Bonjour à tous,
Un petit souci CSS que je vous apporte sur un plateau d'argent.
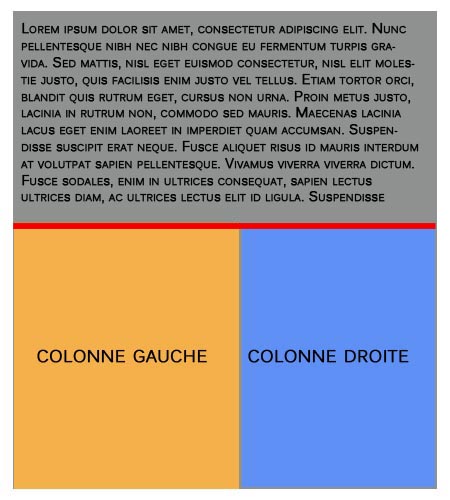
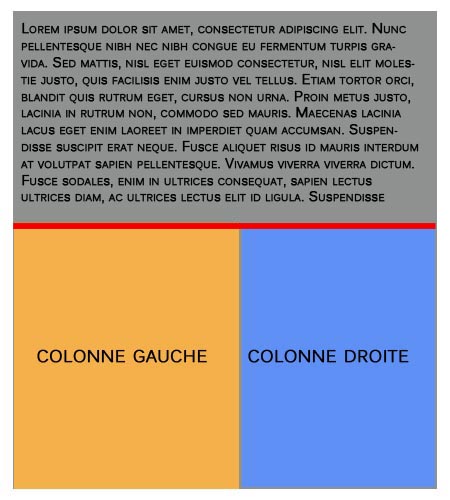
Sur ma page j'ai un conteneur avec une en repeat-y. Ce conteneur de 960px est
centré avec margin auto.
Ensuite dans ce conteneur j'ai deux colonnes :
Mon problème est que l'image de fond ne descend pas jusqu'en bas, elle s'arrête au niveau de la colonne de gauche car celle ci est en float left.
Pour l'instant la seule solution que j'ai c'est de mettre un conteneur autour des deux colonnes et d'y mettre une hauteur.
dans ce style :

Merci à tous
Modifié par lkadiss (03 Nov 2010 - 17:26)
Un petit souci CSS que je vous apporte sur un plateau d'argent.

Sur ma page j'ai un conteneur avec une en repeat-y. Ce conteneur de 960px est
centré avec margin auto.
Ensuite dans ce conteneur j'ai deux colonnes :
#colonne-gauche {float: left; width: 600px;}
#colonne-droite {margin : 600px;}
Mon problème est que l'image de fond ne descend pas jusqu'en bas, elle s'arrête au niveau de la colonne de gauche car celle ci est en float left.
Pour l'instant la seule solution que j'ai c'est de mettre un conteneur autour des deux colonnes et d'y mettre une hauteur.
dans ce style :
#conteneur-colonne {height : 400px;}

Merci à tous
Modifié par lkadiss (03 Nov 2010 - 17:26)


