Bonjour à tous.
Je viens solliciter votre aide pour un problème que je rencontre, à laquelle je n'arrive pas a trouver de solution.
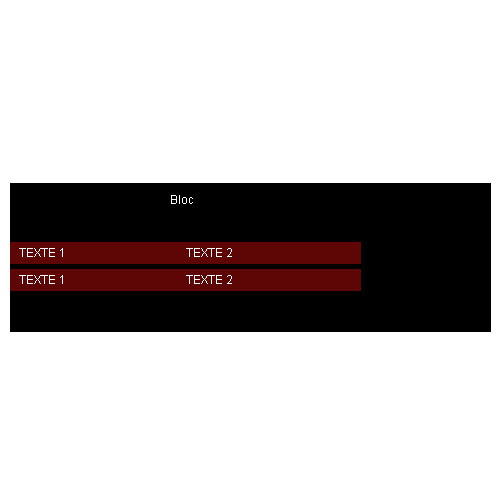
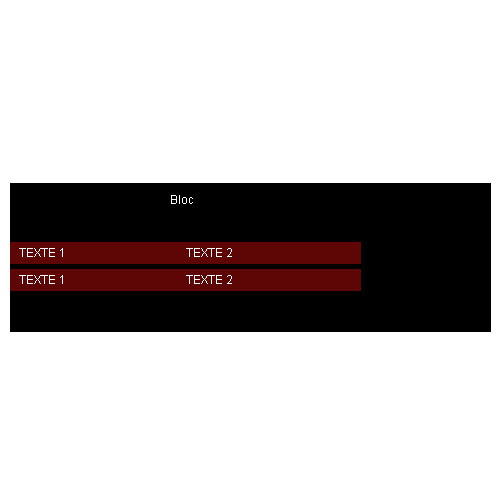
Voici en image ce que je souhaite faire.

J'aimerais arriver à positionner mes textes 2 au pixel près par rapport à la gauche de mon Div (celui en rouge). Hors actuellement dès que j'essais de régler via des paddings, margin.. il se base sur le texte 1.
Alors si les textes 1 sont différents en longueur, je me retrouve avec des textes 2 qui ne s'aligne pas.
Voilà, en espérant avoir était assez explicite.
Merci pour l'aide que vous pourrez m'apporter.
Je viens solliciter votre aide pour un problème que je rencontre, à laquelle je n'arrive pas a trouver de solution.
Voici en image ce que je souhaite faire.

J'aimerais arriver à positionner mes textes 2 au pixel près par rapport à la gauche de mon Div (celui en rouge). Hors actuellement dès que j'essais de régler via des paddings, margin.. il se base sur le texte 1.
Alors si les textes 1 sont différents en longueur, je me retrouve avec des textes 2 qui ne s'aligne pas.
Voilà, en espérant avoir était assez explicite.
Merci pour l'aide que vous pourrez m'apporter.