Bonjour à tous,
Je suis en train de construire une version mobile et simplifiée de mon site, et je me pose quelques petites questions concernant l'optimisation de l'affichage.
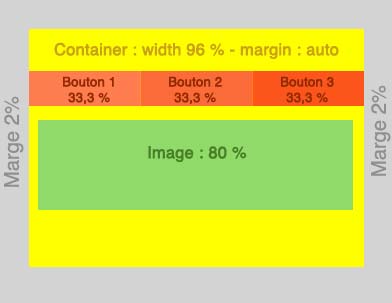
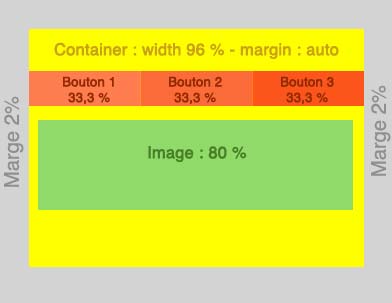
Comme on peut le voir sur ce shéma, ou encore celui-ci, il y a plusieurs résolutions, les plus communes allant de 240 pixels de large (pour un Nokia par exemple) à 480 pixels de large (Nexus ou Blackberry). (Oui, je ne parle que de largeur car c'est elle qui m'enquiquine)
L'idéal étant donc d'avoir un design flexible en largeur pour s'adapter aux différentes plates-formes.
En fait j'ai un peu l'habitude de construire des sites à dimensions fixes, donc là je bloque un peu.
J'ai fait des tests avec des pourcentages, exemples :

Mais quand je fais ça, et que je redimensionne la fenêtre de mon navigateur à la main, ma largeur ne s'adapte pas totalement : je me retrouve avec un minimum fixe. (qui doit faire, je ne sais pas, 500/600 pixels..)
Peut-être auriez-vous des conseils sur "les bonnes manières" de faire ?
Je suis en train de construire une version mobile et simplifiée de mon site, et je me pose quelques petites questions concernant l'optimisation de l'affichage.
Comme on peut le voir sur ce shéma, ou encore celui-ci, il y a plusieurs résolutions, les plus communes allant de 240 pixels de large (pour un Nokia par exemple) à 480 pixels de large (Nexus ou Blackberry). (Oui, je ne parle que de largeur car c'est elle qui m'enquiquine)
L'idéal étant donc d'avoir un design flexible en largeur pour s'adapter aux différentes plates-formes.
En fait j'ai un peu l'habitude de construire des sites à dimensions fixes, donc là je bloque un peu.
J'ai fait des tests avec des pourcentages, exemples :

Mais quand je fais ça, et que je redimensionne la fenêtre de mon navigateur à la main, ma largeur ne s'adapte pas totalement : je me retrouve avec un minimum fixe. (qui doit faire, je ne sais pas, 500/600 pixels..)
Peut-être auriez-vous des conseils sur "les bonnes manières" de faire ?
