Salut a tous,
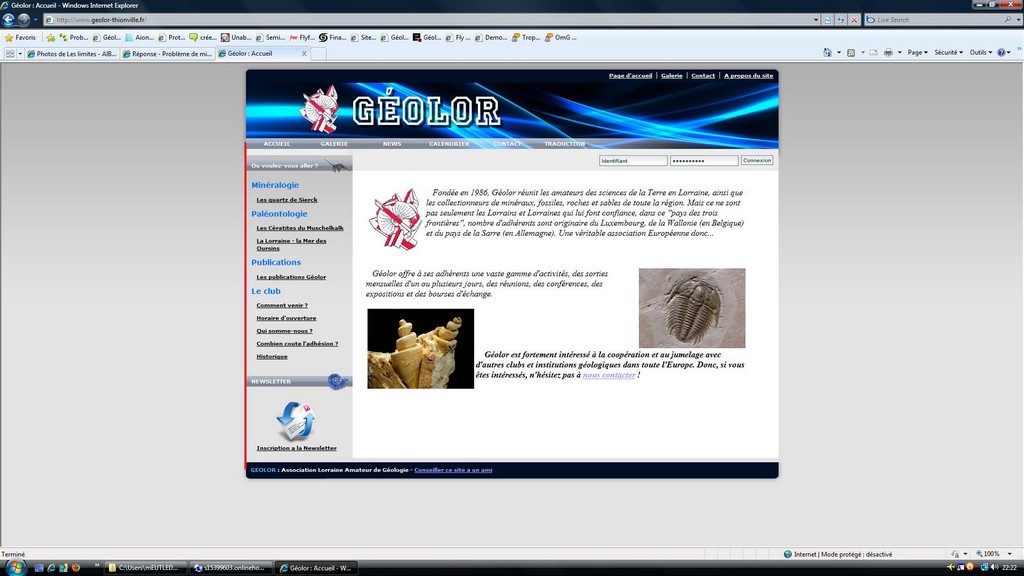
Je vien vers vous dans le but de trouver de l'aide ou une piste pour m'aider a régler un petit problème sur mon site internet : www.geolor-thionville.fr
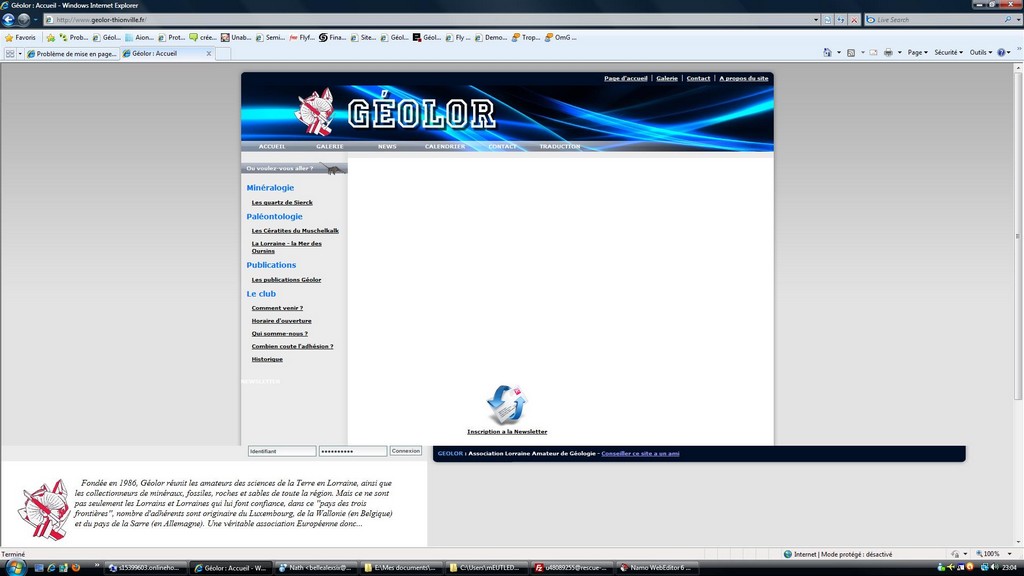
J'ai sur la page d'accueil un menu a gauche contenant plusieurs rubrique, le problème c'est que la partie de gauche de ce menu n'apaprais pas c'est comme si le menu étais "ouvert" je ne trouve pas de solution pour faire que ca aparaisse comme sur la droite du site un espace bien fermer.
Je vous mets le lien de ma feuille de style :
http://www.geolor-thionville.fr/themes/default/style.css
Je vous remercie par avance, si vous avez besoin de quelquechose d'autre je suis a votre disposition.
Modifié par Meutledaron (29 Oct 2010 - 18:18)
Je vien vers vous dans le but de trouver de l'aide ou une piste pour m'aider a régler un petit problème sur mon site internet : www.geolor-thionville.fr
J'ai sur la page d'accueil un menu a gauche contenant plusieurs rubrique, le problème c'est que la partie de gauche de ce menu n'apaprais pas c'est comme si le menu étais "ouvert" je ne trouve pas de solution pour faire que ca aparaisse comme sur la droite du site un espace bien fermer.
Je vous mets le lien de ma feuille de style :
http://www.geolor-thionville.fr/themes/default/style.css
Je vous remercie par avance, si vous avez besoin de quelquechose d'autre je suis a votre disposition.
Modifié par Meutledaron (29 Oct 2010 - 18:18)