Bonjour,
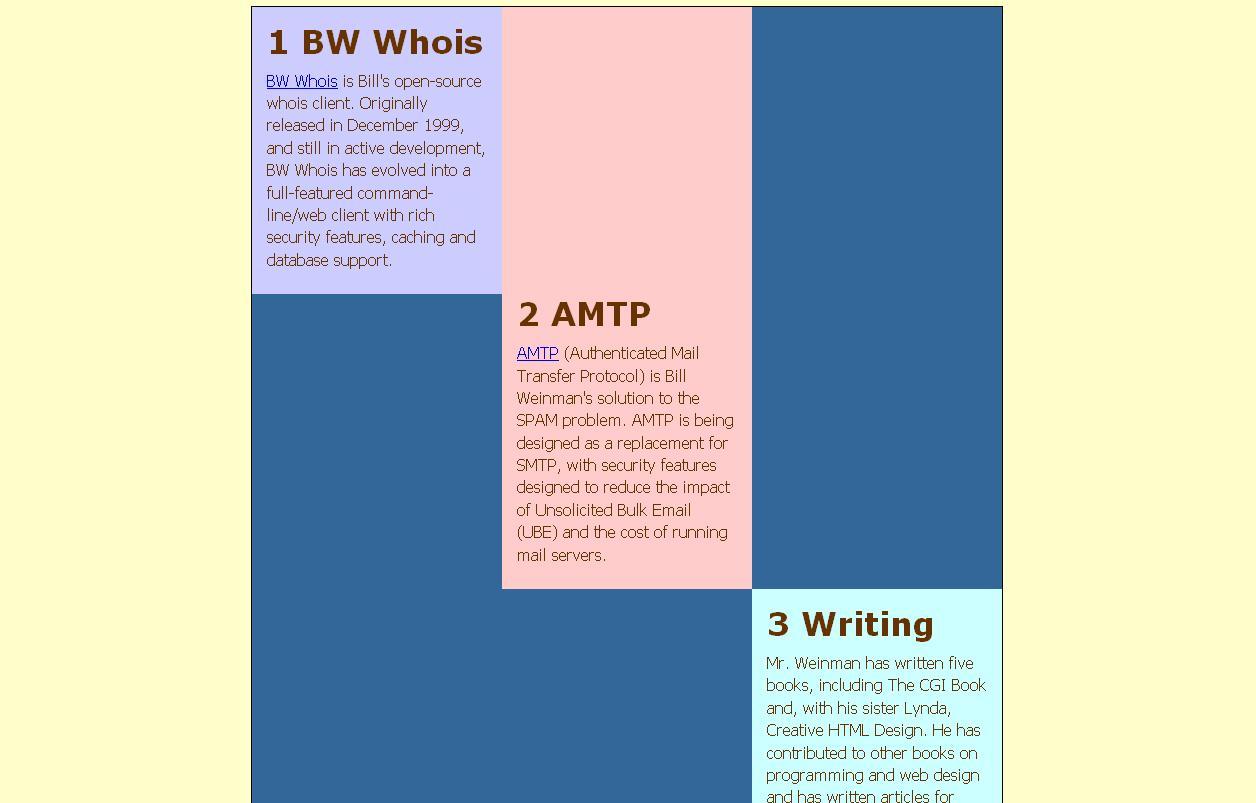
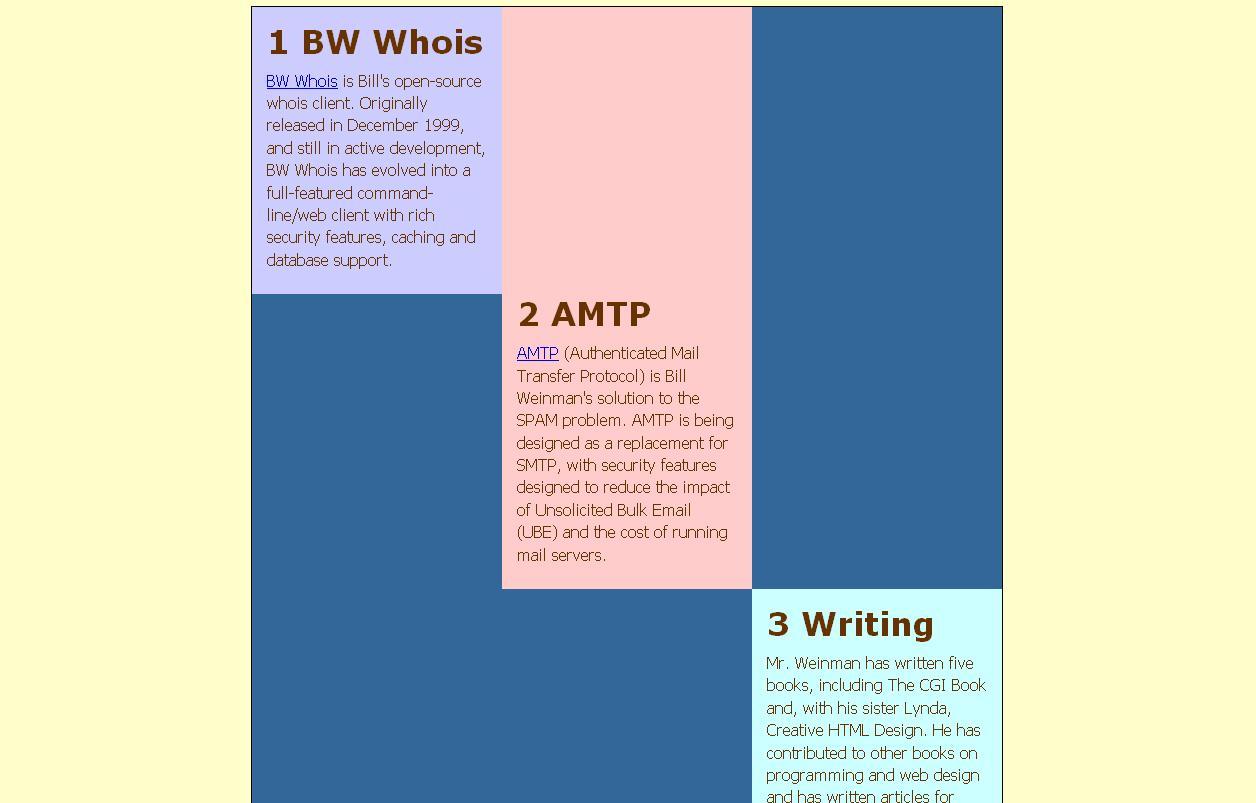
Je suis une tuto, et je n'arrive pas à comprendre pourquoi le bloc en rose (voir code) est décalé vers le bas en laissant un espace libre et que le bloc 3 (write) se positionne sans laisser d'espace libre. Mais je pensais que ce dernier aurait pris comme référence le 2eme éléments, et donc être décalé un peu plus loin. Je pense que les coordonnées varient selon le position relative. Merci pour votre aide.
Arte
PS : J'ai utilisé firefox

ou le code http://artefact89.free.fr/relative.html
Je suis une tuto, et je n'arrive pas à comprendre pourquoi le bloc en rose (voir code) est décalé vers le bas en laissant un espace libre et que le bloc 3 (write) se positionne sans laisser d'espace libre. Mais je pensais que ce dernier aurait pris comme référence le 2eme éléments, et donc être décalé un peu plus loin. Je pense que les coordonnées varient selon le position relative. Merci pour votre aide.
Arte
PS : J'ai utilisé firefox

ou le code http://artefact89.free.fr/relative.html