Bonjour à tous,
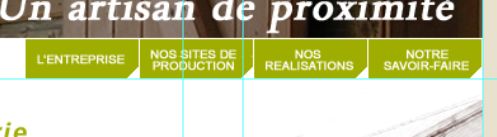
Je cherche à avoir le résultat suivant dans mon menu

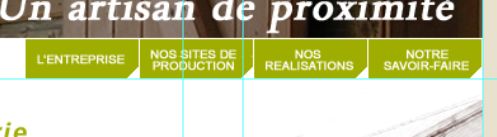
Mais pour le moment je n'ai que : http://www.s341357812.onlinehome.fr/site/
J'ai joué un peu avec l'interligne mais le resultat ne me plaisait pas n'était pas centrée correctement. Le contenu est généré par du Joomla donc je voudrai éviter les solutions qui demande de gérer séparément chaque onglet (onglet avec retour et onglet sans retour à la ligne)
En espérant que vous pourrez m'aider sur ce petit challenge CSS
Cordialement,
Modifié par perelk (20 Oct 2010 - 10:41)
Je cherche à avoir le résultat suivant dans mon menu

Mais pour le moment je n'ai que : http://www.s341357812.onlinehome.fr/site/
J'ai joué un peu avec l'interligne mais le resultat ne me plaisait pas n'était pas centrée correctement. Le contenu est généré par du Joomla donc je voudrai éviter les solutions qui demande de gérer séparément chaque onglet (onglet avec retour et onglet sans retour à la ligne)
En espérant que vous pourrez m'aider sur ce petit challenge CSS

Cordialement,
Modifié par perelk (20 Oct 2010 - 10:41)
