Bonjour,
J'espère que je ne pose pas une question à laquelle on a répondu déjà 15('000) fois, car j'ai déjà épuré tous les forums à ce sujet, sans forcément trouver réponse à ma question..
Alors je suis sur un site qui contient 4 div de la manière suivante :
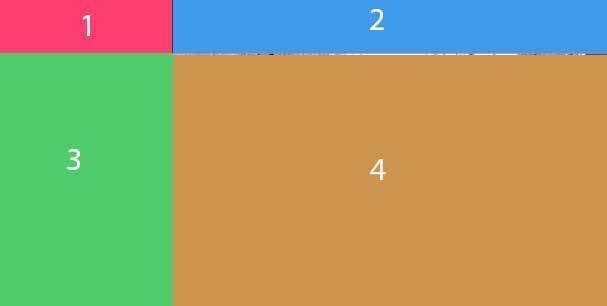
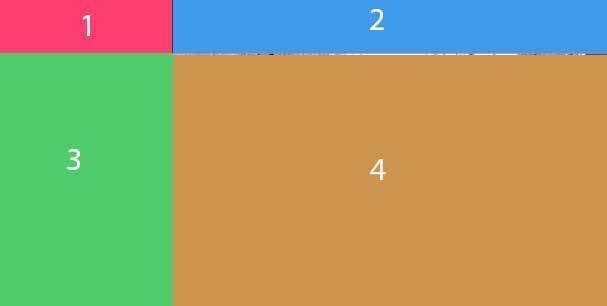
[Voir image jointe]
1 : Div de taille fixe en hauteur et en largeur (Sélection de la langue du site)
2 : Div de taille fixe en hauteur mais s'adapte au max de la page en largeur (En-tête)
3 iv qui s'adapte au contenu en hauteur et de largeur fixe (menu.. of course
iv qui s'adapte au contenu en hauteur et de largeur fixe (menu.. of course  )
)
4 : Div qui me pose problème.. Explications :
Explications :
J'aimerais donc que ce div (qui est collé à droite du div menu et qui s'étend jusqu'à la droite du navigateur toujours au max) affiche un scroll vertical UNIQUEMENT si son contenu dépasse la hauteur de la fenêtre du navigateur. Donc j'entends par là, qu'il ne doit plus jamais y avoir de scroll vertical sur le site au complet (le scroll par défaut) mais par contre, il faudrait afficher au besoin, un scroll qui s'étend verticalement que sur la hauteur du div 4.
Si quelqu'un pouvait m'aider ou me mettre sur la voie, ce serait d'une grandeeeeee aide pour moi !
Au fait, j'utilise CSS pour paramétrer tout ca.. (logique me direz-vous mais on sait jamais )
)
Je connais la propriété CSS en question : overflow. Est-ce bien celle-ci à utiliser ? Si oui, je n'y arrive pas..
A dispo si besoin de plus de renseignements si nécessaire..
Merci à vous.
Modifié par steve.bru (21 Sep 2010 - 14:18)
J'espère que je ne pose pas une question à laquelle on a répondu déjà 15('000) fois, car j'ai déjà épuré tous les forums à ce sujet, sans forcément trouver réponse à ma question..
Alors je suis sur un site qui contient 4 div de la manière suivante :
[Voir image jointe]
1 : Div de taille fixe en hauteur et en largeur (Sélection de la langue du site)
2 : Div de taille fixe en hauteur mais s'adapte au max de la page en largeur (En-tête)
3
 iv qui s'adapte au contenu en hauteur et de largeur fixe (menu.. of course
iv qui s'adapte au contenu en hauteur et de largeur fixe (menu.. of course  )
)4 : Div qui me pose problème..
 Explications :
Explications :J'aimerais donc que ce div (qui est collé à droite du div menu et qui s'étend jusqu'à la droite du navigateur toujours au max) affiche un scroll vertical UNIQUEMENT si son contenu dépasse la hauteur de la fenêtre du navigateur. Donc j'entends par là, qu'il ne doit plus jamais y avoir de scroll vertical sur le site au complet (le scroll par défaut) mais par contre, il faudrait afficher au besoin, un scroll qui s'étend verticalement que sur la hauteur du div 4.
Si quelqu'un pouvait m'aider ou me mettre sur la voie, ce serait d'une grandeeeeee aide pour moi !

Au fait, j'utilise CSS pour paramétrer tout ca.. (logique me direz-vous mais on sait jamais
 )
)Je connais la propriété CSS en question : overflow. Est-ce bien celle-ci à utiliser ? Si oui, je n'y arrive pas..
A dispo si besoin de plus de renseignements si nécessaire..
Merci à vous.

Modifié par steve.bru (21 Sep 2010 - 14:18)

