Bonjour à tous,
Après maintes recherches, je me permets de vous poser mon problème.
Avant toute chose, je précise que je travail en XHTML.
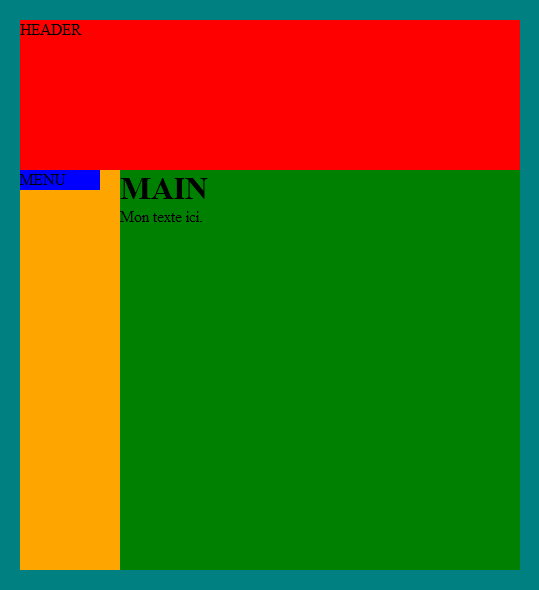
De manière à vous épargner un long discours je vous présente ma structure en image :

* En bleu clair : Une div global avec un "height" 100% contient les autres div
* En orange : Une div conteneur de la div menu (bleu foncé) et la div MAIN(vert) ; on en voit un bout.
* En bleu foncé : div menu
* En vert : div MAIN de contenu de texte.
Je souhaiterai que ma div "menu" (div floaté) prenne la hauteur maximale, autrement dit la hauteur disponible dans la div orange (conteneur de "menu" et "main") défini par le contenu de ma div menu (dépend du texte contenu dans "menu").
Je ne souhaite pas fixer de hauteur à ma div orange (conteneur de "menu" et "main").
Comment faire ?
Autre question, je constate l'apparition d'une barre de défilement sur le coté droit de mon navigateur alors que la div global (en bleu) est fixé en 100%. Comment puis-je régler le problème ?
Je vous remercie.
Voici le code :
(code de test, bien entendu la mise en forme sera en dehors de mon code html, dans une feuille de style)
Après maintes recherches, je me permets de vous poser mon problème.
Avant toute chose, je précise que je travail en XHTML.
De manière à vous épargner un long discours je vous présente ma structure en image :
* En bleu clair : Une div global avec un "height" 100% contient les autres div
* En orange : Une div conteneur de la div menu (bleu foncé) et la div MAIN(vert) ; on en voit un bout.
* En bleu foncé : div menu
* En vert : div MAIN de contenu de texte.
Je souhaiterai que ma div "menu" (div floaté) prenne la hauteur maximale, autrement dit la hauteur disponible dans la div orange (conteneur de "menu" et "main") défini par le contenu de ma div menu (dépend du texte contenu dans "menu").
Je ne souhaite pas fixer de hauteur à ma div orange (conteneur de "menu" et "main").
Comment faire ?
Autre question, je constate l'apparition d'une barre de défilement sur le coté droit de mon navigateur alors que la div global (en bleu) est fixé en 100%. Comment puis-je régler le problème ?
Je vous remercie.
Voici le code :
(code de test, bien entendu la mise en forme sera en dehors de mon code html, dans une feuille de style)
[code=html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head><title>wouaip</title>
<style type="text/css">
*
{
padding:0px;
margin:0px;
}
html, body, conteneur
{
height:100%;
}
#conteneur
{
background-color:teal;
width:500px;
padding: 20px 20px 20px 20px;
clear: both;
height:100%;
}
#menu
{
clear:both;
height:100%;
background-color:blue;
width:80px;
float:left;
}
#main
{
min-height:400px;
background-color:green;
width:400px;
float:right;
}
</style>
</head>
<body>
<div id="conteneur"><!-- CONTENEUR -->
<div style="height:150px; background-color:red;">HEADER</div>
<div style="background-color:orange;">
<div id="menu">MENU</div>
<div id="main">
<h1>MAIN</h1>
<p>Mon texte ici.</p>
</div>
<div style="clear:both;"></div>
</div>
</div>
</body>
</html>