28242 sujets
Bonjour,
Voici http://huiles-et-nature.fr/fleur-de-bach/les-38-fleurs-de-bach.html
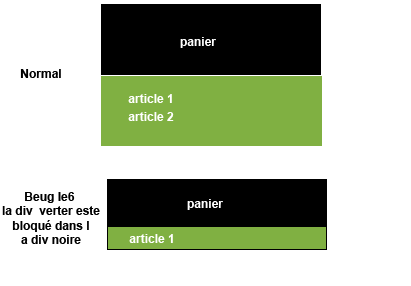
il faut ajouter un produit au panier et survoler le panier Sous firefox Ie7 a 8 c'est bon mais pas sous IE6.
Voici http://huiles-et-nature.fr/fleur-de-bach/les-38-fleurs-de-bach.html
il faut ajouter un produit au panier et survoler le panier Sous firefox Ie7 a 8 c'est bon mais pas sous IE6.
re,
as tu compris de ce quoi je parlais ?
Ton script js pour les png :
Il s'applique a tout les elements qui ont un png en arriere plan ou a toutes les images png et reduit leur dimension a la taille du png. (-> sizingMethod='crop').
Soluces :
1) mettre un gif ou jpg en arriere plan a .panier-header
2) passer l'image en arriere plan de #header-cart par exemple.
3) laisser tombé les png dans IE6 ...
...
GC[/i][/i]
as tu compris de ce quoi je parlais ?
Ton script js pour les png :
function enableAlphaImages(){
var rslt = navigator.appVersion.match(/MSIE (\d+\.\d+)/, '');
var itsAllGood = (rslt != null && Number(rslt[1]) >= 5.5);
if (itsAllGood) {
for (var i=0; i<document.all.length; i++){
var obj = document.all[i];
var bg = obj.currentStyle.backgroundImage;
var img = document.images[i];
if (bg && bg.match(/\.png/i) != null) {
var img = bg.substring(5,bg.length-2);
var offset = obj.style["background-position"];
obj.style.filter =
"progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+img+"', sizingMethod='crop')";
obj.style.backgroundImage = "url('"+BLANK_IMG+"')";
obj.style["background-position"] = offset; // reapply
} else if (img && img.src.match(/\.png$/i) != null) {
var src = img.src;
img.style.width = img.width + "px";
img.style.height = img.height + "px";
img.style.filter =
"progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+src+"', sizingMethod='crop')"
img.src = BLANK_IMG;
}
}
}
Il s'applique a tout les elements qui ont un png en arriere plan ou a toutes les images png et reduit leur dimension a la taille du png. (-> sizingMethod='crop').
Soluces :
1) mettre un gif ou jpg en arriere plan a .panier-header
2) passer l'image en arriere plan de #header-cart par exemple.
3) laisser tombé les png dans IE6
 ...
...GC[/i][/i]