Bonjour à tous,
Je suis venu sur ce site pour vous demander de l'aide. En effet je suis en stage en entreprise et mon but est de refaire un site internet. Jusque là pas de problème, Sauf au moment de la compatibilité du site en cour de création auprès des différents navigateurs. Développant sur Ubuntu, j'ai donc vérifié la compatibilité avec Opera, Firefox et Chromium qui eux ne pose pas vraiment de problème. Par contre sa s'est corsé quand j'ai voulu tester cela sur les différents internet explorer, et là c'est le drame.
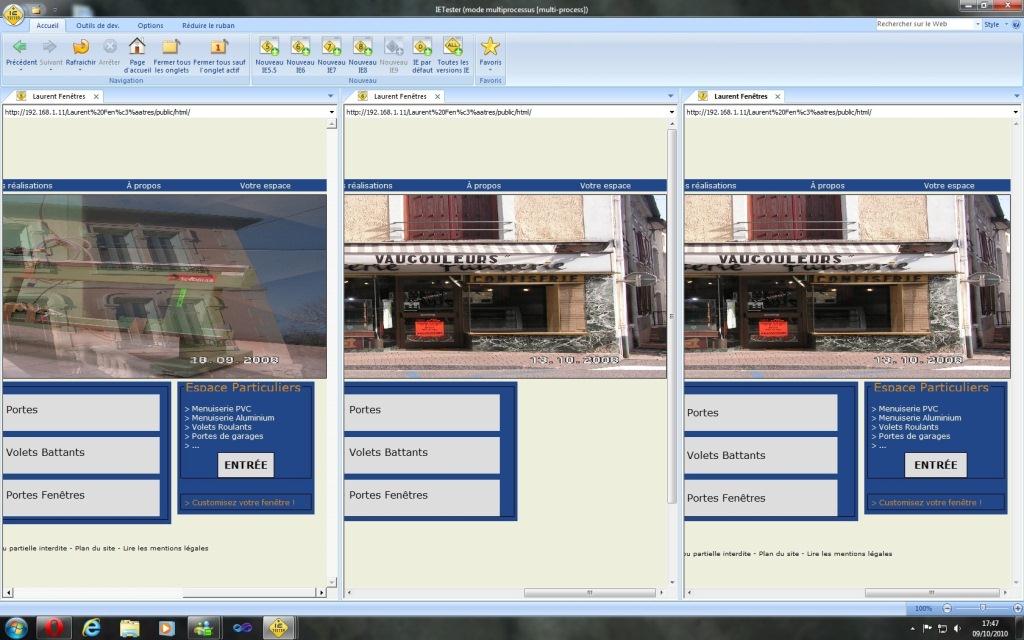
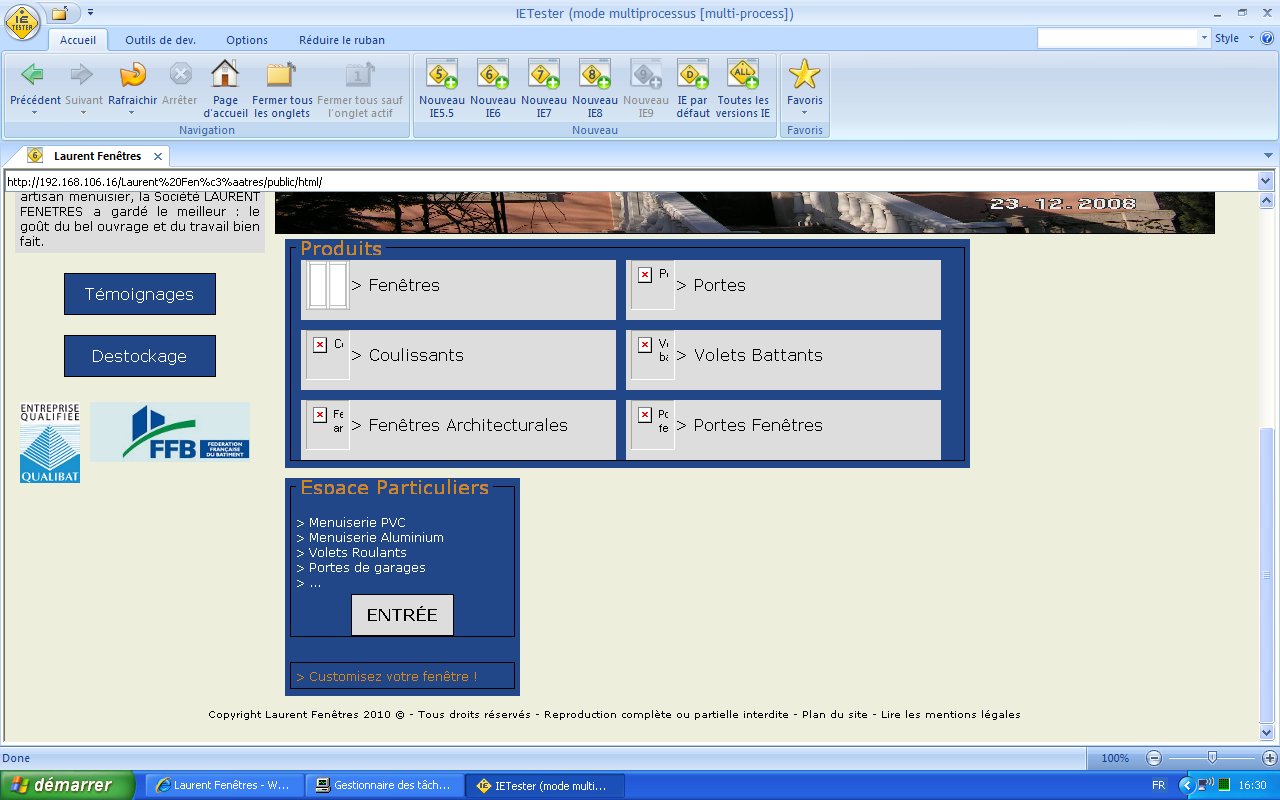
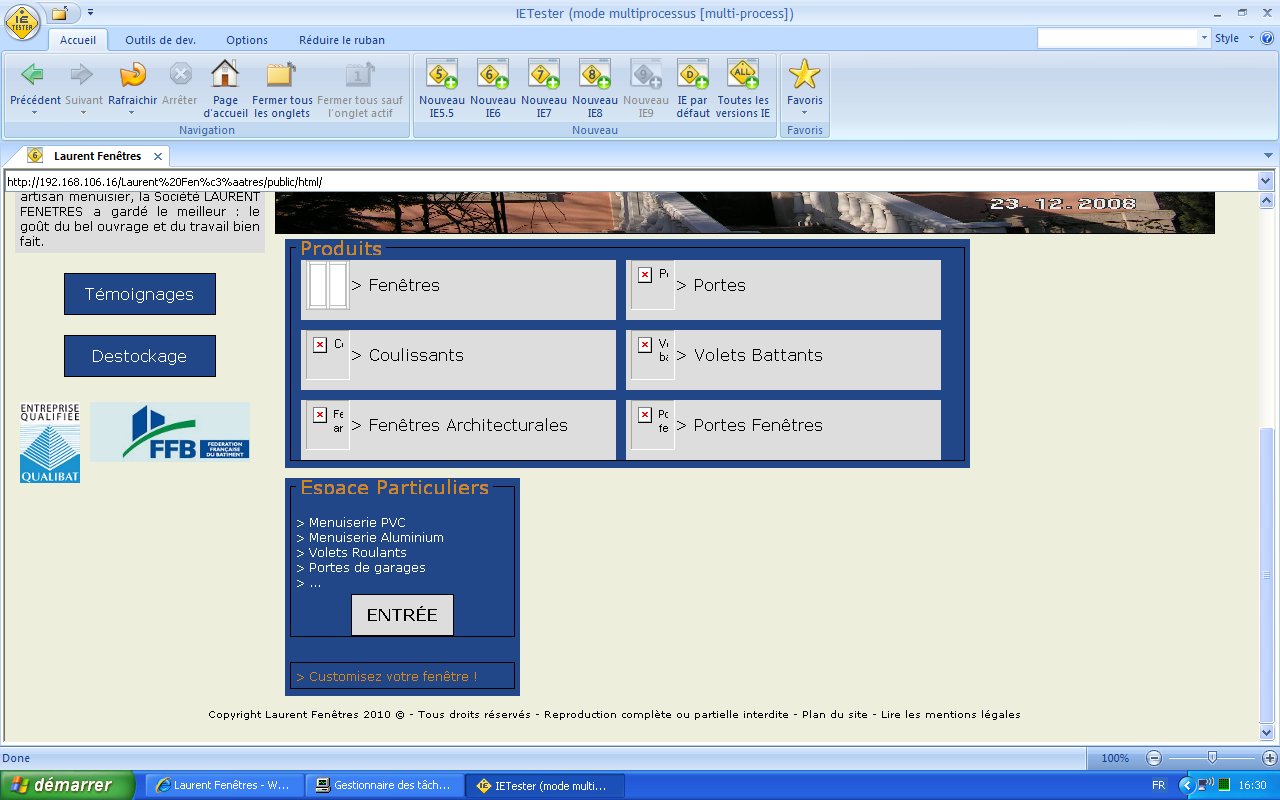
Voilà le résultat, sur le screenshot sous IE6 ci-dessous le bloc espace particulier n'est pas aligné avec professionnel. Si certaine personne ont une idée du pourquoi ça fonctionne pas je suis preneur . (au fait à noter que le site passe "bien" sur IE 5.5, IE 7 et IE 8)
. (au fait à noter que le site passe "bien" sur IE 5.5, IE 7 et IE 8)

et voici le html et css:
CSS:
Modifié par Cristallix (22 Apr 2011 - 14:24)
Je suis venu sur ce site pour vous demander de l'aide. En effet je suis en stage en entreprise et mon but est de refaire un site internet. Jusque là pas de problème, Sauf au moment de la compatibilité du site en cour de création auprès des différents navigateurs. Développant sur Ubuntu, j'ai donc vérifié la compatibilité avec Opera, Firefox et Chromium qui eux ne pose pas vraiment de problème. Par contre sa s'est corsé quand j'ai voulu tester cela sur les différents internet explorer, et là c'est le drame.
Voilà le résultat, sur le screenshot sous IE6 ci-dessous le bloc espace particulier n'est pas aligné avec professionnel. Si certaine personne ont une idée du pourquoi ça fonctionne pas je suis preneur
 . (au fait à noter que le site passe "bien" sur IE 5.5, IE 7 et IE 8)
. (au fait à noter que le site passe "bien" sur IE 5.5, IE 7 et IE 8)
et voici le html et css:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>None</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" media="screen" type="text/css" title="design" href="/public/css/css_visiteur.css" />
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<script type="text/javascript" src="/public/javascript/tinyfader.js"></script>
</head>
<body>
<!-- Logo du site -->
<div id="logo"><img src="/public/images/logo_3.gif" alt="Logo"/></div>
<!--Menu d'accueil -->
<div id="menu">
<ul>
<li><a href="/public/html/index.html" >Accueil</a></li>
<li><a href="/public/html/index.html" >Produits</a></li>
<li><a href="/public/html/index.html" >Services</a></li>
<li><a href="/public/html/index.html" >Nos réalisations</a></li>
<li><a href="/public/html/index.html" >À propos</a></li>
<li><a href="/public/html/index.html" >Votre espace</a></li>
</ul>
</div>
<!-- contenu principal du site -->
<div id="contenu">
<!-- Barre la terale de renseignement, témoignages et destockage -->
<div id="barre_laterale">
<div id="co<!-- Pied de page -->
<div id="pied_page">
<p> Copyright None 2010 © - Tous droits réservés - Reproduction complète ou partielle interdite -
<a href="/public/html/index.html">Plan du site</a> -
<a href="/public/html/index.html">Lire les mentions légales</a></p>
</div>
ordonnees">
<hr/>
</div>
<div id="temoignages">
<p><a href="/public/html/index.html">Témoignages</a></p>
</div>
<div id="destockage">
<p><a href="/public/html/index.html">Destockage</a></p>
</div>
<div id="certification">
<img src="/public/images/Qualibat.png" alt="Qualibat"/>
<img src="/public/images/FFB3.png" alt="FFB"/>
</div>
</div>
<!-- Partie droite présentant les principales catégories de produits-->
<div id="presentation">
<!-- Images en boucle d'exemples -->
<div id="slideshow">
<ul id="slides">
<li><img src="/public/images/PICT0529.JPG" alt="Slide N°1"/></li>
<li><img src="/public/images/PICT0559.JPG" alt="Slide N°2"/></li>
<li><img src="/public/images/PICT0580.JPG" alt="Slide N°3"/></li>
</ul>
</div>
<script type="text/javascript">
var slideshow=new TINY.fader.fade('slideshow',{
id:'slides',
auto:3,
resume:true,
activeclass:'current',
visible:true,
position:0
});
</script>
<!-- Présentation des catégories de produits -->
<div id="produits">
<div id="professionnel">
<fieldset>
<legend>Produits</legend>
<ul>
<li><a href="/public/html/index.html"><img src="/public/images/fenetres_petit.png" alt="Fenêtres"/>> Fenêtres</a></li>
<li><a href="/public/html/index.html"><img src="/public/images/produit.png" alt="Portes"/>> Portes</a></li>
<li><a href="/public/html/index.html"><img src="/public/images/produit.png" alt="Coulissantes"/>> Coulissants</a></li>
<li><a href="/public/html/index.html"><img src="/public/images/produit.png" alt="Volets battants"/>> Volets Battants</a></li>
<li><a href="/public/html/index.html"><img src="/public/images/produit.png" alt="Fenêtres architecturales"/>> Fenêtres Architecturales</a></li>
<li><a href="/public/html/index.html"><img src="/public/images/produit.png" alt="Portes fenêtres"/>> Portes Fenêtres</a></li>
</ul>
</fieldset>
</div>
<div id="particulier">
<fieldset>
<legend>Espace Particuliers</legend>
<p><br/>
> Menuiserie PVC<br/>
> Menuiserie Aluminium<br/>
> Volets Roulants<br/>
> Portes de garages<br/>
> ...
</p>
<div id="entrer"><a href="/public/html/index.html"><b>ENTRÉE</b></a></div>
</fieldset>
<p><br/></p>
<fieldset>
<p><a href="/L/var/www/public/html/include/aurent Fenêtres/public/html/index.html">> Customisez votre fenêtre !</a></p>
</fieldset>
</div>
</div>
</div>
</div>
<!-- Pied de page -->
<div id="pied_page">
<p> Copyright None 2010 © - Tous droits réservés - Reproduction complète ou partielle interdite -
<a href="/public/html/index.html">Plan du site</a> -
<a href="/public/html/index.html">Lire les mentions légales</a></p>
</div>
</body>
</html>
CSS:
/*Fichier CSS du visiteur*/
body
{
width: 1200px; /*taille de la page*/
height: auto;
/*
margin: auto; /* centre la page */
*/
background-color: #EEEEDD; /* couleur de fond */
font-family: Verdana, Arial, Serif; /*type d'écriture utilisée*/
font-size: 12px; /*taille du texte*/
line-height: 15px; /* hauteur d'une ligne de texte */
text-align: justify;
color: #000000;
}
p
{
padding: 5px;
margin: 0px;
}
img
{
border: none;
}
a
{
text-decoration: none;
color: #000000;
}
fieldset
{
border-radius: 20px;
-moz-border-radius: 20px;
border: 1px solid #000000;
}
/* Logo */
#logo
{
width: 1200px;
height: 100px;
/*
background-color: #00CCFF;
*/
/*
margin-bottom: 5px;
*/
}
#logo img
{
height: 100px;
width: auto;
padding-left: 175px;
}
/* Menu */
#menu ul
{
padding: 0px;
margin: 0px 0px 5px 0px;
width: 1200px;
height: 20px;
background-color: #224789;
border-radius: 10px;
-moz-border-radius: 10px;
}
#menu li
{
list-style: none;
float: left;
height: 100%;
width: 200px;
text-align: center;
margin: auto;
}
#menu li a
{
color: #FFFFFF;
display: block;
height: 100%;
width: 100%;
background-color: #224789;
padding: 0px;
line-height: 20px;
border-radius: 10px;
-moz-border-radius: 10px;
}
#menu li a:hover
{
/*
color: #000000;
*/
background-color: #3257A9;
}
/* Contenu principal */
#contenu
{
width: 1200px;
height: auto;
}
/* Barre Latéral d'information */
#barre_laterale
{
width: 250px;
height: auto;
/*
background-color: #FF6699;
*/
float: left;
margin-right: 5px;
margin-bottom: 5px;
}
#coordonnees
{
background-color: #DDDDDD;
margin: auto;
height: auto;
width: 250px;
border-radius: 20px;
-moz-border-radius: 20px;
}
#temoignages, #destockage
{
background-color: #224789;
height: auto;
width: 150px;
margin: 20px auto;
border-radius: 10px;
-moz-border-radius: 10px;
border: solid 1px #000000;
}
#temoignages p, #destockage p
{
text-align: center;
font-size: 16px;
padding: 0px;
}
#temoignages a, #destockage a
{
line-height: 40px;
width: auto;
display: block;
color: #FFFFFF;
}
#temoignages a:hover, #destockage a:hover
{
background-color: #3257A9;
border-radius: 10px;
-moz-border-radius: 10px;
}
#certification img
{
display: block;
/*
width: auto;
height: 115px;
*/
margin: auto;
padding: 5px;
float: left;
}
/* présentation des principaux produits et des réalisations*/
#presentation
{
width: auto;
height: auto;
float: left;
margin-left: 5px;
margin-bottom: 5px;
}
/* Images en boucle */
#slideshow
{
width: auto;
height: 300px;
background-color: #FFFFFF;
border: solid 1px #000000;
padding: 0px;
margin: 0px;
}
#slides
{
position: relative;
width: 938px;
height: 300px;
list-style: none;
padding: 0px;
margin: 0px;
overflow: auto;
}
#slides img
{
width: 938px;
height: 300px;
}
/* Présentation des produits */
#produits
{
width: auto;
height: auto;
}
#professionnel
{
width: 675px;
height: auto;
background-color: #224789;
float: left;
margin: 5px;
padding: 1px 5px 7px 5px;
border-radius: 10px;
-moz-border-radius: 10px;
}
#professionnel legend, #particulier legend
{
font-size: 20px;
color: #D6871A;
}
#professionnel ul
{
padding: 0px;
margin: 0px;
}
#professionnel li
{
width: 315px;
height: 60px;
list-style: none;
float: left;
margin: 5px;
}
#professionnel li a
{
display: block;
width: 100%;
height: 100%;
background-color: #DDDDDD;
line-height: 60px;
font-size: 16px;
}
#professionnel li a img
{
vertical-align: middle;
margin: 0px;
height: 50px;
width: auto;
padding-left: 5px;
}
#professionnel li a:hover
{
background-color: #C5C5C5;
}
#particulier
{
width: 225px;
height: auto;
background-color: #224789;
float: left;
margin: 5px;
color: #FFFFFF;
padding: 1px 5px 7px 5px;
border-radius: 10px;
-moz-border-radius: 10px;
}
#particulier #entrer a
{
display: block;
background-color: #DDDDDD;
width: auto;
margin: auto 60px;
line-height: 40px;
font-size: 16px;
text-align: center;
border-radius: 10px;
-moz-border-radius: 10px;
color: #000000;
border: solid 1px #000000;
}
#particulier #entrer a:hover
{
border-radius: 10px;
-moz-border-radius: 10px;
background-color: #BBBBBB;
}
#particulier a
{
color: #D6871A;
}
#particulier a:hover
{
text-decoration: underline;
color: #FFFFFF;
}
/* Pied de page */
#pied_page
{
width: 1200px;
height: auto;
clear: both;
font-size: 10px;
text-align: center;
}
#pied_page a
{
color: #000000;
text-decoration: none;
}
#pied_page a:hover
{
text-decoration: underline;
}
Modifié par Cristallix (22 Apr 2011 - 14:24)