Bonjour à tous !
Je suis tombé sur un bug que je n'arrive pas à résoudre proprement :
J'ai une liste, sur 2 colonnes, avec un contenu élaboré dedans (une liste imbriquée, des images, etc...)
Chaque li de la liste principale est en float left et a un clear both à l'intérieur (car de nombreux éléments sont en float:left dedans).
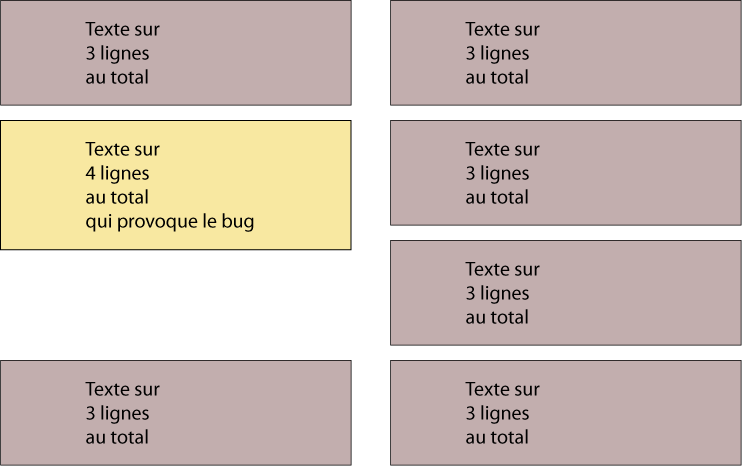
Quand un élément li est plus grand que celui de droite, cela fait sauter d'un espace e li suivant (donc le li colonne gauche dessous)
cf. l'image pour expliquer globalement le comportement
Ma structure HTML (exemple d'un élément li):
Ma structure css :
et dedans des styles divers sur des textes avec des float left et des sizes
J'ai essayé avec un nowrap mais le souci c'est que mon adresse du coup s'affiche en une ligne et dépasse du bloc....
Je suis tombé sur un bug que je n'arrive pas à résoudre proprement :
J'ai une liste, sur 2 colonnes, avec un contenu élaboré dedans (une liste imbriquée, des images, etc...)
Chaque li de la liste principale est en float left et a un clear both à l'intérieur (car de nombreux éléments sont en float:left dedans).
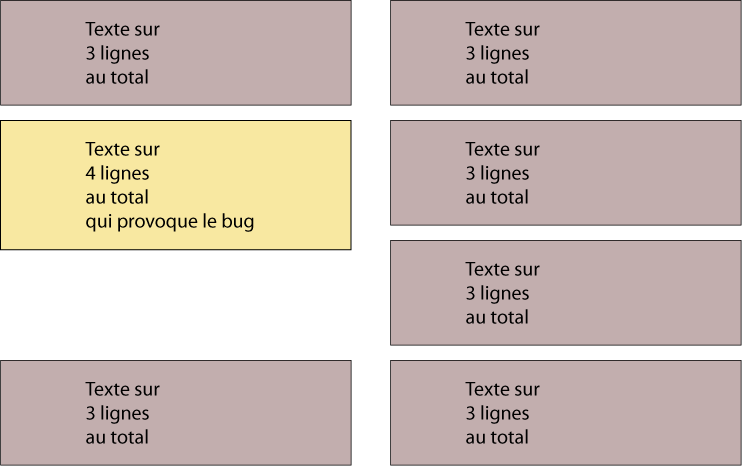
Quand un élément li est plus grand que celui de droite, cela fait sauter d'un espace e li suivant (donc le li colonne gauche dessous)
cf. l'image pour expliquer globalement le comportement
Ma structure HTML (exemple d'un élément li):
<ul>
<li class="resultsgroup">
<h2>titre</h2>
<ul class="resultsgrouplist">
<li class="poslink">
<div class="infospos">
<div class="poslistcontent">
<h4>
<a href="">lien de page/a>
</h4>
<address>
mon adresse sur 2, 3, 4, ... x lignes
<br>
<span>23000 Ville</span>
</address>
</div>
</div>
<ul class="detailsposlink">
<li><a href="">Lien 1</a></li>
<li><a href="#">Lien 2</a></li>
</ul>
<div class="clear"></div>
</li>
</ul>
Ma structure css :
.resultsgroup {
display:block;
float:left;
margin-right:35px;
width:441px;
}
.resultsgrouplist {
list-style-type:none;
margin:0;
padding:0;
}
.poslink {
background-color:#E7DFDA;
margin:10px 0;
min-height:60px;
padding:10px;
}
.poslink .infospos {
display:block;
float:left;
margin:0;
padding:0;
width:300px;
}
.detailsposlink {
background-color:#F2EDEA;
clear:both;
float:right;
height:23px;
list-style-type:none;
margin:3px -10px -10px;
padding:0;
text-align:right;
width:292px;
}
et dedans des styles divers sur des textes avec des float left et des sizes
J'ai essayé avec un nowrap mais le souci c'est que mon adresse du coup s'affiche en une ligne et dépasse du bloc....