Bonjour,
J'aimerais pouvoir positionner deux calques différents dans un calque. J'ai un calque principal dans lequel je souhaite positionner deux menus différents. Le premier menu se trouve en haut à droite du calque principal et le second menu devrait se trouver en bas à gauche du calque principal. Pour le premier menu, je suis arriver à le positionner comme je le souhaitais, mais pour le deuxième j'ai quelques problèmes.
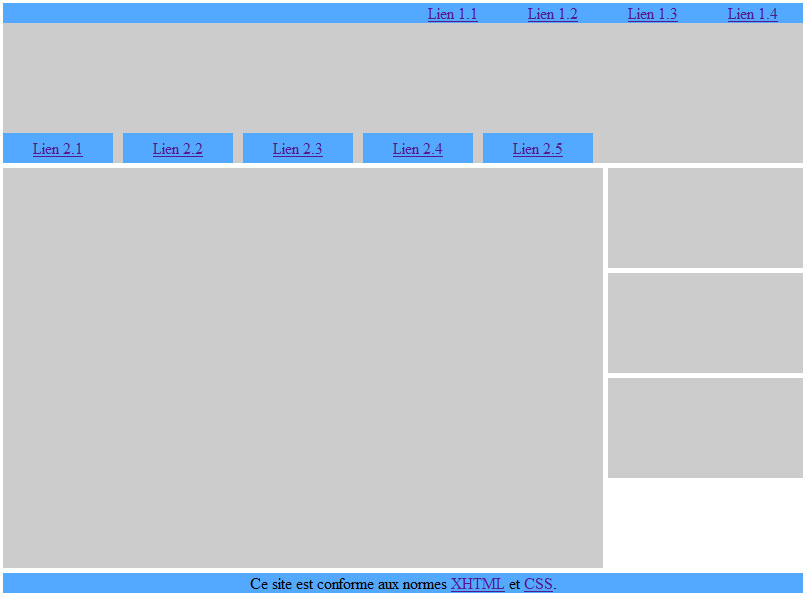
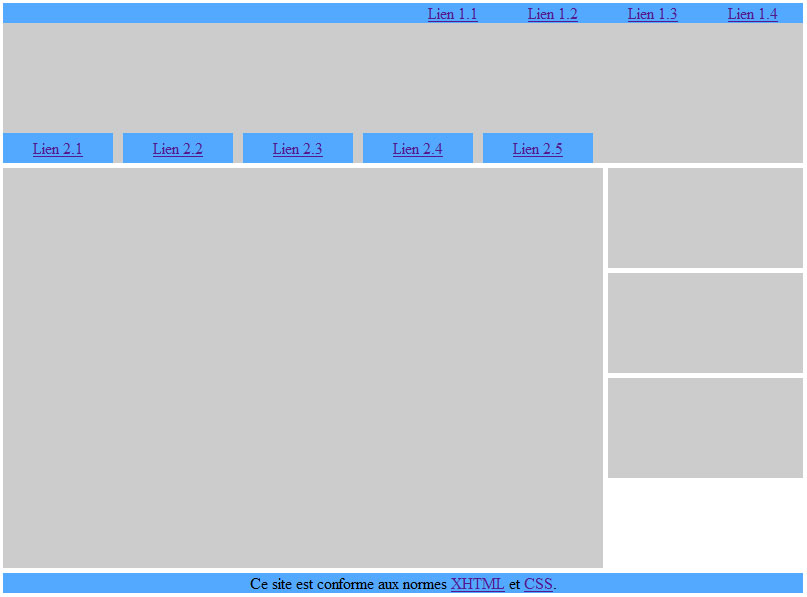
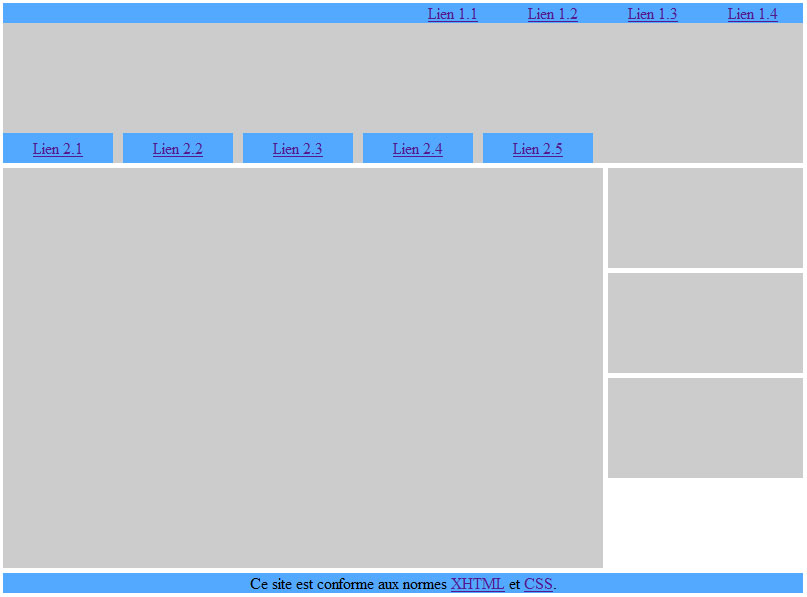
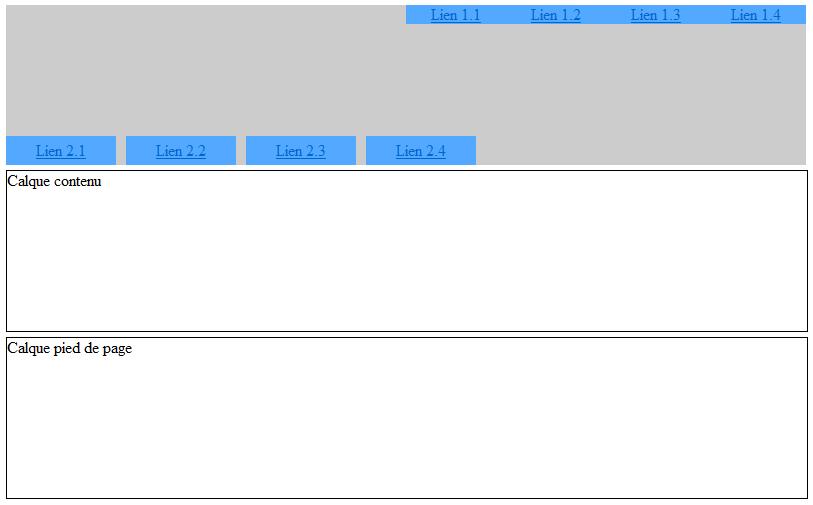
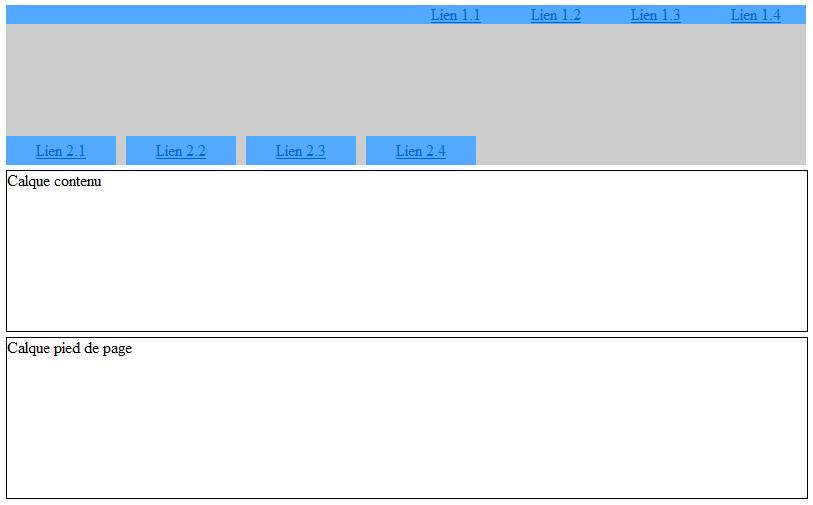
Voici une capture d'écran de mon site :

Comme vous le voyez sur l'image, le deuxième menu est collé au premier. J'aimerais donc pouvoir le mettre en bas du calque principal (calque avec le fond gris).
Merci d'avance pour votre réponse.
Modifié par Cawc (28 Sep 2010 - 18:06)
J'aimerais pouvoir positionner deux calques différents dans un calque. J'ai un calque principal dans lequel je souhaite positionner deux menus différents. Le premier menu se trouve en haut à droite du calque principal et le second menu devrait se trouver en bas à gauche du calque principal. Pour le premier menu, je suis arriver à le positionner comme je le souhaitais, mais pour le deuxième j'ai quelques problèmes.
Voici une capture d'écran de mon site :

Comme vous le voyez sur l'image, le deuxième menu est collé au premier. J'aimerais donc pouvoir le mettre en bas du calque principal (calque avec le fond gris).
Merci d'avance pour votre réponse.
Modifié par Cawc (28 Sep 2010 - 18:06)



 , ton code est clean justement, ce que je voulais dire, c'est que du coup tu as pas besoin d'ajouter un div en plus, tu peux utiliser directement #topmenu ul
, ton code est clean justement, ce que je voulais dire, c'est que du coup tu as pas besoin d'ajouter un div en plus, tu peux utiliser directement #topmenu ul