Salut à tous,
Décidement IE nous donne bien du fil a retordre, jamais ca ne fonctionne comme sur Safari, firefox ou Chrome !
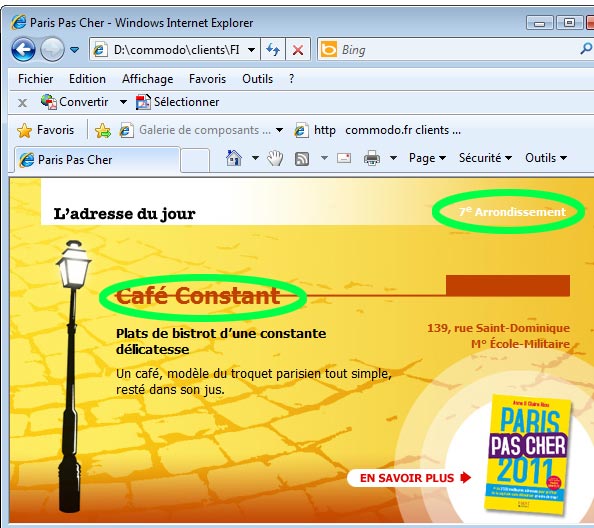
Voici un exemple de page qui nous pose problème :
http://www.editionsfirst.fr/parispascher/paris13.html
Savez vous quoi faire pour que ca marche sur IE ?
Modifié par commodo (29 Sep 2010 - 13:20)
Décidement IE nous donne bien du fil a retordre, jamais ca ne fonctionne comme sur Safari, firefox ou Chrome !
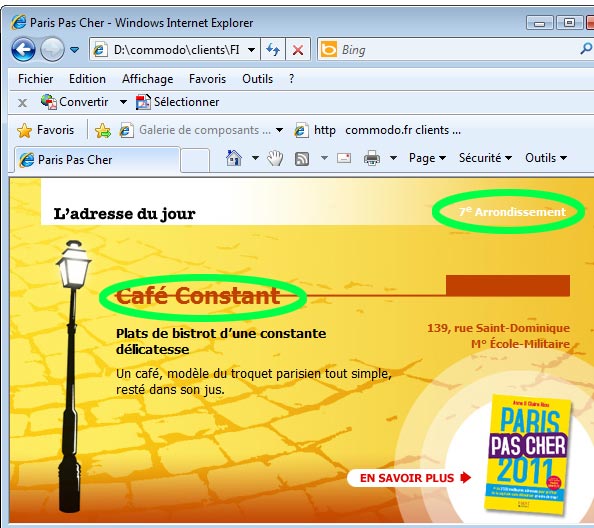
Voici un exemple de page qui nous pose problème :
http://www.editionsfirst.fr/parispascher/paris13.html
Savez vous quoi faire pour que ca marche sur IE ?

Modifié par commodo (29 Sep 2010 - 13:20)

