Bonjour à tous et encore bravo pour ce forum!
Voici mon problème :
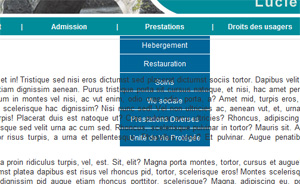
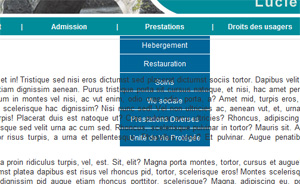
Quand je déroule mon menu déroulant CSS sous firefox, chrome, etc tout se passe bien mais sous internet explorer le sous menu apparaît sous le texte (contenu) de la page (ce qui est embêtant pour cliquer sur les liens). J'ai fait quelques recherches mais je n'ai pas encore trouvé de solutions.

http://www.ehpad-salornay.fr/v5/
Merci d'avance pour votre aide.
Modifié par mchev (19 Nov 2010 - 18:00)
Voici mon problème :
Quand je déroule mon menu déroulant CSS sous firefox, chrome, etc tout se passe bien mais sous internet explorer le sous menu apparaît sous le texte (contenu) de la page (ce qui est embêtant pour cliquer sur les liens). J'ai fait quelques recherches mais je n'ai pas encore trouvé de solutions.
<div id="menu">
<ul>
<li>Blablabla
<ul>
<li>Blablabla</li>
</ul>
</li>
</ul>
</div>
#menu {
background-color:#008C99;
width:100%;
border-top: 6px solid #FFF;
line-height:30px;
position: absolute;
top: 70px;
left: 0px;
text-align: center;
}
#menu a {
display : block;
padding : 0;
color : #fff;
text-decoration : none;
width : 199px;
}
#menu li {
float : left;
}
#menu li a{
font-weight:bold;
}
#menu li ul {
position: absolute;
width: 144px;
left: -999em;
z-index: 100;
}
#menu li ul li a {
border-top: 1px solid #1b5a52;
border-right: none;
background-color: #207379;
font-weight:normal;
}
#menu li ul li a:hover {
background-color:#008C99;
}
html>body #menu li ul li {
border-top : 1px solid #1b5a52;
border-right: none;
}
#menu li:hover ul, #menu li li:hover ul {
left: auto;
min-height: 0;
}

http://www.ehpad-salornay.fr/v5/
Merci d'avance pour votre aide.
Modifié par mchev (19 Nov 2010 - 18:00)

 ).
).