Bonjour à tous les amis d'alsa !
J'aurais besoin d'aide car je souhaiterais savoir quel est mon problème.
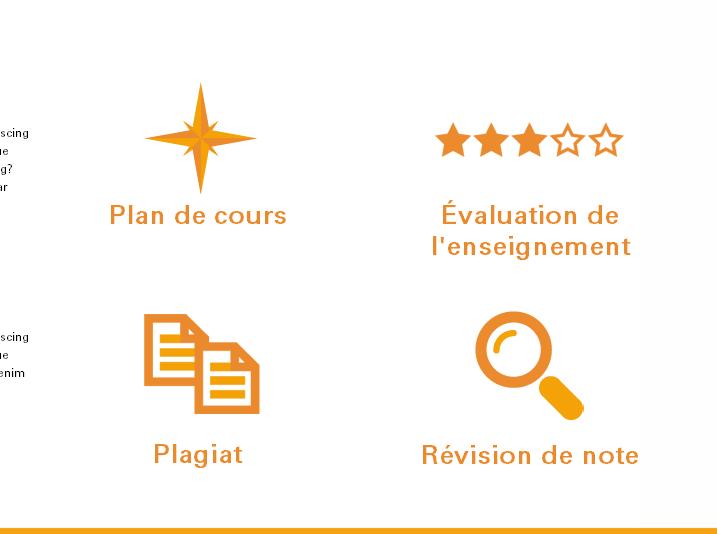
Chrome puis Firefox...qui bug

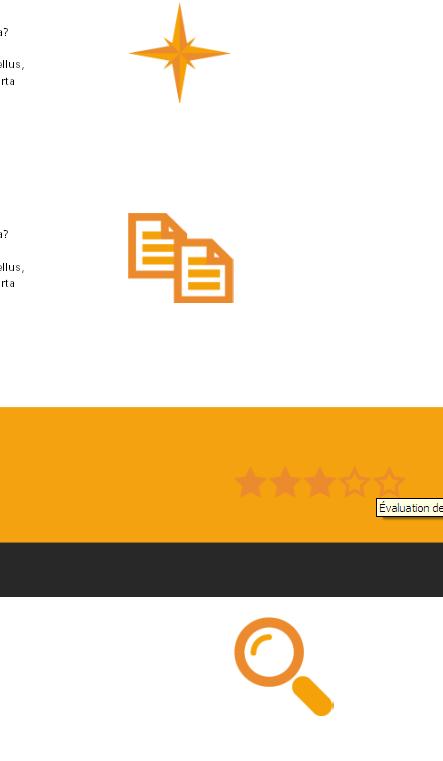
Firefox :
et le css
J'aimerais que se soit comme sur chrome pour les 2.... désolé pour le CSS un peu long mais je sais pas faire autrement.
Merci beaucoup
Modifié par alexigor (13 Oct 2010 - 22:20)
J'aurais besoin d'aide car je souhaiterais savoir quel est mon problème.
Chrome puis Firefox...qui bug
Firefox :
<div id="secondary">
<div class="secondaryBox" id="gauche">
<ul>
<li id="iconeplan"><a href="#"><img src="img/nav/plan_de_cours.png" alt="Plan de cours" title="Plan de cours"/><h2>Plan de cours</h2></a></li>
<li id="iconeplagiat"><a href="#"><img src="img/nav/plagiat.png" alt="Plagiat" title="Plagiat"/><h2>Plagiat</h2></a></li>
</ul>
</div>
<div class="secondaryBox" id="droite">
<ul>
<li id="iconeeval"><a href="#"><img src="img/nav/evaluation.png" alt="Évaluation de l'enseignement" title="Évaluation de l'enseignement"/><h2>Évaluation de</br> l'enseignement</h2></a></li>
<li id="iconerevision"><a href="#"><img src="img/nav/revision.png" alt="Révision de note" title="Révision de note"/><h2>Révision de note</h2></a></li>
</ul>
</div><!--end secondaryBox-->
</div><!--fin secondary>-->et le css
.secondaryBox {
list-style: none;
margin-top: 80px;
margin-left: 70px;
}
.secondaryBox a{
color:#EB8A2D;
font-size:20px;
font-weight:bold;
}
#gauche {
float:left;
}
#droite {
overflow:hidden;
float:right;
}
#gauche a img {
display:block;
margin-left:35px;
text-align:center;
}
#droite a img{
margin:auto;
display:block;
margin-top: 40px;
}
#gauche h2 {
text-align:center;
}
#droite h2 {
text-align:center;
}
#gauche #iconeplagiat{
margin-top:60px;
}
#iconeplan h2{
padding-top:1px;
}
#iconeeval h2{
padding-top:42px;
line-height:normal;
}
#iconeplagiat a img{
margin-top: 80px
}
#iconeplagiat h2{
padding-top:20px;
}
#iconerevision a img{
margin-top: 50px
}
#iconerevision h2{
padding-top: 15px
}
J'aimerais que se soit comme sur chrome pour les 2.... désolé pour le CSS un peu long mais je sais pas faire autrement.
Merci beaucoup
Modifié par alexigor (13 Oct 2010 - 22:20)