Bonjour,
Je suis débutant est j'ai un problème quant à ma barre de navigation (html/css).

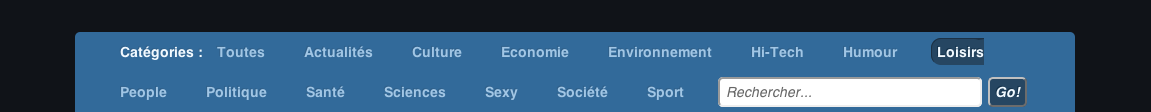
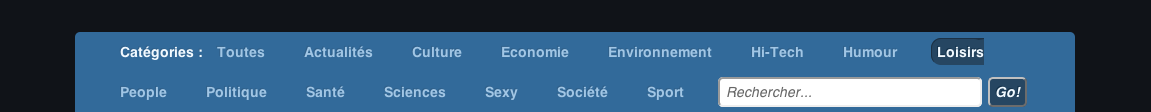
En fait voici la structure standard :
Avec ce CSS :
En fait quand je suis sur la catégorie en haut à droite ça me bouffe le quignon de droite du cat-current... je comprends pas pourquoi, j'ai essayé de jouer sur padding et margin mais rien...
En vous remerciant,
Pop
Modifié par popsantiago (23 Oct 2010 - 22:58)
Je suis débutant est j'ai un problème quant à ma barre de navigation (html/css).

En fait voici la structure standard :
<div id="barre-nav">
<ul class="barre-nav">
<span class="cat-label">Catégories :</span>
<li class="cat-item current-cat"><a href="#/category/photoshop/">Toutes</a></li>
...
<li class="cat-item cat-item-4"><a href="#/category/photoshop/text-effects/">Sport</a></li>
<form action="{$baseurl}/search.php" method="get">
<input type="hidden" name="type" value="article" />
<input type="text" name="text" id="mot" value="Rechercher..."/> <input type="submit" value="Go!" id="submit" />
</form>
</ul>
</div>Avec ce CSS :
#barre-nav {
height:80px;
clear:both;
padding:0px;
margin:0px;
}
ul.barre-nav {
background-color:#326a9a;
height:80px;
padding:0px 0px 0px 40px;
margin:0px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-moz-border-radius-bottomleft:0px;
-webkit-border-bottom-left-radius:0px;
-moz-border-radius-bottomright:0px;
-webkit-border-bottom-right-radius:0px;
}
ul.barre-nav li {
display:inline;
margin-right:25px;
line-height:40px;
}
ul.barre-nav li a {
color:#a1c6e5;
font-weight:bold;
font-family:Helvetica, Arial, sans-serif;
text-decoration:none;
font-size:.9em;
padding:5px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
text-shadow: -1px -1px 0px #30608a;
}
ul.barre-nav li a:hover {
color:#f1f9ff;
}
ul.barre-nav li.current-cat a {
background:#264662;
color:#f1f9ff;
text-shadow: -1px -1px 0px #14324b;
border-left:1px solid #1c3144;
border-top:1px solid #1c3144;
}
ul.barre-nav li.current-cat a:hover {
background:#213d55;
}
ul.barre-nav span.cat-label {
color:#f1f9ff;
font-weight:bold;
font-family:Helvetica, Arial, sans-serif;
text-decoration:none;
font-size:.9em;
padding:5px;
text-shadow: -1px -1px 0px #30608a;
}
ul.barre-nav form {
display:inline;
margin-right:25px;
line-height:40px;
}
ul.barre-nav form input {
font-family:Helvetica, Arial, sans-serif;
font-style:italic;
color:#666666;
font-size:.9em;
padding:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
}En fait quand je suis sur la catégorie en haut à droite ça me bouffe le quignon de droite du cat-current... je comprends pas pourquoi, j'ai essayé de jouer sur padding et margin mais rien...
En vous remerciant,
Pop
Modifié par popsantiago (23 Oct 2010 - 22:58)
