Bonjour à tous,
Après plusieurs jours de recherche sans vraiment trouver de solution, je me décide à poser ma question ici (en espérant être au bon endroit).
Dans une page, 3 colonnes définies avec display:table et table-cell, dans le code ça donne ça :
le HTML :
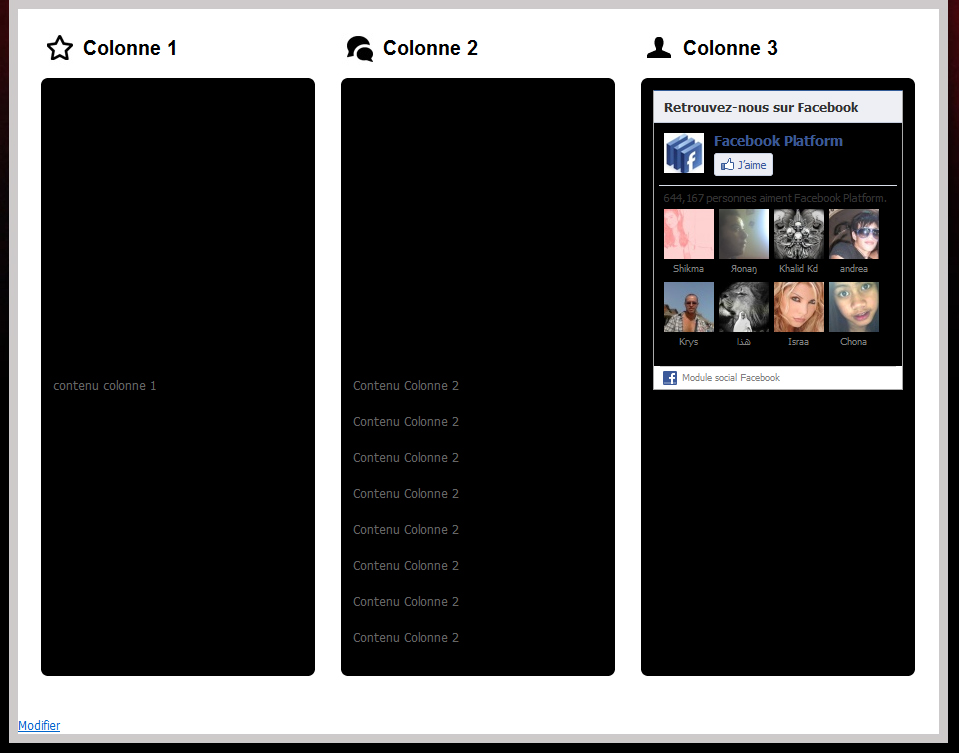
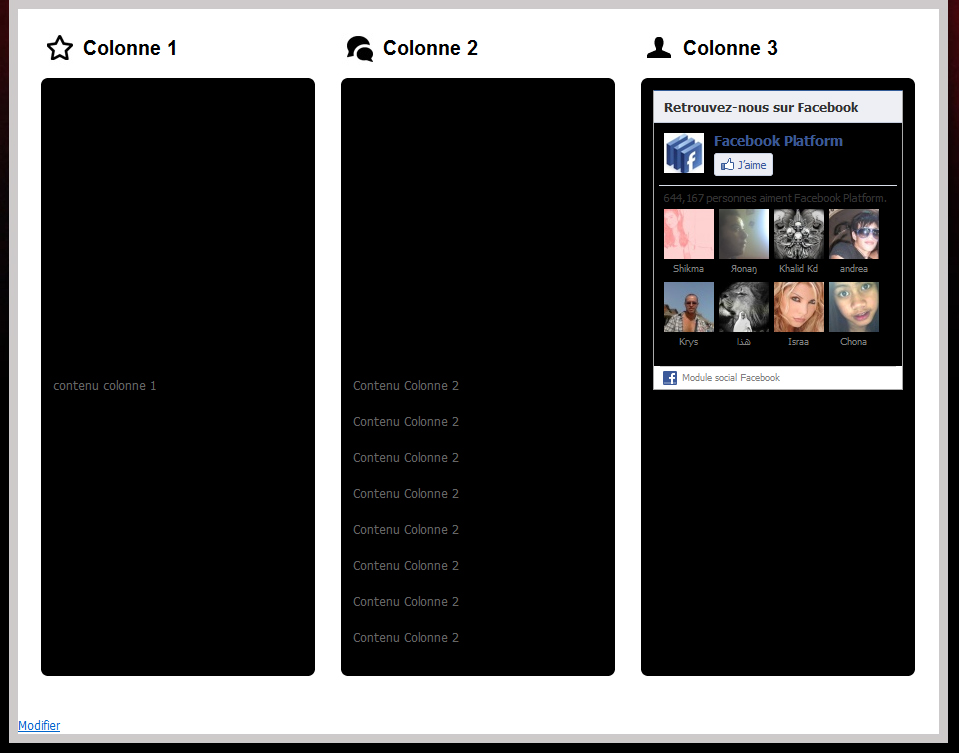
en image :

Mon souci c'est que je ne parviens pas à aligner correctement mon iframe, l'alignement du contenu des 2 autres colonnes est affecté (voir image ci dessus).
Quelqu'un aurait une solution pour régler ce problème ?
Modifié par Farfadam (26 Sep 2010 - 12:11)
Après plusieurs jours de recherche sans vraiment trouver de solution, je me décide à poser ma question ici (en espérant être au bon endroit).
Dans une page, 3 colonnes définies avec display:table et table-cell, dans le code ça donne ça :
#container_cell {
width: 95%;
margin: auto;
padding:0;
display: table;
margin-bottom:40px;
}
#row {
display: table-row;
}
.cell {
width:250px;
padding:1em;
background: #000;
display: table-cell;
-moz-border-radius: 7px;
border-radius: 7px;
}
#header_cell_left, #header_cell_center, #header_cell_right {
width:250px;
height:30px;
vertical-align: text-bottom;
padding:1em;
}
#header_cell_left {
background-image:url(images/spect.jpg);
background-position:left;
background-repeat:no-repeat;
}
#header_cell_center {
background-image:url(images/blog.jpg);
background-position:left;
background-repeat:no-repeat;
}
#header_cell_right {
background-image:url(images/suivez.jpg);
background-position:left;
background-repeat:no-repeat;
}
#header_cell_left h2, #header_cell_center h2, #header_cell_right h2 {
font-family:Arial, Helvetica, sans-serif;
font-size:20px;
font-weight:bold;
color:#000;
padding-left:30px;
padding-top:3px;
}
.middle {
width:10px;
padding: 1em;
display: table-cell;
}
le HTML :
<div id="container_cell">
<div id="header_cell_left">
<h2>Colonne 1</h2>
</div>
<div class="middle"></div>
<div id="header_cell_center">
<h2>Colonne 2</h2>
</div>
<div class="middle"></div>
<div id="header_cell_right">
<h2>Colonne 3</h2>
</div>
<div id="row">
<div class="cell">
contenu colonne 1
</div>
<div class="middle"></div>
<div class="cell">
Contenu Colonne 2
</div>
<div class="middle"></div>
<div class="cell">
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fplatform&width=250&connections=8&stream=false&header=true&height=300" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:300px;" allowTransparency="true"></iframe>
</div>
</div>
en image :

Mon souci c'est que je ne parviens pas à aligner correctement mon iframe, l'alignement du contenu des 2 autres colonnes est affecté (voir image ci dessus).
Quelqu'un aurait une solution pour régler ce problème ?
Modifié par Farfadam (26 Sep 2010 - 12:11)