Bonjour,
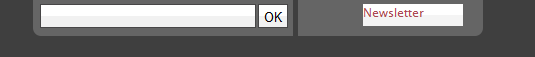
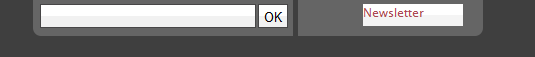
J'essaie de faire une sorte de menu avec 2 fonds transparents ainsi qu'un champ de recherche et un bouton newsletter. Voici le rendu que j'ai sous FF pour l'instant (voir Pièce jointe).

Les deux problèmes que j'ai est que le bouton newsletter n'est pas cliquable... J'ai pourtant essayé de mettre un z-index supérieur au reste mais rien n'y fait.
L'autre est que sous IE, je n'ai pas du tout le même rendu.... Ah ce IE....
Voici mon html :
voici mon css :
Merci pour votre aide
Modifié par newty (27 Oct 2010 - 10:51)
J'essaie de faire une sorte de menu avec 2 fonds transparents ainsi qu'un champ de recherche et un bouton newsletter. Voici le rendu que j'ai sous FF pour l'instant (voir Pièce jointe).

Les deux problèmes que j'ai est que le bouton newsletter n'est pas cliquable... J'ai pourtant essayé de mettre un z-index supérieur au reste mais rien n'y fait.
L'autre est que sous IE, je n'ai pas du tout le même rendu.... Ah ce IE....
Voici mon html :
<div id="searchnewsletterbar">
<div id="translucidbg">
<div id="translucidsearchbg"></div>
<div id="translucidnewsletterbg"></div>
</div>
<div id="barelements">
<form method="get" action="#" name="recherche">
<input name="textrecherche" id="textrecherche" value="" class="searchinput" />
<input type="submit" value="OK" id="submit_search" name="submit" class="searchok" />
</form>
<div id="newsletter"><a href="#">Newsletter</a></div>
</div>
</div>
voici mon css :
#searchnewsletterbar {
width:450px;
height:37px;
position:absolute;
margin-left:300px;
}
#translucidbg {
width:450px;
height:37px;
position:absolute;
z-index:1;
}
#translucidsearchbg {
width:260px;
height:100%;
background-color: #ffffff; /* the background */
filter:alpha(opacity=20); /* Internet Explorer */
-moz-opacity:0.2; /* Mozilla 1.6 and below */
opacity: 0.2; /* newer Mozilla and CSS-3 */
float:left;
border-radius:0 0 0 8px;
-moz-border-radius:0 0 0 8px;
-webkit-border-radius:0 0 0 8px;
behavior: url(PIE.htc);
}
#translucidnewsletterbg {
width:185px;
height:100%;
background-color: #ffffff; /* the background */
filter:alpha(opacity=20); /* Internet Explorer */
-moz-opacity:0.2; /* Mozilla 1.6 and below */
opacity: 0.2; /* newer Mozilla and CSS-3 */
float:right;
border-radius:0 0 8px 0;
-moz-border-radius:0 0 8px 0;
-webkit-border-radius:0 0 8px 0;
behavior: url(PIE.htc);
}
#barelements {
}
#searchnewsletterbar form{
position:absolute;
margin:5px 0 0 7px;
z-index:2;
}
#searchnewsletterbar input{
background-color: #fff;
border:1px solid #474647;
z-index:2;
filter:alpha(opacity=100); /* discarded */
-moz-opacity:1.0; /* discarded */
opacity: 1.0; /* discarded */
}
.searchok{
height:24px;
float: right;
margin-left:2px;
padding:0 2px 0 2px;
width:30px;
background : url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KPGRlZnM+DQogIDxsaW5lYXJHcmFkaWVudCBpZD0iZ3JhZCIgeDE9IjAiIHkxPSIwIiB4Mj0iMCIgeTI9IjEwMCUiPg0KICAgIDxzdG9wIG9mZnNldD0iMCIgc3RvcC1jb2xvcj0iI2ZmZiIgLz4NCgk8c3RvcCBvZmZzZXQ9IjAuNSIgc3RvcC1jb2xvcj0iI2ZmZiIgLz4NCgk8c3RvcCBvZmZzZXQ9IjAuNSIgc3RvcC1jb2xvcj0iI2YxZjFmMSIgLz4NCiAgICA8c3RvcCBvZmZzZXQ9IjEiIHN0b3AtY29sb3I9IiNmMWYxZjEiIC8+DQogIDwvbGluZWFyR3JhZGllbnQ+DQo8L2RlZnM+DQo8cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBzdHlsZT0iZmlsbDp1cmwoI2dyYWQpIiAvPg0KPC9zdmc+DQo=");
background : -moz-linear-gradient(0% 50% 90deg,#F1F1F1, #fff, #fff 0%);
background : -webkit-gradient(linear, 0% 40%, 0% 50%, from(#fff), to(#F1F1F1), color-stop(.9,#fff));
-pie-background: linear-gradient(0% 50% 90deg,#F1F1F1, #fff, #fff 0%);
cursor:pointer;
behavior: url(PIE.htc);
}
.searchinput{
width:210px;
height:22px;
padding:0 2px 0 2px;
float: left;
background : url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KPGRlZnM+DQogIDxsaW5lYXJHcmFkaWVudCBpZD0iZ3JhZCIgeDE9IjAiIHkxPSIwIiB4Mj0iMCIgeTI9IjEwMCUiPg0KICAgIDxzdG9wIG9mZnNldD0iMCIgc3RvcC1jb2xvcj0iI2ZmZiIgLz4NCgk8c3RvcCBvZmZzZXQ9IjAuNSIgc3RvcC1jb2xvcj0iI2ZmZiIgLz4NCgk8c3RvcCBvZmZzZXQ9IjAuNSIgc3RvcC1jb2xvcj0iI2YxZjFmMSIgLz4NCiAgICA8c3RvcCBvZmZzZXQ9IjEiIHN0b3AtY29sb3I9IiNmMWYxZjEiIC8+DQogIDwvbGluZWFyR3JhZGllbnQ+DQo8L2RlZnM+DQo8cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBzdHlsZT0iZmlsbDp1cmwoI2dyYWQpIiAvPg0KPC9zdmc+DQo=");
background : -moz-linear-gradient(0% 50% 90deg,#F1F1F1, #fff, #fff 0%);
background : -webkit-gradient(linear, 0% 40%, 0% 50%, from(#fff), to(#F1F1F1), color-stop(.9,#fff));
-pie-background: linear-gradient(0% 50% 90deg,#F1F1F1, #fff, #fff 0%);
behavior: url(PIE.htc);
}
#newsletter{
margin:5px 20px 0 0;
float:right;
height:22px;
width:100px;
background : url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KPGRlZnM+DQogIDxsaW5lYXJHcmFkaWVudCBpZD0iZ3JhZCIgeDE9IjAiIHkxPSIwIiB4Mj0iMCIgeTI9IjEwMCUiPg0KICAgIDxzdG9wIG9mZnNldD0iMCIgc3RvcC1jb2xvcj0iI2ZmZiIgLz4NCgk8c3RvcCBvZmZzZXQ9IjAuNSIgc3RvcC1jb2xvcj0iI2ZmZiIgLz4NCgk8c3RvcCBvZmZzZXQ9IjAuNSIgc3RvcC1jb2xvcj0iI2YxZjFmMSIgLz4NCiAgICA8c3RvcCBvZmZzZXQ9IjEiIHN0b3AtY29sb3I9IiNmMWYxZjEiIC8+DQogIDwvbGluZWFyR3JhZGllbnQ+DQo8L2RlZnM+DQo8cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBzdHlsZT0iZmlsbDp1cmwoI2dyYWQpIiAvPg0KPC9zdmc+DQo=");
background : -moz-linear-gradient(0% 50% 90deg,#F1F1F1, #fff, #fff 0%);
background : -webkit-gradient(linear, 0% 40%, 0% 50%, from(#fff), to(#F1F1F1), color-stop(.9,#fff));
-pie-background: linear-gradient(0% 50% 90deg,#F1F1F1, #fff, #fff 0%);
behavior: url(PIE.htc);
}
#newsletter a{
cursor:pointer;
height:22px;
width:100px;
text-align:center;
z-index:3;
}
Merci pour votre aide

Modifié par newty (27 Oct 2010 - 10:51)


 mais si quelqu'un pouvais m'aider ce serait vraiment sympa
mais si quelqu'un pouvais m'aider ce serait vraiment sympa 