Salut à tous,
J'ai un problème que je n'arrive pas à résoudre pour le moment concernant mon menu gauche (vertical) de mon site : je travaille sur Linux (Ubuntu) mais bien sûr je teste aussi mon site sur Windows.
Or mon menu s'affiche différemment selon que je sois sur Ubuntu ou que je sois sur Windows, alors que j'utilise le même navigateur (Firefox).
Voici la différence en image :
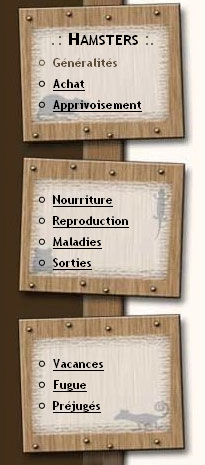
Sur Windows :

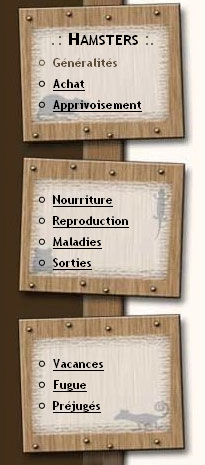
Sur Linux :

Voici le code utilisé :
Windows et Ubuntu ne mettent pas le même espace avec mon "margin-top: 3px" de "div#leftsidebar li" (l'espace est + grand sur Windows que sur Ubuntu). J'ai tenté plusieurs possibilités, avec les margins, paddings pour essayer de faire quelque chose qui soit ok sur les 2, mais je n'ai rien trouvé de convenable.
Sauriez-vous me conseiller sur la manière de procéder ? Pour quelle raison y a-t-il des différences d'affichage entre Ubuntu et Windows alors que j'utilise le même navigateur ?
Un grand merci pour votre aide.
Linoa
J'ai un problème que je n'arrive pas à résoudre pour le moment concernant mon menu gauche (vertical) de mon site : je travaille sur Linux (Ubuntu) mais bien sûr je teste aussi mon site sur Windows.
Or mon menu s'affiche différemment selon que je sois sur Ubuntu ou que je sois sur Windows, alors que j'utilise le même navigateur (Firefox).
Voici la différence en image :
Sur Windows :

Sur Linux :

Voici le code utilisé :
div#leftsidebar
{
float: left;
width: 192px;
height: 500px;
margin: 0;
background: url(../images/lstop.jpg) center no-repeat;
}
div#leftsidebar p
{
padding-left: 33px;
padding-right: 30px;
}
div#leftsidebar ul
{
font-size: 12px;
font-weight: bold;
padding-left: 47px;
padding-right: 30px;
list-style-type: circle ;
margin-top: 0;
}
div#leftsidebar li
{
margin-top: 3px;
}
.ptitre /* Titre menu gauche rubriques */
{
font-size: 17px;
font-variant: small-caps;
font-weight: bold;
text-align: center;
padding-top: 18px;
margin-bottom: 0;
}
.pmg2 /* Paragraphe menu gauche 2 */
{
padding-top: 62px;
}
.pmg3 /* Paragraphe menu gauche 3 */
{
padding-top: 68px;
}<div id="leftsidebar">
<p class="ptitre">.: Hamsters :.</p>
<ul>
<li class="textemenulien">Généralités</li>
<li><a href="hamster-achat.html">Achat</a></li>
<li><a href="hamster-apprivoisement.html">Apprivoisement</a></li>
</ul>
<ul class="pmg2">
<li><a href="hamster-nourriture.html">Nourriture</a></li>
<li><a href="hamster-reproduction.html">Reproduction</a></li>
<li><a href="hamster-maladies.html">Maladies</a></li>
<li><a href="hamster-sorties.html">Sorties</a></li>
</ul>
<ul class="pmg3">
<li><a href="hamster-vacances.html">Vacances</a></li>
<li><a href="hamster-fugue.html">Fugue</a></li>
<li><a href="hamster-prejuges.html">Préjugés</a></li>
</ul>
</div>Windows et Ubuntu ne mettent pas le même espace avec mon "margin-top: 3px" de "div#leftsidebar li" (l'espace est + grand sur Windows que sur Ubuntu). J'ai tenté plusieurs possibilités, avec les margins, paddings pour essayer de faire quelque chose qui soit ok sur les 2, mais je n'ai rien trouvé de convenable.
Sauriez-vous me conseiller sur la manière de procéder ? Pour quelle raison y a-t-il des différences d'affichage entre Ubuntu et Windows alors que j'utilise le même navigateur ?
Un grand merci pour votre aide.
Linoa

