Salut à tous !
j'ai un problème de compatibilité juste pour une petite partie de mon blog (wordpress).
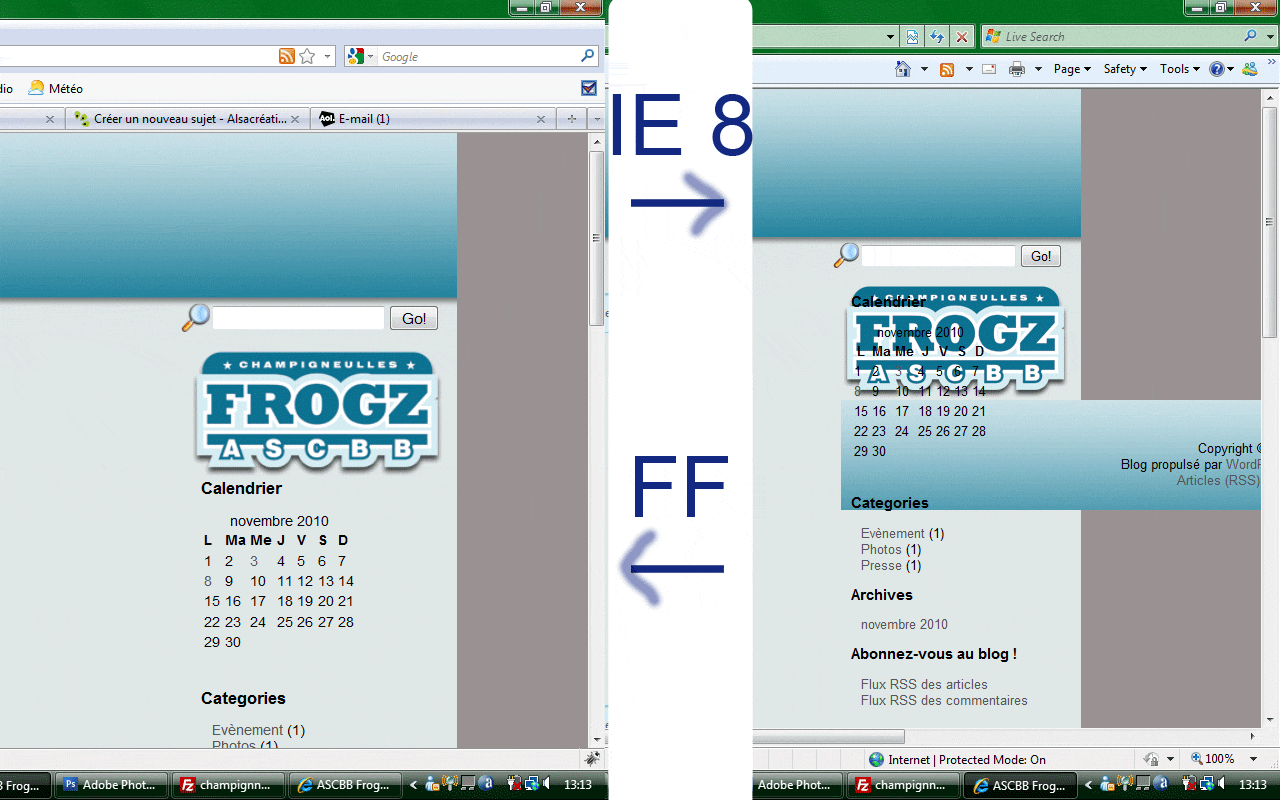
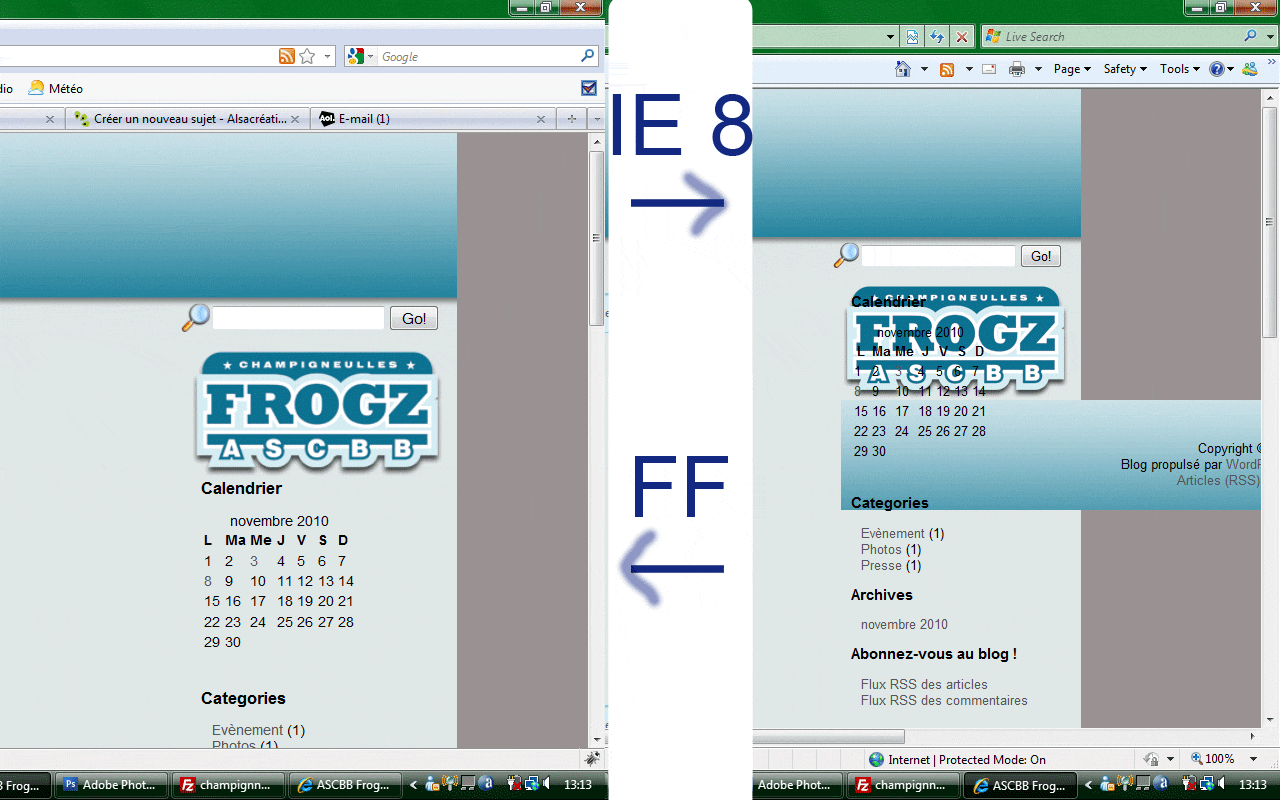
Comme un dessin vaut mieux qu'un long discours

Comment faire pour avoir le résultat de FireFox dans Internet Explorer. Aidez moi svp, je suis peeeeeeerrrdu !
Merci à tous
Ensuite le HTML
Modifié par Ludoweb (18 Nov 2010 - 08:56)
j'ai un problème de compatibilité juste pour une petite partie de mon blog (wordpress).
Comme un dessin vaut mieux qu'un long discours

Comment faire pour avoir le résultat de FireFox dans Internet Explorer. Aidez moi svp, je suis peeeeeeerrrdu !
Merci à tous
/*
Theme Name: Frogz Theme
Theme URI: http://www.champigneullesbasketball.fr/blog/
Description: Mon premier theme cree par Ludovic Vincent
Version: 0.1
Author: Ludovic Vincent
Frogz Theme by Ludovic Vincent
*/
body {
font-family: Lucida Grande, Arial, Helvetica, Sans-serif;
font-size: 0.8em;
text-align: left;
background-color: #999393;
margin: 0;
}
#page {
margin: 0 auto 0 auto;
width: 900px;
}
#header {
font-family: Trebuchet MS, Lucida Grande, Arial, Helvetica, Georgia, Sans-serif;
float: left;
background:url(/blog/wp-content/themes/frogztheme/composants/headermorceau.gif);
background-repeat: x;
width: 100%;
padding: 0 0px 0px 0px;
height: 181px;
}
#logoheader {
float: left;
width: 347px;
margin-bottom: 20px;
background:url(/blog/wp-content/themes/frogztheme/composants/logofr.png);
height: 142px;
background-color:transparent;
background-repeat:no-repeat;
margin-top: 5px;
margin-left: 5px;
}
#loupe {
background:url(/blog/wp-content/themes/frogztheme/composants/loupe.png);
margin-top: 153px;
margin-left: 300px;
height: 27px;
width: 27px;
float: left;
}
#searchbar {
margin-left: 680px;
margin-top: 155px;
}
#contenu {
float: left;
width: 900px;
margin-bottom: 20px;
background-color: #dfe6e7;
margin-left:0 px;
}
#content {
margin-top: 0px;
float: left;
width: 660px;
margin-left: 0px;
background-color: #dfe6e7;
}
.logohautsidebar {
background:url(/blog/wp-content/themes/frogztheme/composants/logosansfrogz.png);
height:120px;
width:228px;
margin-top: 10px;
}
.sidebar {
float: right;
width: 240px;
background-color: #dfe6e7;
margin-right: 0px;
height: 100%;
}
#header h1 {
padding: 0 20px 0 0;
font-size: 2em;
text-align: right;
}
#header p {
padding: 0 20px 0 0;
font-size: 1em;
text-align: right;
}
#content h2 {
font-size: 1.3em;
margin-left: 20px;
padding: 0px;
margin-top: 0px;
margin-bottom: 0px;
}
.commentaire {
float: left;
font-size: 0.8em;
color: #999;
}
.postmetadata {
margin-left:18px;
margin-top: 0px;
height: 40px;
width: 448px;
margin-bottom: 16px;
background-image:url(/blog/wp-content/themes/frogztheme/composants/bandeau.png);
}
.post-date {
padding-left:17px;
float:left;
font-weight:bold;
margin-top:11px;
font-size: 1.7em;
}
.postinfo{
font-size: 1em;
color: #999;
margin-left: 25px;
margin-top: 13px;
float: left;
}
.postcomm{
font-size: 1.1em;
color: #999;
margin-left: 100px;
margin-top: 13px;
float: left;
}
.postmetadata p {
font-size: 0.8em;
color: #999;
margin-left: 0px;
margin-top: 0px;
}
.post_content {
font-size: 1em;
color: #555;
margin-left: 20px;
width: 470px;
}
.navigation {
margin: 50%;
}
.sidebar ul{
list-style-type: none;
margin: 0;
padding: 0 10px;
}
.sidebar h2 {
font-size: 1.2em;
}
.positiontextesidebar {
}
#footer p{
padding-top: 40px;
font-size: 1em;
text-align: center
}
.comments-template{
margin: 10px 0 0 0;
margin-left: 20px;
}
.comments-template ol{
margin: 10px;
padding: 0 0 0 15px;
list-style: none;
}
.comments-template ol p{
font-family: Trebuchet MS, Arial, Hevletica, Sans-serif;
font-size: 0.9em;
}
.comments-template ol li{
margin: 10px 0 0 0;
line-height: 15px;
padding: 0 0 10px;
}
.comments-template h2, .comments-template h3{
font-size: 1.2em;
}
.commentmetadata{
font-size: 0.9em;
}
.comments-template p.nocomments{
padding: 0;
}
.comments-template textarea{
font-family: Trebuchet MS, Arial, Hevletica, Sans-serif;
font-size: 0.9em;
}
.cadre_commentaires {
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
}
a {
color: #555;
text-decoration: none;
}
a:hover {
color: #777;
text-decoration: underline;
}
#content h2 a{
font-size: 1.2em;
font-family: Century Gothic, Lucida Grande, Verdana, Arial, Sans-Serif;
color: #006699;
}
#content h2 a:hover{
color: #555;
}
#footer {
font-size: 1em;
background:#12748F;
clear: both;
width: 900px;
height: 110px;
background-image:url(/blog/wp-content/themes/frogztheme/composants/headermorceau.gif) ;
background-color: transparent;
}
Ensuite le HTML
<div class="sidebar">
<div class="logohautsidebar"
</div>
<div class="positiontextesidebar">
<ul>
<p><?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<!-- calendrier -->
<li id="calendar"><h2>Calendrier</h2>
<?php get_calendar(); ?>
</li>
<!-- categories -->
<li><h2>Categories</h2>
<ul>
<?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?>
</ul>
</li>
<!-- archives -->
<li><h2>Archives</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
</li>
</li>
<!-- abonnement flux rss -->
<li><h2>Abonnez-vous au blog !</h2>
<ul>
<li><a href="<?php bloginfo('rss2_url'); ?>" title="Flux RSS des articles">Flux RSS des articles</a></li>
<li><a href="<?php bloginfo('comments_rss2_url'); ?>" title="Flux RSS des commentaires">Flux RSS des commentaires</a></li>
<?php endif; ?></p>
</ul>
</div>
</div>
Modifié par Ludoweb (18 Nov 2010 - 08:56)



