Bonjour à tous,
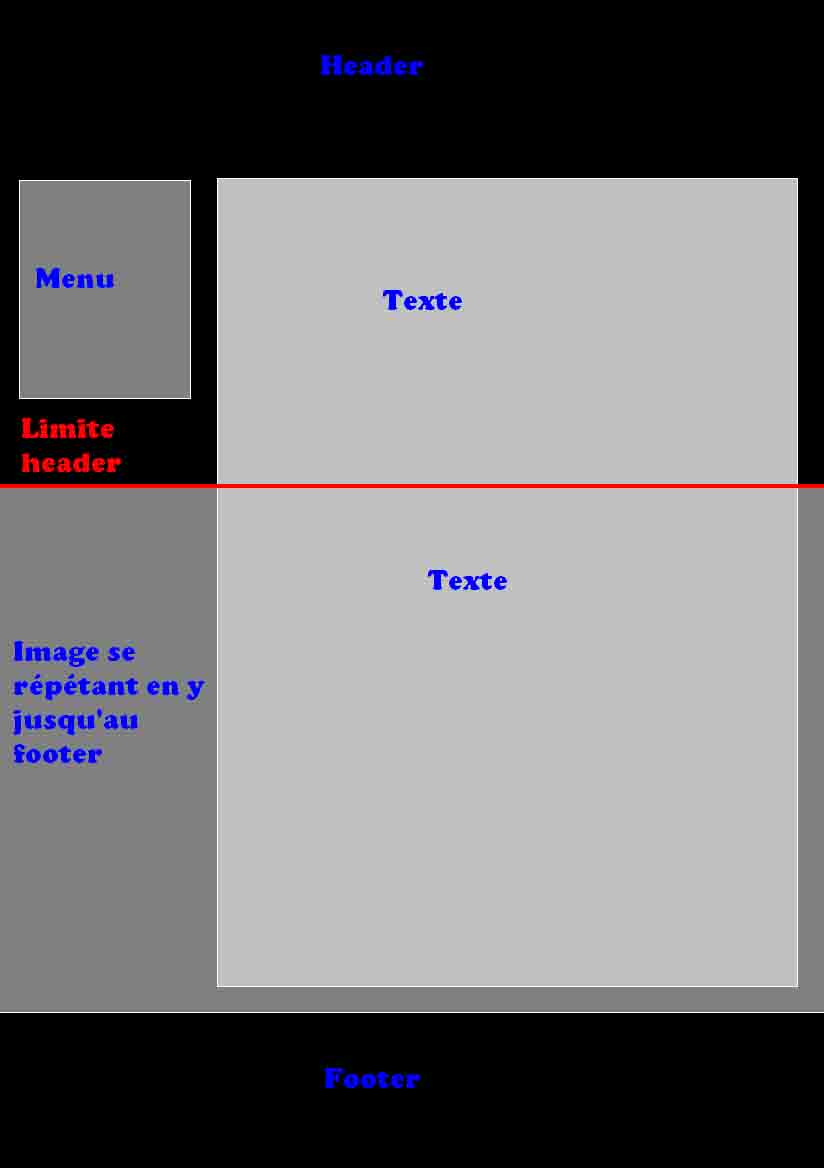
Je débute en matière de création web et je dois réaliser un site web pour un projet universitaire. Pour l'instant, mon principal objectif est de faire en sorte d'avoir un design étirable s'affichant correctement sur la plupart des navigateurs, et c'est bien la que ca coince. Mon site ne s'affiche jamais de la même manière, même sur deux navigateurs identiques (en l'occurrence Firefox). Chez moi, si je teste le site sous Firefox pas de problème, sous Safari j'ai un décalage de 1px assez gênant au niveau de la partie étirable, et sous IE je n'en parle pas. J'ai pu observer ce décalage de 1 px sur 2 PC tous les deux équipés de Firefox (sur l'un pas de problème et sur l'autre décalage). Il arrive parfois que la partie étirable soit décalée de plus d'un pixel ou apparaisse toute noire.
Mon site est valide du point de vue CSS et XHTML (W3C). J'ai également essayé d'isoler le problème avec le plugin Web Developper mais sans résultat pour le moment.
La question est la suivante: comment modifier mon code pour obtenir quelque chose qui s'affiche à peu près correctement ?
Je vous joins le lien de mon site:
http://perso.univ-lemans.fr/~s090762/COM231A/Site/site.html
Merci d'avance.
Modifié par gigot d'agneau (22 Oct 2010 - 14:57)
Je débute en matière de création web et je dois réaliser un site web pour un projet universitaire. Pour l'instant, mon principal objectif est de faire en sorte d'avoir un design étirable s'affichant correctement sur la plupart des navigateurs, et c'est bien la que ca coince. Mon site ne s'affiche jamais de la même manière, même sur deux navigateurs identiques (en l'occurrence Firefox). Chez moi, si je teste le site sous Firefox pas de problème, sous Safari j'ai un décalage de 1px assez gênant au niveau de la partie étirable, et sous IE je n'en parle pas. J'ai pu observer ce décalage de 1 px sur 2 PC tous les deux équipés de Firefox (sur l'un pas de problème et sur l'autre décalage). Il arrive parfois que la partie étirable soit décalée de plus d'un pixel ou apparaisse toute noire.
Mon site est valide du point de vue CSS et XHTML (W3C). J'ai également essayé d'isoler le problème avec le plugin Web Developper mais sans résultat pour le moment.
La question est la suivante: comment modifier mon code pour obtenir quelque chose qui s'affiche à peu près correctement ?
Je vous joins le lien de mon site:
http://perso.univ-lemans.fr/~s090762/COM231A/Site/site.html
Merci d'avance.
Modifié par gigot d'agneau (22 Oct 2010 - 14:57)