Bonjour,
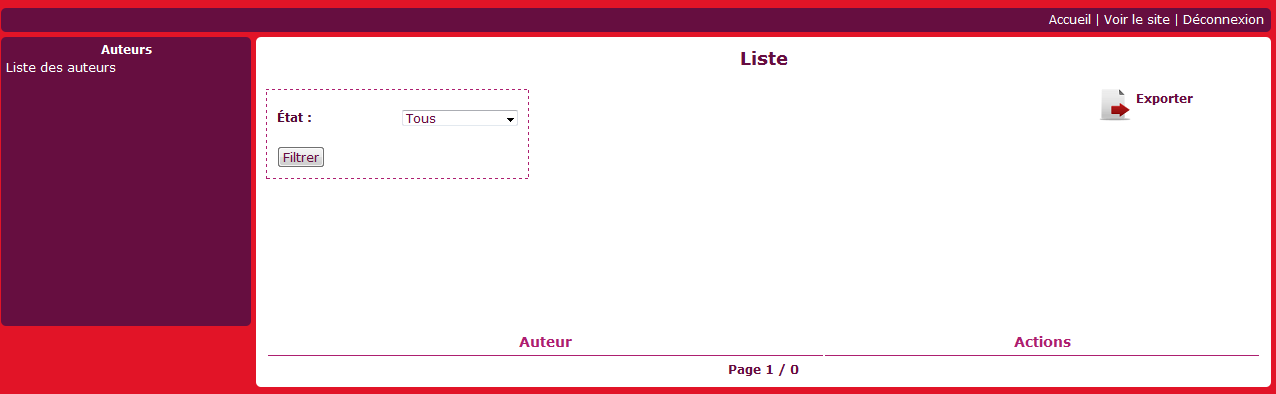
j'ai mis en place un design avec 2 colonnes, 1 menu à gauche à taille fixe et une zone centrale qui prend le reste de l'espace. Sous Firefox, IE et Opera ça marche nickel, mais sous Chrome et Safari le bloc central ne prend pas toute la largeur disponible, alors que je n'ai précisé aucune taille oO
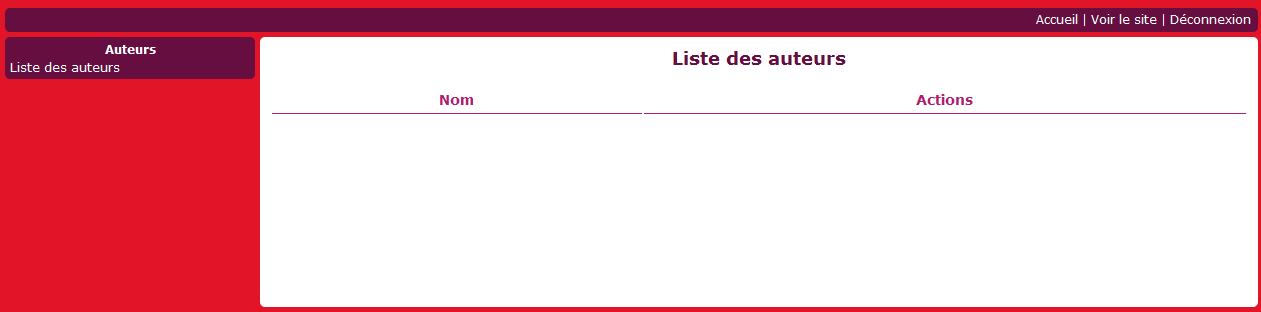
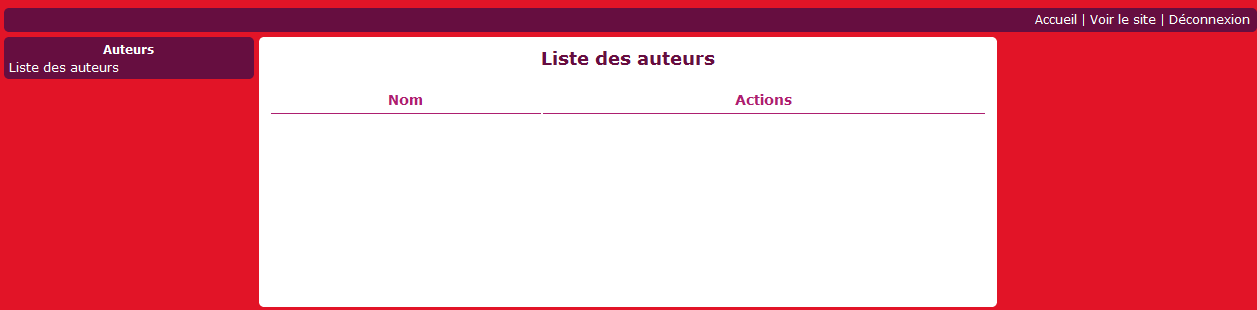
Firefox :
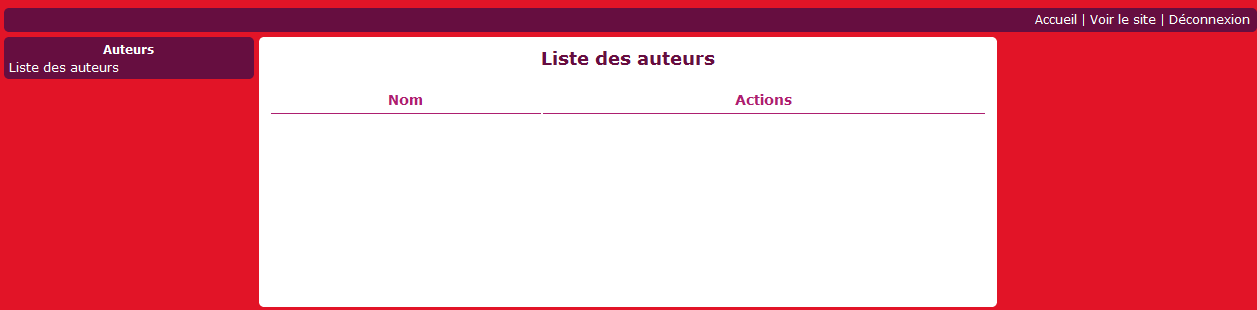
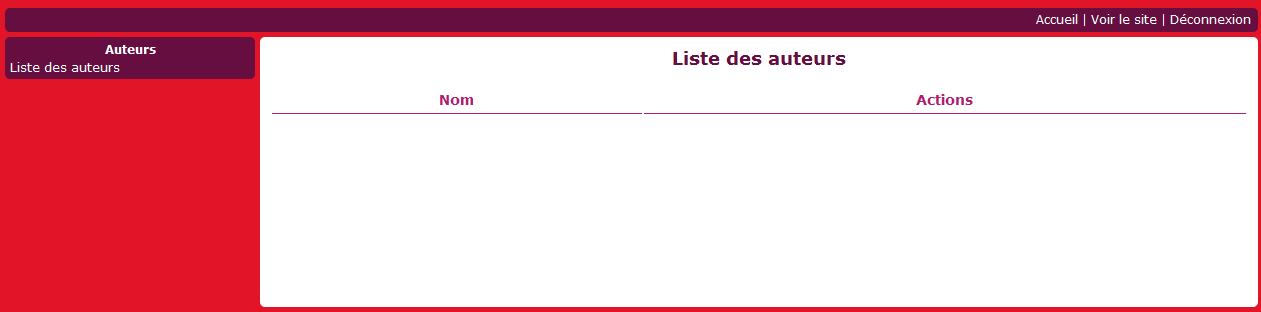
Chrome :
Voici le html :
Et le CSS :
Une idée de pourquoi Chrome et Safari se comporte comme ça ?
Sachant que si je mets width: 100% sur #content, c'est pareil sur tout les navigateurs mais ce n'est pas ce qu'il faut puisque le bloc devient trop large et on a besoin d'un ascenseur horizontal.
Merci d'avance !
j'ai mis en place un design avec 2 colonnes, 1 menu à gauche à taille fixe et une zone centrale qui prend le reste de l'espace. Sous Firefox, IE et Opera ça marche nickel, mais sous Chrome et Safari le bloc central ne prend pas toute la largeur disponible, alors que je n'ai précisé aucune taille oO
Firefox :

Chrome :

Voici le html :
<body>
<ul id="vmenu">
<li><a href="#">Déconnexion</a></li>
<li><a href="#" target="_blank">Voir le site</a> | </li>
<li><a href="#">Accueil</a> |</li>
</ul>
<div class="col_menu">
<ul class="hmenu">
<li class="sep">Auteurs</li>
<li><a href="auteur-liste.html">Liste des auteurs</a></li>
</ul>
</div>
<div id="content">
<h2>Liste des auteurs</h2>
<table class="table_liste">
<thead>
<tr>
<th>Nom</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
Et le CSS :
.col_menu {
float: left;
}
.hmenu {
list-style: none;
width: 250px;
float: left;
margin: 0px 5px 5px;
background: #660e40;
clear: left;
-moz-border-radius: 5px;
border-radius: 5px;
padding: 3px 0;
}
.hmenu li a {
color: #ffffff;
font-size: 12px;
}
.hmenu li {
padding: 2px 5px;
color: #ffffff;
}
.hmenu li.sep {
text-align: center;
font-weight: bold;
}
#content {
background: #ffffff;
margin: 0px 5px 20px 260px;
padding: 10px;
font-size: 12px;
min-height: 250px;
-moz-border-radius: 5px;
border-radius: 5px;
overflow: hidden;
}
.table_liste {
width: 100%;
}
.table_liste th {
color: #ad1f70;
border-bottom: solid 1px #ad1f70;
font-size: 14px;
padding-bottom: 5px;
}Une idée de pourquoi Chrome et Safari se comporte comme ça ?
Sachant que si je mets width: 100% sur #content, c'est pareil sur tout les navigateurs mais ce n'est pas ce qu'il faut puisque le bloc devient trop large et on a besoin d'un ascenseur horizontal.
Merci d'avance !