Bonjour à tous,
J'aurais bien besoin de votre avis et surtout de vos lumières pour un pb de rollover dans un thème fait maison pour joomla et structuré comme suit :
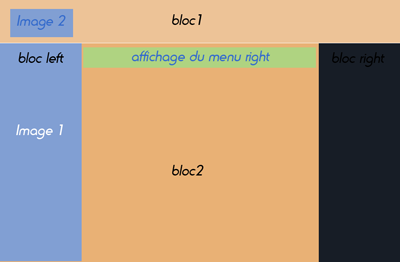
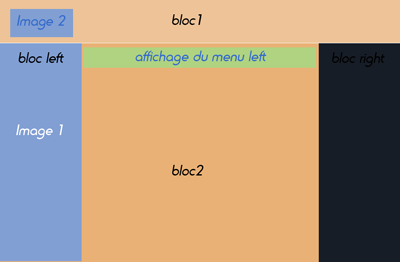
2 blocs : 1 et 2
Dans le bloc 1 viendront s'afficher selon statut l'image 2 ou l'image 4
Dans le bloc 2, un bloc left et un bloc right :
- 1 bloc left pour affichage image 1 normal/survol (la même) ou image 1 inactive
- 1 bloc right pour affichage image 3 normal/survol (la même) ou image 3 inactive
Je souhaiterais arriver à ce résultat pour le rollover :
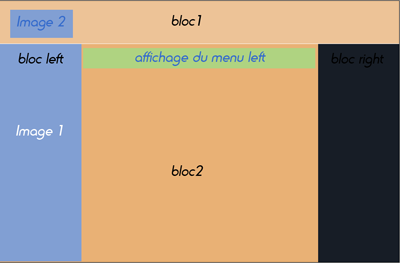
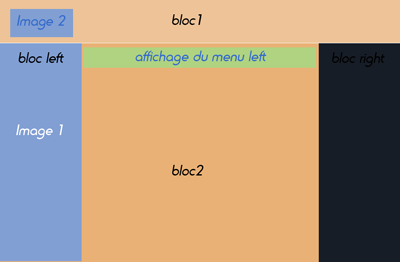
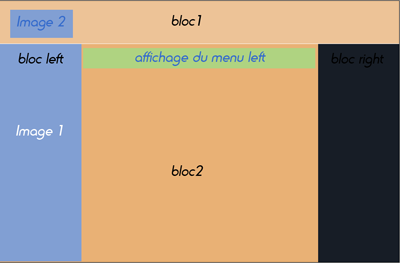
1- Affichage par défaut =
Image 1 + image 2 statut normal (donc visible)
Image 3 statut inactive (opacité 10%) et image 4 invisible
[B]+ affichage du menu left[/B]

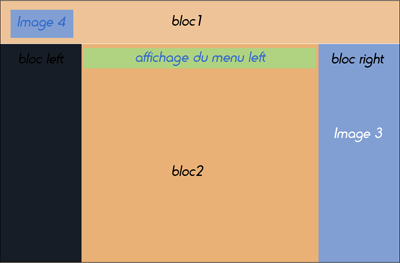
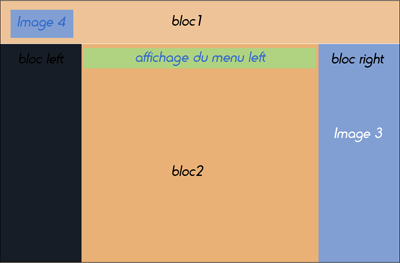
2- Quand menu left affiché, survol bloc right =
Image 3 + image 4 statut normal (donc visible)
Image 1 statut inactive (opacité 10%) et image 2 invisible

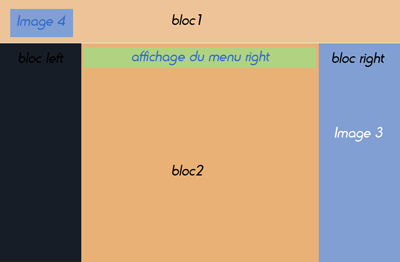
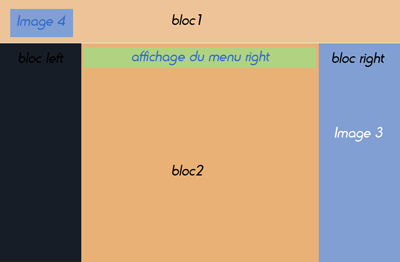
3- Quand clic sur bloc right =
Image 3 + image 4 statut normal (donc visible)
Image 1 statut inactive (opacité 10%) et image 2 invisible
[B]+ affichage du menu right[/B]

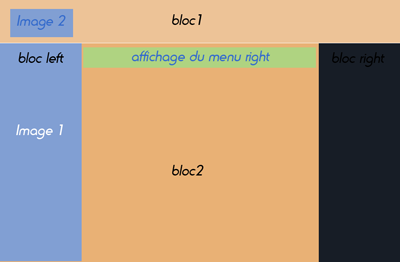
4- Quand menu right affiché, survol bloc left =
Image 1 + image 2 statut normal (donc visible)
Image 3 statut inactive (opacité 10%) et image 4 invisible

5- Quand clic sur bloc left (retour affichage par défaut) =
Image 1 + image 2 statut normal (donc visible)
Image 3 statut inactive (opacité 10%) et image 4 invisible
+ affichage du menu left

Ca fait plusieurs jours que je tourne le CSS dans tous les sens, en mettant des id aux liens, en créant des classes, en partageant les images entre l'index du template et la CSS,... bref je rame car le fait qu'il y ait des images dans un bloc et dans un autre me pose souci.
Je me demandais donc si c'était faisable rien qu'en CSS ou s'il fallait plutôt passer par un script ou autre chose à laquelle je ne pense pas d'ailleurs !
!
Merci pour vos lumières et vos conseils
Modifié par valols (22 Nov 2010 - 17:48)
J'aurais bien besoin de votre avis et surtout de vos lumières pour un pb de rollover dans un thème fait maison pour joomla et structuré comme suit :
2 blocs : 1 et 2
Dans le bloc 1 viendront s'afficher selon statut l'image 2 ou l'image 4
Dans le bloc 2, un bloc left et un bloc right :
- 1 bloc left pour affichage image 1 normal/survol (la même) ou image 1 inactive
- 1 bloc right pour affichage image 3 normal/survol (la même) ou image 3 inactive
Je souhaiterais arriver à ce résultat pour le rollover :
1- Affichage par défaut =
Image 1 + image 2 statut normal (donc visible)
Image 3 statut inactive (opacité 10%) et image 4 invisible
[B]+ affichage du menu left[/B]

2- Quand menu left affiché, survol bloc right =
Image 3 + image 4 statut normal (donc visible)
Image 1 statut inactive (opacité 10%) et image 2 invisible

3- Quand clic sur bloc right =
Image 3 + image 4 statut normal (donc visible)
Image 1 statut inactive (opacité 10%) et image 2 invisible
[B]+ affichage du menu right[/B]

4- Quand menu right affiché, survol bloc left =
Image 1 + image 2 statut normal (donc visible)
Image 3 statut inactive (opacité 10%) et image 4 invisible

5- Quand clic sur bloc left (retour affichage par défaut) =
Image 1 + image 2 statut normal (donc visible)
Image 3 statut inactive (opacité 10%) et image 4 invisible
+ affichage du menu left

Ca fait plusieurs jours que je tourne le CSS dans tous les sens, en mettant des id aux liens, en créant des classes, en partageant les images entre l'index du template et la CSS,... bref je rame car le fait qu'il y ait des images dans un bloc et dans un autre me pose souci.
Je me demandais donc si c'était faisable rien qu'en CSS ou s'il fallait plutôt passer par un script ou autre chose à laquelle je ne pense pas d'ailleurs
 !
!Merci pour vos lumières et vos conseils

Modifié par valols (22 Nov 2010 - 17:48)
