Salut à tous,
Je viens vous demander un peu d'aide..
Voici grosso modo mon template
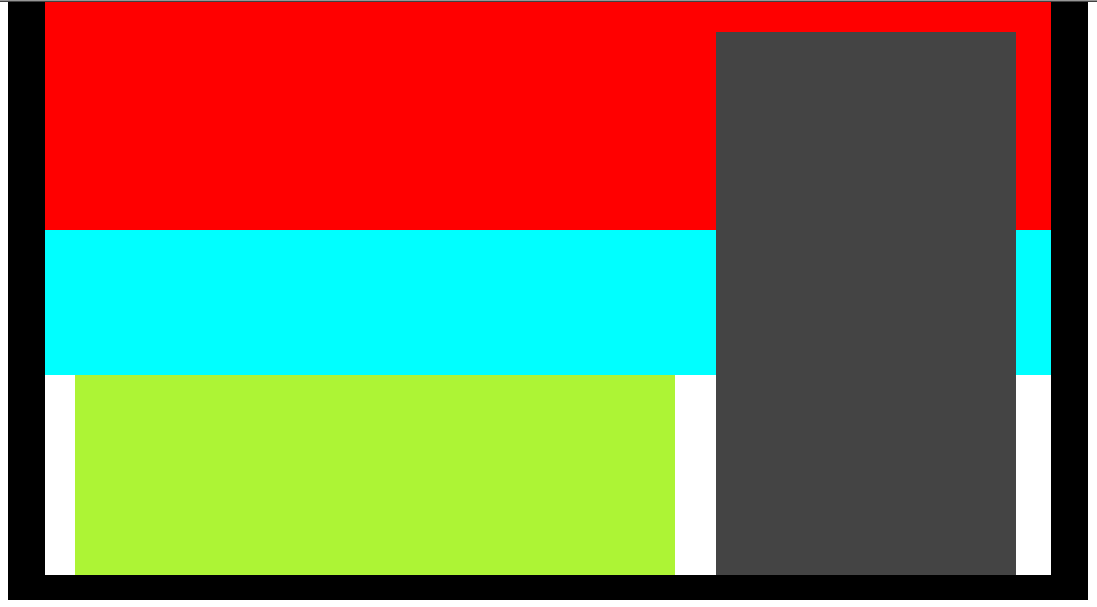
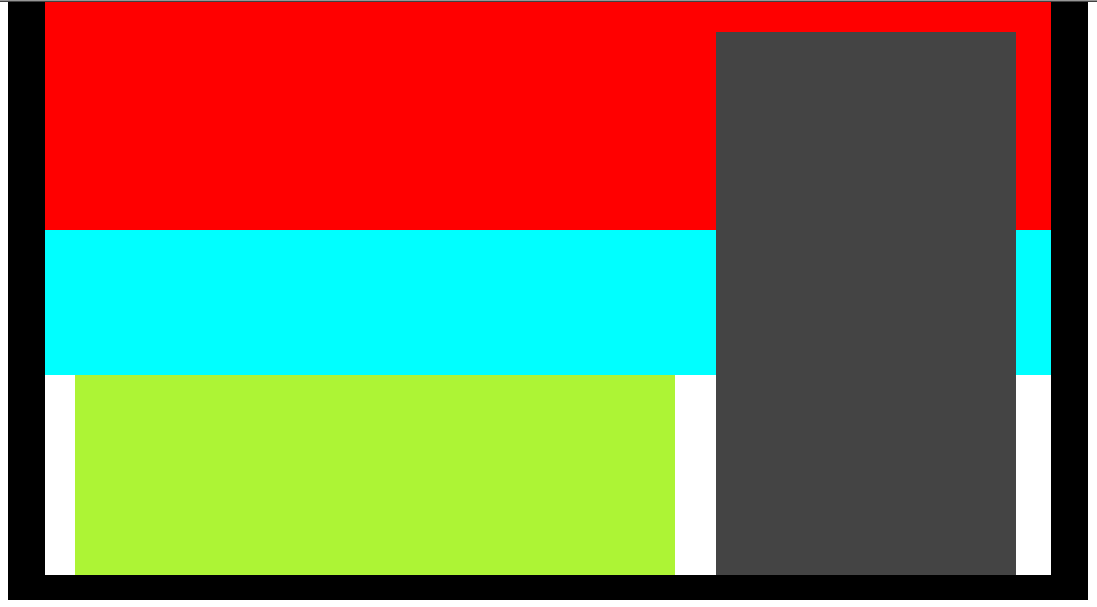
Et je voudrais que le bloc gris (avec la class BOX) soit à droite du bloc vert (avec la class CONTENU-REEL) mais qu'en même temps elle soit au dessus du bloc rouge et bleu (cf. image jointe).
Hors je n'y arrive pas, si je met position: aboslute; forcément la div restera fixe et ne bougera pas quand on redimenssionera la fenêtre...
Avez vous des idées?

Modifié par wind (02 Nov 2010 - 09:00)
Je viens vous demander un peu d'aide..
Voici grosso modo mon template
<html>
<head>
<style>
*
{
margin: 0;
padding: 0;
border: none;
text-decoration: none;
}
</style>
</head>
<body>
<div class="page" style="width: 1080px; margin: 0 auto;">
<div class="bordure-gauche" style="background: #000 repeat-y top left;">
<div class="bordure-droite" style="background: #000 repeat-y top right;">
<div class="contenu" style="margin-left: 37px; width: 1006px; background:#FFF;">
<div class="banniere" style="height: 228px; background: #FF0000;"></div>
<div class="menu" style="height: 145px; background: #00FFFF;"></div>
<div class="contenu-reel" style="height: 200px; width: 600px; background: #ADF435; margin-left: 30px;"></div>
<div class="box" style="height: 700px; width: 300px; background: #444;"></div>
</div>
<div class="footer" style="height: 25px; background: #000;"></div>
</div>
</div>
</div>
</body>
</html>Et je voudrais que le bloc gris (avec la class BOX) soit à droite du bloc vert (avec la class CONTENU-REEL) mais qu'en même temps elle soit au dessus du bloc rouge et bleu (cf. image jointe).
Hors je n'y arrive pas, si je met position: aboslute; forcément la div restera fixe et ne bougera pas quand on redimenssionera la fenêtre...
Avez vous des idées?


Modifié par wind (02 Nov 2010 - 09:00)