Bonjour,
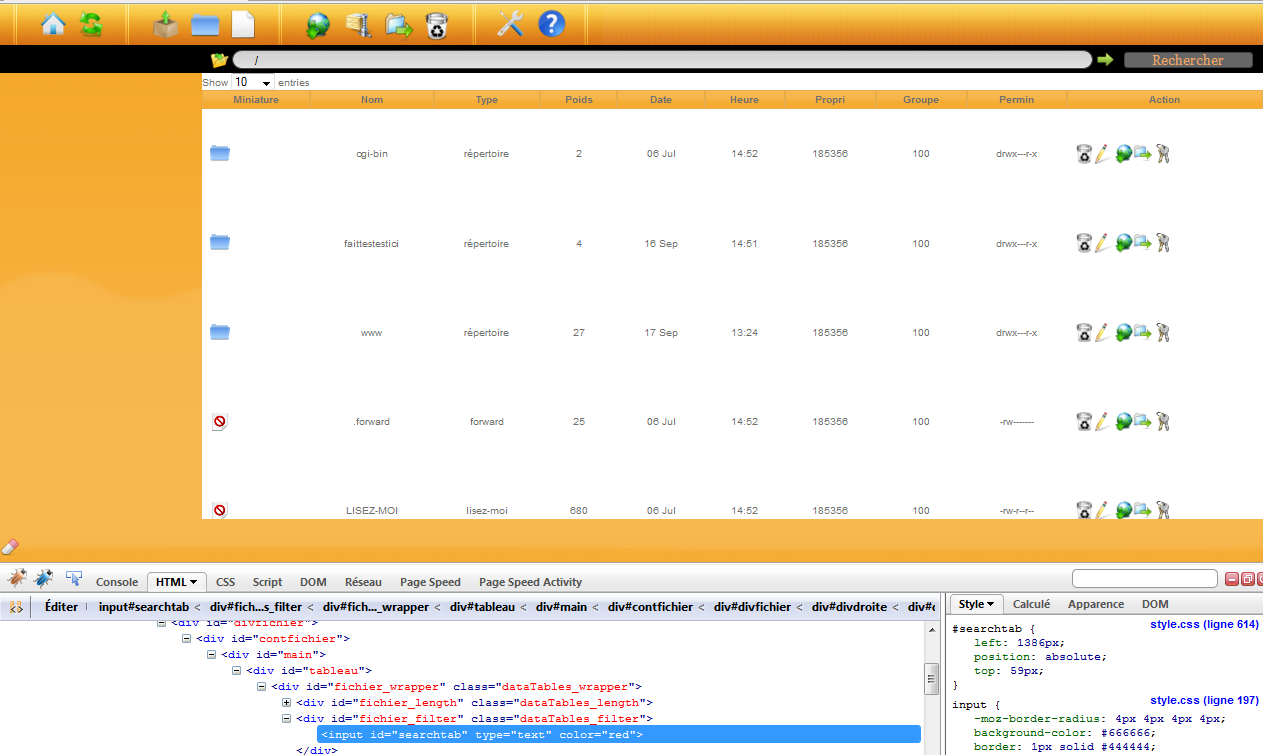
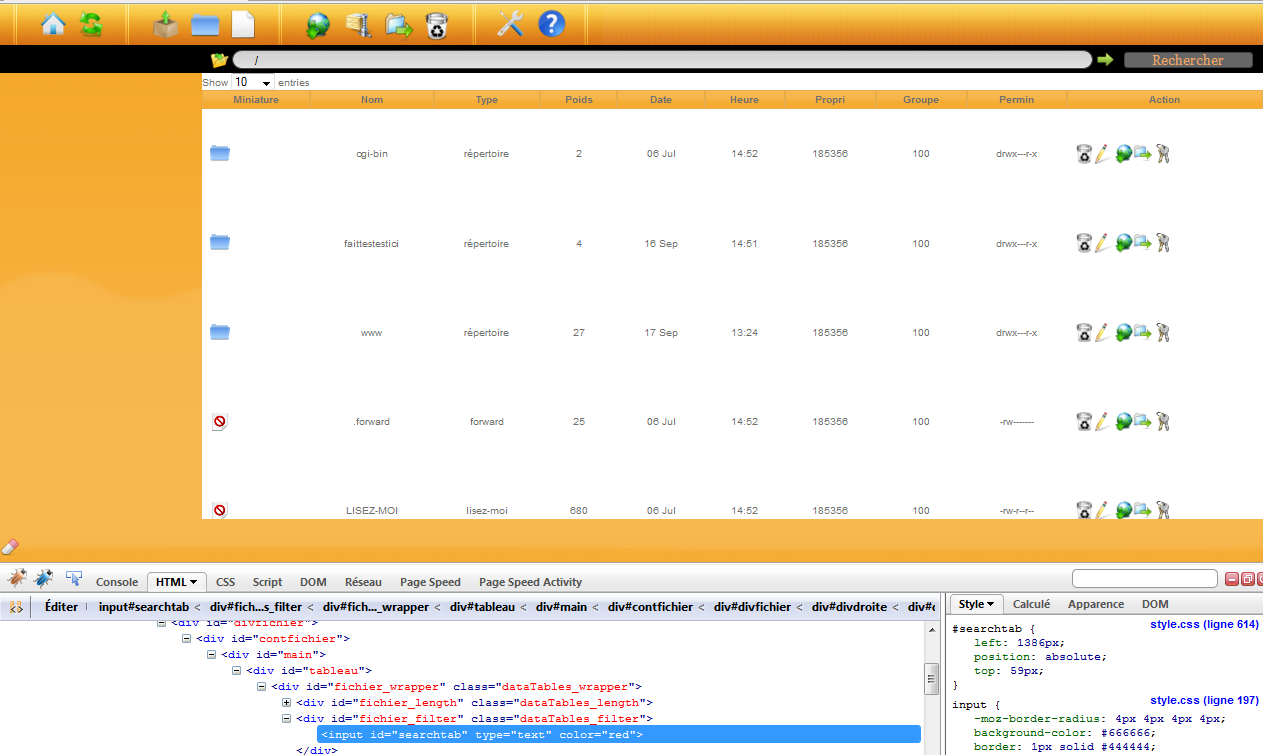
je rencontre un petit soucis dans la réalisation du css de ma barre de navigation : celle-ci est composée de la sorte(une image pour se rendre sur le répertoire parent, une barre de navigation, une image de validation) :
Pour le moment lorsque l'on redimensionne la fenêtre la barre de navigation se redimensionne tout en conservant sa marge sur la gauche.
Je voudrais ajouter un champs de recherche à droite de cette barre de navigation, celui-ci est généré via la librairie Javascript Jquery. Je ne peut donc pas le positionner en relatif et le placé dans le même container que la barre de navigation via le code html. Je ne vois pas trop comment en le positionnant en absolut je peux arriver à le placer tout en veillant à ce qu'il ne masque jamais la barre de navigation lors du redimensionnement de la fenêtre.
J'espère que vous comprendrez mieux grâce à l'image
Merci d'avance
Gab
je rencontre un petit soucis dans la réalisation du css de ma barre de navigation : celle-ci est composée de la sorte(une image pour se rendre sur le répertoire parent, une barre de navigation, une image de validation) :
<div id="divnavigation">
<div id="contnavigation">
<img src="../img/parent.png" class="action" title="Répertoire parent" onClick="affichage(repertoire_parent($('#refresh').val()),<?php echo $serveurCourant ?>,'<?php echo session_id() ?>');"></img>
<input id="refresh" type="hidden" value="<?php echo $dir ?>"></input>
<input id="newdir" value="" ></input>
<img src="../img/newdir.png" class="action" title="Naviguer vers" onClick="affichage($('#newdir').val(),<?php echo $serveurCourant ?>,'<?php echo session_id() ?>');" style="vertical-align:bottom;"></img>
</div>
</div>Pour le moment lorsque l'on redimensionne la fenêtre la barre de navigation se redimensionne tout en conservant sa marge sur la gauche.
Je voudrais ajouter un champs de recherche à droite de cette barre de navigation, celui-ci est généré via la librairie Javascript Jquery. Je ne peut donc pas le positionner en relatif et le placé dans le même container que la barre de navigation via le code html. Je ne vois pas trop comment en le positionnant en absolut je peux arriver à le placer tout en veillant à ce qu'il ne masque jamais la barre de navigation lors du redimensionnement de la fenêtre.
J'espère que vous comprendrez mieux grâce à l'image
Merci d'avance
Gab