Salut,
De retour avec mes histoires de typo CSS3 .
.
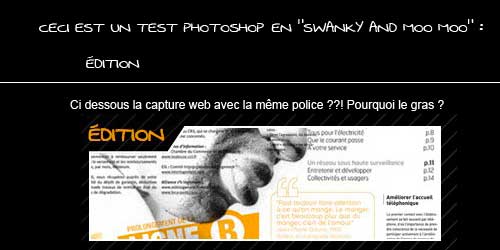
Pour un site en dev j'ai souhaite utiliser la police 'Swanky' mais alors que le graphiste a créé les titres de sa maquette Photoshop en "normal", c'est à dire en maigre, elle apparaît en gras dans ma page .
.
J'ai loupé un truc ?
Un moyen de forcer l'affichage en maigre ?
Merci à tous.
De retour avec mes histoires de typo CSS3
 .
.Pour un site en dev j'ai souhaite utiliser la police 'Swanky' mais alors que le graphiste a créé les titres de sa maquette Photoshop en "normal", c'est à dire en maigre, elle apparaît en gras dans ma page
 .
.J'ai loupé un truc ?
@font-face {
font-family: 'Swanky';
src: local('â'), url('../font/Swanky-and-Moo-Moo.ttf') format('truetype');
}
#menu_hp {
width: 352px;
font-family: "Swanky", "Helvetica", "Verdana", "Arial";
text-transform: uppercase;
margin-left: 117px;
}
Un moyen de forcer l'affichage en maigre ?
Merci à tous.

 Pour un premier essai avec font-face en css3, c'est pas très concluant pour moi
Pour un premier essai avec font-face en css3, c'est pas très concluant pour moi 