Bonjour à tous,
Je vous soumets une demande un peu spéciale qui me laisse perplexe. Je dois faire un site avec un bloc principal d'une largeur spécifique qui doit rester centré quelle que soit la résolution de l'écran. J'ai lu pas mal de doc sur le sujet et jusqu'ici pas de problème. Là où ça se complique, c'est que sur une des pages, je dois afficher un slider avec des images qui lui, doit prendre toute la largeur de l'écran et même plus, puisque si la résolution est vraiment énorme, les images doivent disparaitre sur les côtés.
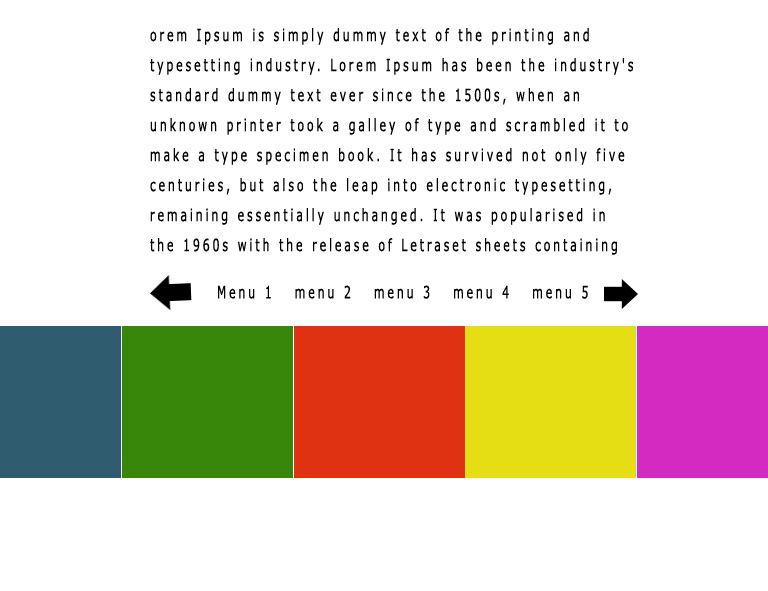
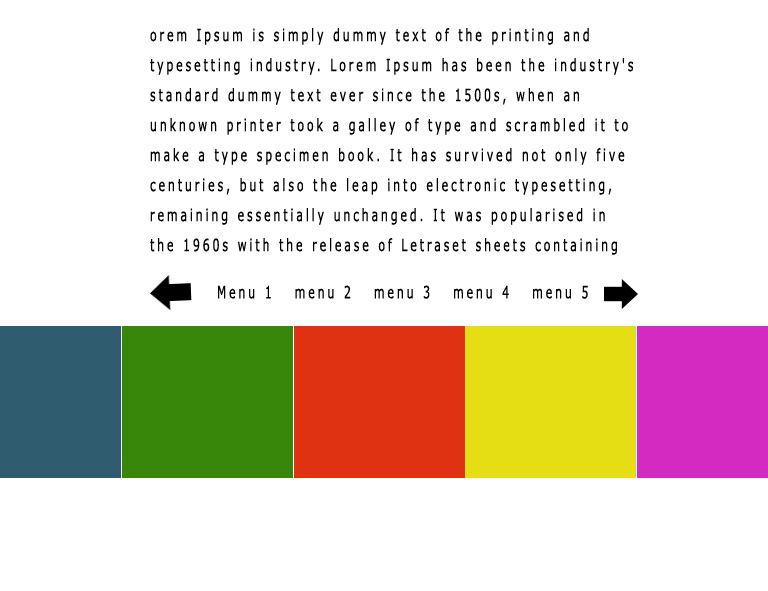
Un exemple en image vous aidera sûrement à mieux comprendre :

En gros, la partie grise avec le texte aura une largeur fixe et doivra rester centrée. La partie blanche aura une grande image de fond et quand on cliquera sur une des deux flèches, les carrés de couleur devront glisser vers la droite ou vers la gauche et sortir de l'écran.
J'ai du mal à trouver la bonne logique en css pour faire en sorte que mes carrés puissent dépasser de la largeur de la page... margin négative, overflow, etc... ?
Je remercie d'avance pour votre aide !
Modifié par hchtot (14 Dec 2010 - 12:42)
Je vous soumets une demande un peu spéciale qui me laisse perplexe. Je dois faire un site avec un bloc principal d'une largeur spécifique qui doit rester centré quelle que soit la résolution de l'écran. J'ai lu pas mal de doc sur le sujet et jusqu'ici pas de problème. Là où ça se complique, c'est que sur une des pages, je dois afficher un slider avec des images qui lui, doit prendre toute la largeur de l'écran et même plus, puisque si la résolution est vraiment énorme, les images doivent disparaitre sur les côtés.
Un exemple en image vous aidera sûrement à mieux comprendre :

En gros, la partie grise avec le texte aura une largeur fixe et doivra rester centrée. La partie blanche aura une grande image de fond et quand on cliquera sur une des deux flèches, les carrés de couleur devront glisser vers la droite ou vers la gauche et sortir de l'écran.
J'ai du mal à trouver la bonne logique en css pour faire en sorte que mes carrés puissent dépasser de la largeur de la page... margin négative, overflow, etc... ?
Je remercie d'avance pour votre aide !
Modifié par hchtot (14 Dec 2010 - 12:42)