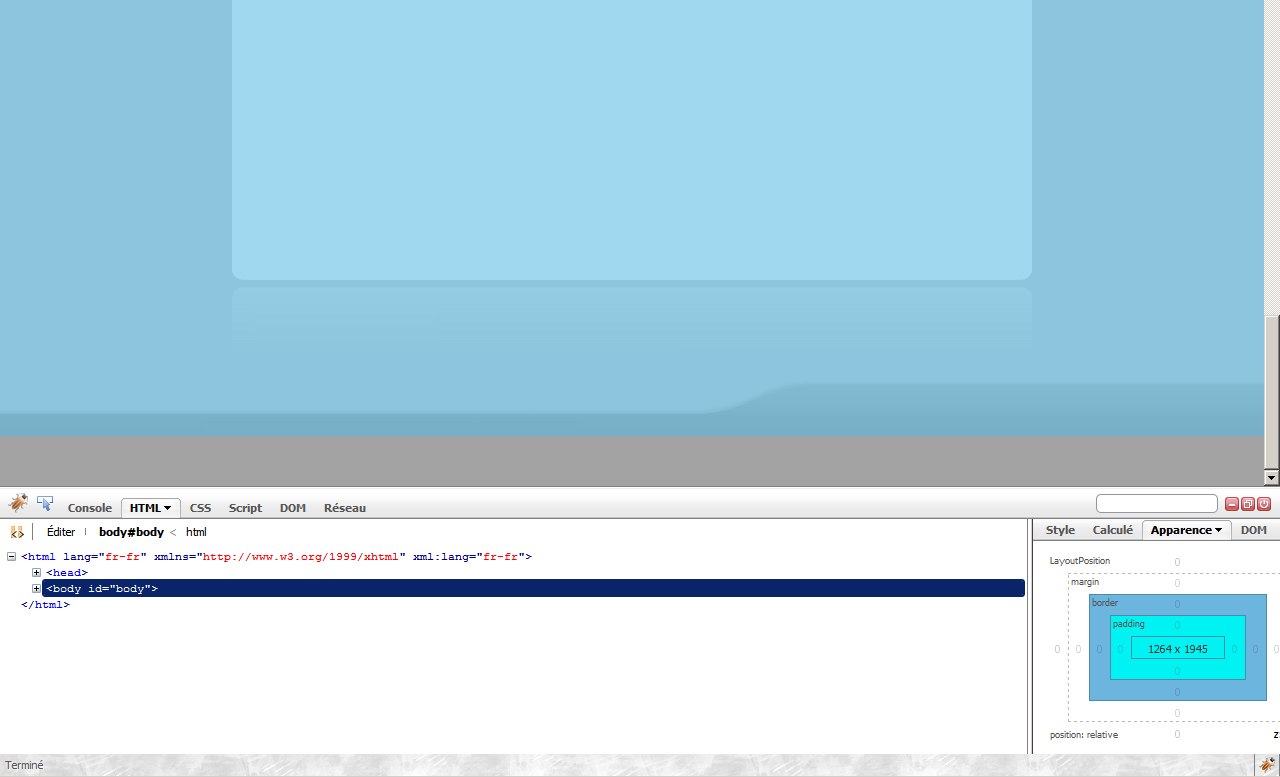
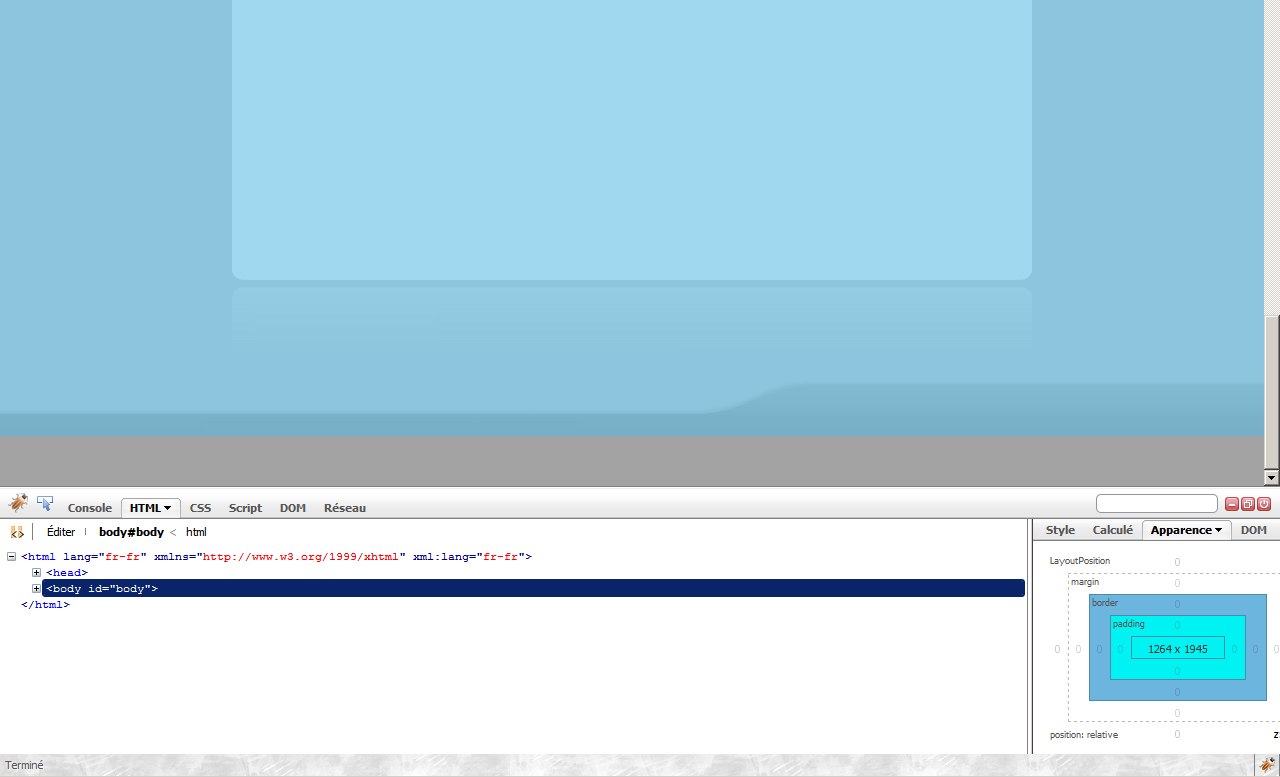
Bien que la hauteur de ma page soit toujours plus grande que ma fenetre (regardez le screen on voit la barre de defilement), j'ai toujours un espace en dessous du Body. Du coup pas moyen de coller la derniere div (footer) en bas de la page !

Meme avec la position absolute, elle se place par rapport au body mais l'espace en trop est en dessous du body ...
...
Le seul moyen c'est de mettre mon footer en position fixed, mais je ne veux pas qu'il se ballade au desus de ma page.
Quequ'un saurait comment enlever l'espace en dessous du body ?
(sa le fait sur FF, IE8 et Opéra mais pas Chrome)
Modifié par heycraft (24 Nov 2010 - 16:53)
Je developpe un site et j'ai un problème en CSS.
Bien que la hauteur de ma page soit toujours plus grande que ma fenetre (regardez le screen on voit la barre de defilement), j'ai toujours un espace en dessous du Body. Du coup pas moyen de coller la derniere div (footer) en bas de la page !

Meme avec la position absolute, elle se place par rapport au body mais l'espace en trop est en dessous du body
 ...
... Le seul moyen c'est de mettre mon footer en position fixed, mais je ne veux pas qu'il se ballade au desus de ma page.
Quequ'un saurait comment enlever l'espace en dessous du body ?
(sa le fait sur FF, IE8 et Opéra mais pas Chrome)
Modifié par heycraft (24 Nov 2010 - 16:53)
 .
.