Bonjour,
Je rencontre un problème sur un site en cours de développement avec Internet Explorer, toutes versions confondues.
Voici la page d'accueil du site : http://vds196.hiwit.net/~axesscf/www/
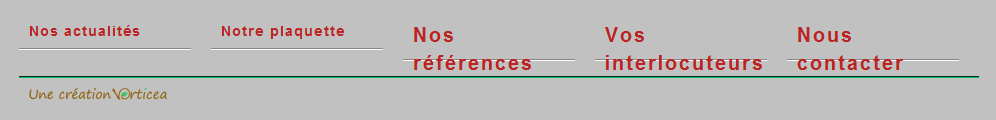
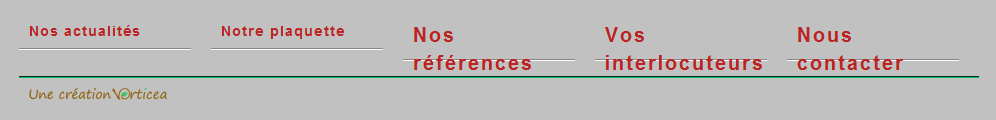
Avec IE, les cinq éléments du menu en rouge en bas n'ont pas tous la même taille de police. Pourtant, ces éléments sont générés avec le même code, ils ont les même propriétés CSS et sont tous placés côte à côte. Il n'y a strictement rien qui peut différencier l'un de l'autre à part le texte qu'il contient. Voici à quoi ça ressemble sous IE ( de 5.5 à 8, je n'ai pas le 9) :

Je dois avouer que là, j'ai vraiment du mal à trouver comment résoudre le problème...
Quelqu'un aurait-il une idée, une piste, quelque chose pour m'aider ?
Merci !
Modifié par Stabbquadd (27 Oct 2010 - 13:21)
Je rencontre un problème sur un site en cours de développement avec Internet Explorer, toutes versions confondues.
Voici la page d'accueil du site : http://vds196.hiwit.net/~axesscf/www/
Avec IE, les cinq éléments du menu en rouge en bas n'ont pas tous la même taille de police. Pourtant, ces éléments sont générés avec le même code, ils ont les même propriétés CSS et sont tous placés côte à côte. Il n'y a strictement rien qui peut différencier l'un de l'autre à part le texte qu'il contient. Voici à quoi ça ressemble sous IE ( de 5.5 à 8, je n'ai pas le 9) :

Je dois avouer que là, j'ai vraiment du mal à trouver comment résoudre le problème...
Quelqu'un aurait-il une idée, une piste, quelque chose pour m'aider ?
Merci !
Modifié par Stabbquadd (27 Oct 2010 - 13:21)