bonjour à tous,
une petite question pour vous, une énigme pour moi
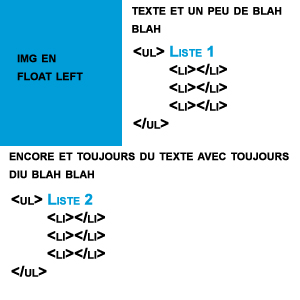
Voici ma page :

Une image en float left, et deux listes.
Je cherche à décaler mes deux listes, avec qqchose comme ca
Le problème c'est que la première liste ne se décale pas car il y a l'image en float left, pour cela il faut que je la décale d'au moins la largeur de l'image.
Donc entre la liste 1 et la liste 2, je ne vais pas avoir le même décalage :
Donc existe-t-il une astuce pour réussir à décaler ses deux listes sans multiplier les class.
Car niveau maintenance c'est pas très pratique, car à chaque fois que la largeur de mon image va changer il va falloir créer une nouvelle class pour la liste 1.
Merci à tous.
Modifié par lkadiss (18 Oct 2010 - 10:01)
une petite question pour vous, une énigme pour moi

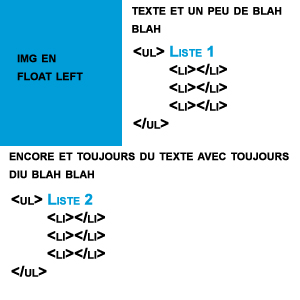
Voici ma page :

Une image en float left, et deux listes.
Je cherche à décaler mes deux listes, avec qqchose comme ca
#wrapper ul {margin-left: 25px;}
Le problème c'est que la première liste ne se décale pas car il y a l'image en float left, pour cela il faut que je la décale d'au moins la largeur de l'image.
Donc entre la liste 1 et la liste 2, je ne vais pas avoir le même décalage :
#wrapper ul.liste1 {margin-left: 275px;} /*largeur image + 25px */
#wrapper ul.liste2 {margin-left: 25px;}
Donc existe-t-il une astuce pour réussir à décaler ses deux listes sans multiplier les class.
Car niveau maintenance c'est pas très pratique, car à chaque fois que la largeur de mon image va changer il va falloir créer une nouvelle class pour la liste 1.
Merci à tous.
Modifié par lkadiss (18 Oct 2010 - 10:01)
