Bonjour, je m'amuse a recréer un site(basique) existant en css.
http://cycles-fosse.pagesperso-orange.fr/cadre.html
Est il possible d'exécuter la scrollbar du navigateur seulement sur le corps du site ?
Je n'arrive pas a le faire en css j'ai deux scrollbar une du navigateur et l'autre grâce a overflow. Je n'est plus qu'une barre lorsque le navigateur arrive a 735px en vertical.
Étant en 1680x1050 en résolution je n'est pas de problème mais en 800x600 etc je voudrais qu'une seule barre.
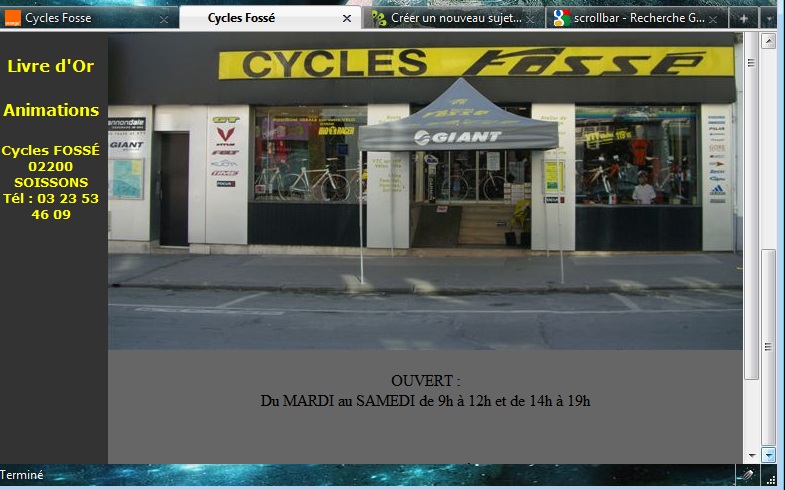
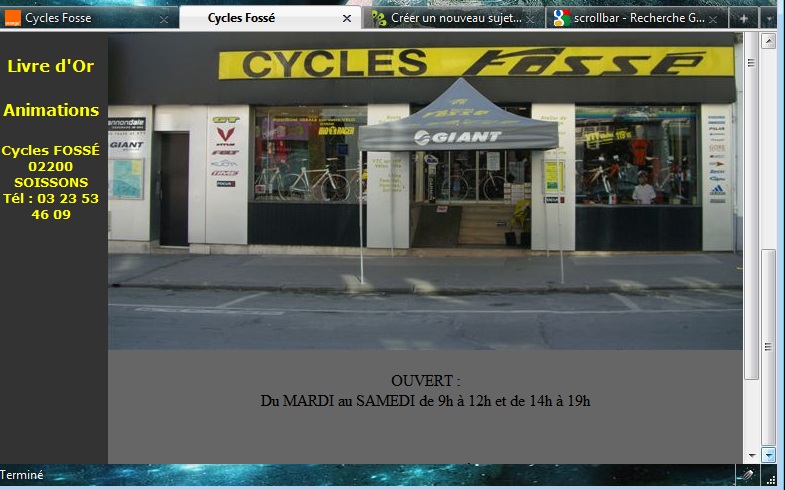
Une image du "problème" :

PS: Il peut avoir de grosse erreur je ne suis pas expert du tout

J'espère que vous m'aurez compris merci d'avance pour vos réponse.
Modifié par rockin02 (09 Oct 2010 - 22:11)
http://cycles-fosse.pagesperso-orange.fr/cadre.html
Est il possible d'exécuter la scrollbar du navigateur seulement sur le corps du site ?
Je n'arrive pas a le faire en css j'ai deux scrollbar une du navigateur et l'autre grâce a overflow. Je n'est plus qu'une barre lorsque le navigateur arrive a 735px en vertical.
Étant en 1680x1050 en résolution je n'est pas de problème mais en 800x600 etc je voudrais qu'une seule barre.
Une image du "problème" :

body{
margin:0;
padding:0;
background-color: #000000;
}
h2 {
margin: 0px;
padding: 0px;
}
#en_tete {
text-align:center;
}
#Titrelogo {
background-color: black;
margin-left:36%;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-weight: bold;
color: #FFFF00;
font-size: medium;
margin-bottom:1%;
}
#corps {
margin-left:15%;
height:735px;
width:85%;
overflow-y:scroll;
overflow-x:hidden;
background-color:#666666;
}
/* Menu fond */
#menu {
margin-left:0%;
height:735px;
float:left;
width:15%;
background-color: #333333;
}
/*Contenue du Menu */
#navigation {
list-style: none ;
margin: 0 ;
padding: 0 ;
}
#navigation li {
background: #333333 ;
color: #FFFF00 ;
border: 1px solid #333333 ;
margin-bottom: 18px ;
}
#navigation li a {
display: block ;
background: #333333 ;
color: #FFFF00 ;
font-family: Verdana, Arial, Helvetica, sans-serif; color: #FFFF00; font-size: medium; font-weight: bold;
line-height: 1em ;
text-align: center ;
text-decoration: none ;
padding: 4px 0 ;
}
#navigation li a:hover, #navigation li a:focus, #navigation li a:active {
background: #666666 ;
text-decoration: underline ;
}
#navigation li.T01 {
background: #333333 ;
color: #FFFF00 ;
border: 1px solid #333333 ;
margin-bottom: 18px ;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: small;
}
/* Fin du menu*/
<body>
<div id="en_tete">
<img src="LOGOCycles.jpg">
</div>
<div id="Titrelogo">
Du MARDI au SAMEDI de 9h à 12h et de 14h à 19h
</div>
<div id="menu">
<ul id="navigation">
<li><a href="news.html" title="Actualité Informatique">News</a></li>
<li><a href="" title="Actualité Informatique">Magasin</a></li>
<li><a href="" title="Actualité Informatique">Equipe</a></li>
<li><a href="" title="Actualité Informatique">Occassion</a></li>
<li><a href="" title="Actualité Informatique">Rando</a></li>
<li><a href="" title="Actualité Informatique">Photos</a></li>
<li><a href="" title="Actualité Informatique">Nos marques</a></li>
<li><a href="" title="Actualité Informatique">Livre d'Or</a></li>
<li><a href="" title="Actualité Informatique">Animations</a></li>
<li class="T01"><center>Cycles FOSSÉ<br>02200 SOISSONS<br>Tél : 03 23 53 46 09</center></li>
</ul>
</div>
<div id="corps">
<center><h2>Bienvenue sur le site des Cycles FOSSE</h1><br>
<h3>Entreprise créée en 1976 par André FOSSE<br><br>
Gérant du magasin Hervé FOSSE</h2><br><br>
<IMG SRC=entree.jpg>
<p>OUVERT :<br>
Du MARDI au SAMEDI de 9h à 12h et de 14h à 19h</p><br>
<p>Cycles FOSSÉ<br>
1bis, rue Saint-Quentin - 02200 SOISSONS<br>
Tél : 03 23 53 46 09 - Fax :03 23 59 52 79</p>
</center>
</div>
</body>
PS: Il peut avoir de grosse erreur je ne suis pas expert du tout


J'espère que vous m'aurez compris merci d'avance pour vos réponse.
Modifié par rockin02 (09 Oct 2010 - 22:11)