Bonjour,
Je suis débutant en intégration CSS.
Je vais essayer d'être le plus clair possible.
Merci pour votre indulgence
Voici mon problème :
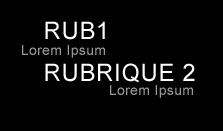
- j'ai deux textes A et B qui se superposent.
- le texte A doit à être à 40px sur le droite (margin-left:40px)
- le texte A doit faire au maximun 250px de large, sinon, il retourne automatiquement à la ligne.
- le texte A est aligné à droite.
- le texte B est aligné à droite.
- le texte B doit est aligné par rapport à la droite du texte A ; autrement dit la fin du texte A est à la même position X que la fin du texte B.
J'ai mis un jpg d'exemple ici afin que cela soit plus clair :
http://especedepetitefille.com/html/integration.jpg
Est-ce qu'il est possible de faire cela ?
Si oui, avez vous une piste à me proposer ?
Par avance, merci,
Bonne soirée !
Je suis débutant en intégration CSS.
Je vais essayer d'être le plus clair possible.
Merci pour votre indulgence

Voici mon problème :
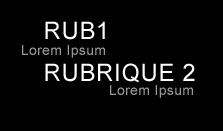
- j'ai deux textes A et B qui se superposent.
- le texte A doit à être à 40px sur le droite (margin-left:40px)
- le texte A doit faire au maximun 250px de large, sinon, il retourne automatiquement à la ligne.
- le texte A est aligné à droite.
- le texte B est aligné à droite.
- le texte B doit est aligné par rapport à la droite du texte A ; autrement dit la fin du texte A est à la même position X que la fin du texte B.
J'ai mis un jpg d'exemple ici afin que cela soit plus clair :
http://especedepetitefille.com/html/integration.jpg
Est-ce qu'il est possible de faire cela ?
Si oui, avez vous une piste à me proposer ?
Par avance, merci,
Bonne soirée !