Bonjour,
Je débute avec les css et j'essaie de faire une structure pour un site mais sans succès.
Pourriez-vous m'aider ?
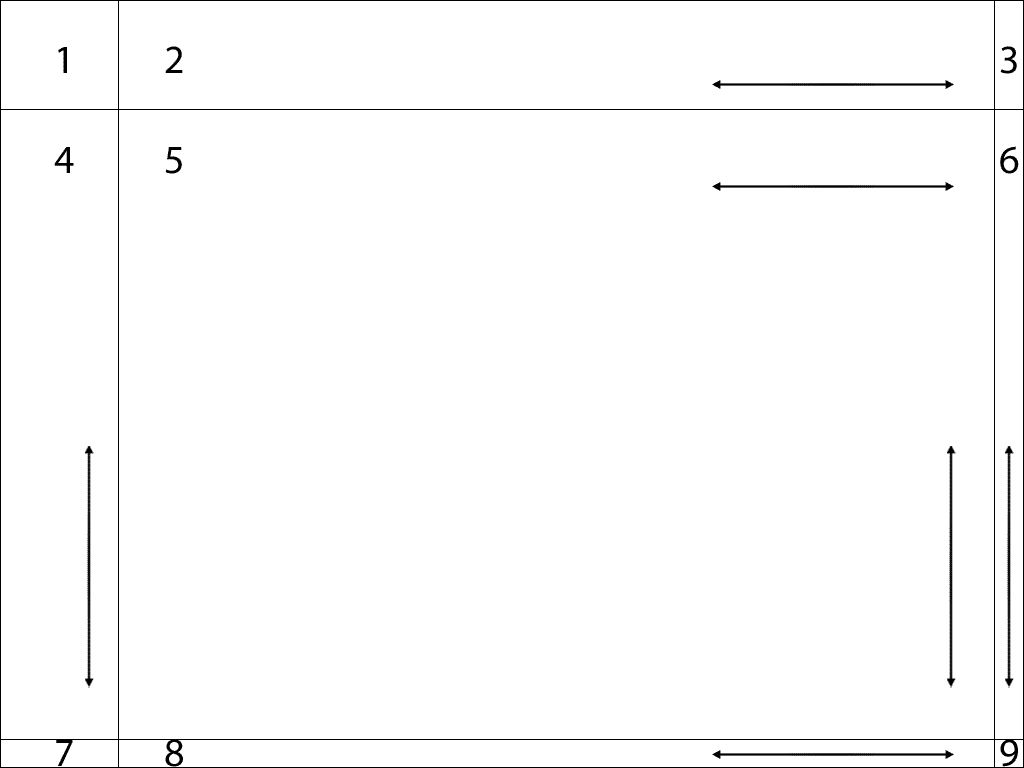
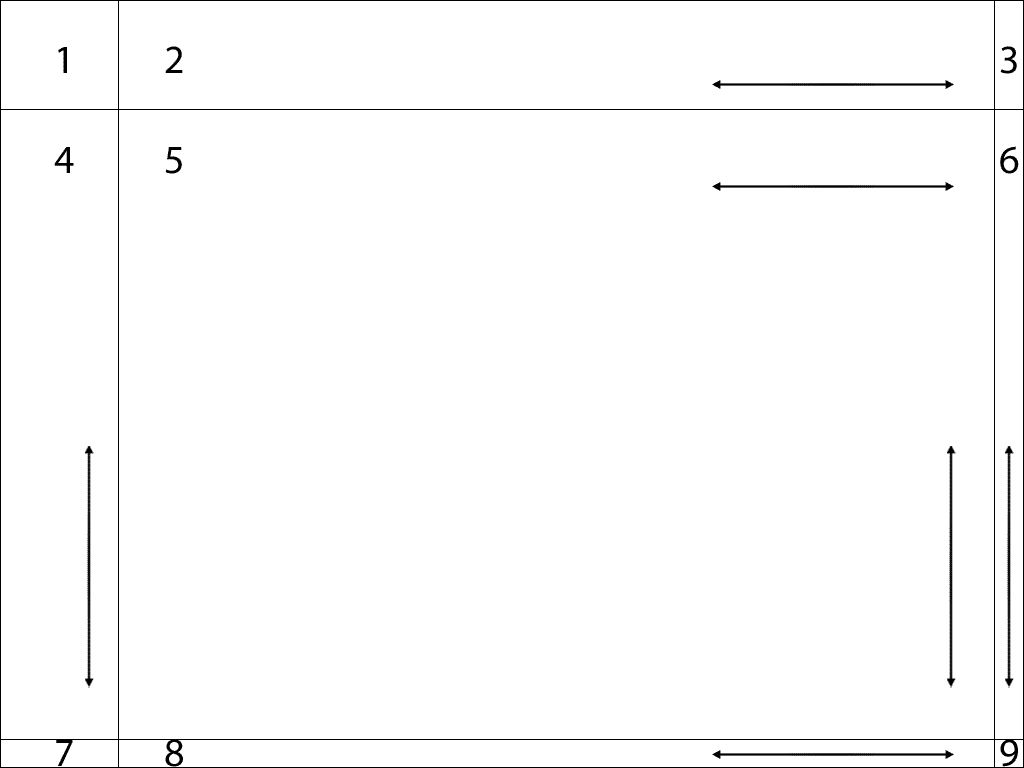
Une image valant mieux qu'un long discours, je joins une image du résultat que j'aimerais obtenir ; je copierai également mon code actuel.

Je serais déjà heureux avec les 9 div correctement positionnées (le fait que certaines soient extensibles, voir doubles flèches, serait un must mais ce n'est pas le plus important) mais même ça je n'y arrive pas .
.
Je vous remercie d'avance pour votre aide ou vos conseils.
Je débute avec les css et j'essaie de faire une structure pour un site mais sans succès.
Pourriez-vous m'aider ?
Une image valant mieux qu'un long discours, je joins une image du résultat que j'aimerais obtenir ; je copierai également mon code actuel.

Je serais déjà heureux avec les 9 div correctement positionnées (le fait que certaines soient extensibles, voir doubles flèches, serait un must mais ce n'est pas le plus important) mais même ça je n'y arrive pas
 .
.
<body>
<div id="global">
<div id="haut_logo">1
</div>
<div id="haut_menu">2
</div>
<div id="haut_coin_droit">3
</div>
<div id="milieu_menu_gauche">4
</div>
<div id="milieu_contenu">5
</div>
<div id="milieu_bordure_droite">6
</div>
<div id="bas_coin_gauche">7
</div>
<div id="bas_bordure">8
</div>
<div id="bas_coin_droit">9
</div>
</div>
</body>
html, body {
height: 100%;
margin: 0;
}
body {
padding: 0;
}
#global {
position: absolute;
min-height: 100%;
width: 100%;
overflow: hidden;
margin-left: auto;
margin-right: auto;
}
#haut_logo {
float: left;
width: 100px;
height: 100px;
background-color: #FFF;
border: 1px solid;
}
#haut_menu {
position: relative;
left: 100px;
top: 0px;
width: auto;
min-width: 100px;
height: 100px;
background-color: #FFF;
border: 1px solid;
}
#haut_coin_droit {
float: right;
width: 100px;
height: 100px;
background-color: #FFF;
border: 1px solid;
}
#milieu_menu_gauche {
float: left;
width:100px;
height: auto;
min-height: 100px;
background-color: #FFF;
border: 1px solid;
}
#milieu_contenu {
position: relative;
left: 100px;
top: 100px;
width: auto;
min-width: 100px;
height: auto;
min-height: 100px;
background-color: #FFF;
border: 1px solid;
}
#milieu_bordure_droite {
float: right;
width: 100px;
height: auto;
min-height: 100px;
background-color: #FFF;
border: 1px solid;
}
#bas_coin_gauche {
float: left;
width: 100px;
height: 100px;
background-color: #FFF;
border: 1px solid;
}
#bas_bordure {
position: relative;
left: 100px;
width: auto;
min-width: 100px;
height: auto;
min-height: 100px;
background-color: #FFF;
border: 1px solid;
}
#bas_coin_droit {
float: right;
width: 100px;
height: 100px;
background-color: #FFF;
border: 1px solid;
}
Je vous remercie d'avance pour votre aide ou vos conseils.
