Bonjour,
C'est une css qui régit l'affichage en 2 colonnes dans une page de Wordpress.
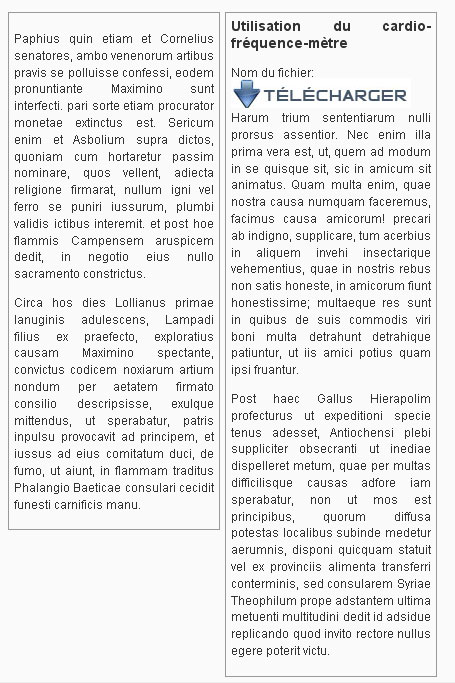
ça fonctionne bien sur Opera mais sur firefox et ie, les 2 div ne veulent pas être sur la même ligne, ce qui fait très moche.
En fait, les div class-postcolumn de droite ne se cale pas dans le haut du div column-sect, dont la hauteur est fonction de la taille du texte contenu dans la colonne de gauche

les classes fournies avec le pack.
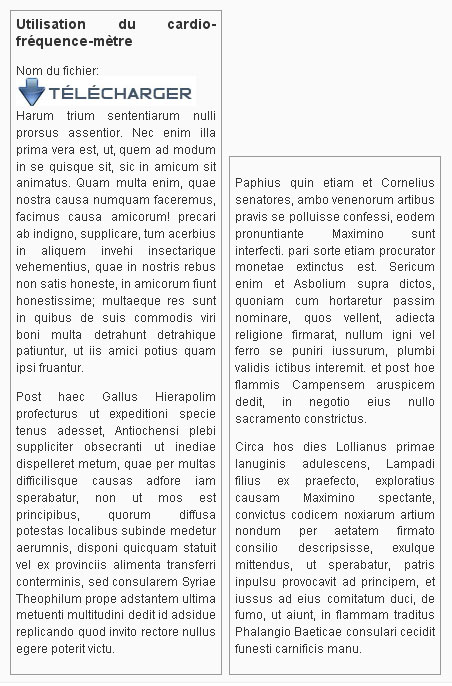
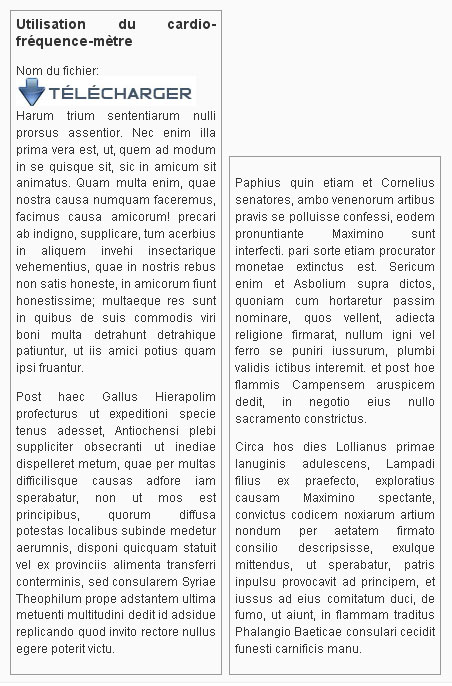
En rajoutant display:table-cell; ça remonte sur Opéra mais rien sur les autres.
les classes modifiées
Quelqu'un a la soluce?
Modifié par kayorn (13 Oct 2010 - 18:54)
C'est une css qui régit l'affichage en 2 colonnes dans une page de Wordpress.
ça fonctionne bien sur Opera mais sur firefox et ie, les 2 div ne veulent pas être sur la même ligne, ce qui fait très moche.
En fait, les div class-postcolumn de droite ne se cale pas dans le haut du div column-sect, dont la hauteur est fonction de la taille du texte contenu dans la colonne de gauche

les classes fournies avec le pack.
div.column-sect {
clear: both;
display: inline-block;
overflow: auto;
}
div.post-column {
display: inline;
float: left;
margin-right: 18px;
text-align: justify;
width: 45%;
}
En rajoutant display:table-cell; ça remonte sur Opéra mais rien sur les autres.
les classes modifiées
div.column-sect {
clear: both;
display: inline-block;
overflow: auto;
display:table-cell;
}
div.post-column {
float: right;
margin-right: 5px;
text-align: justify;
border:#999999 thin solid;
width:200px;
padding:5px;
height:auto;
}
Quelqu'un a la soluce?
Modifié par kayorn (13 Oct 2010 - 18:54)