Voilà, je viens vous voir (je passe à la présentation après^^) à cause d'un problème qui me bloque complètement depuis 3 jours... 
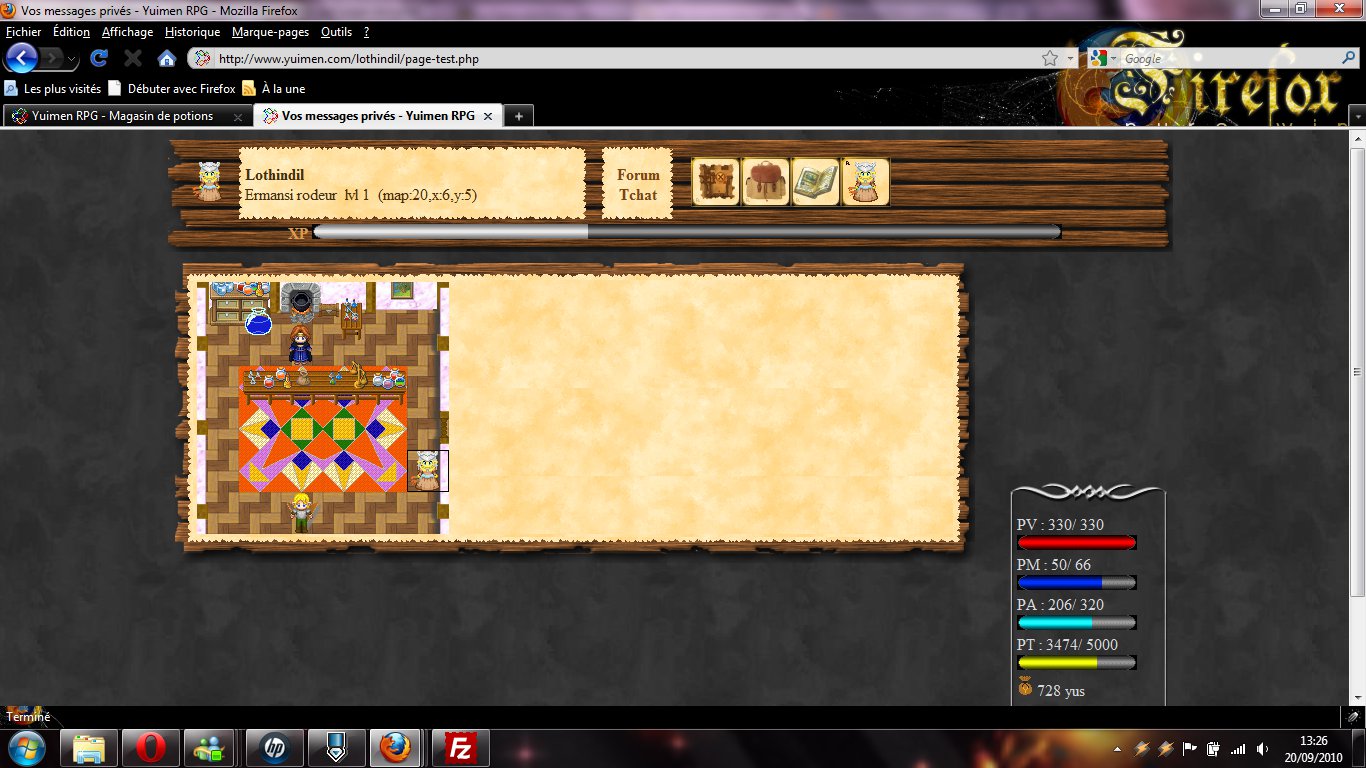
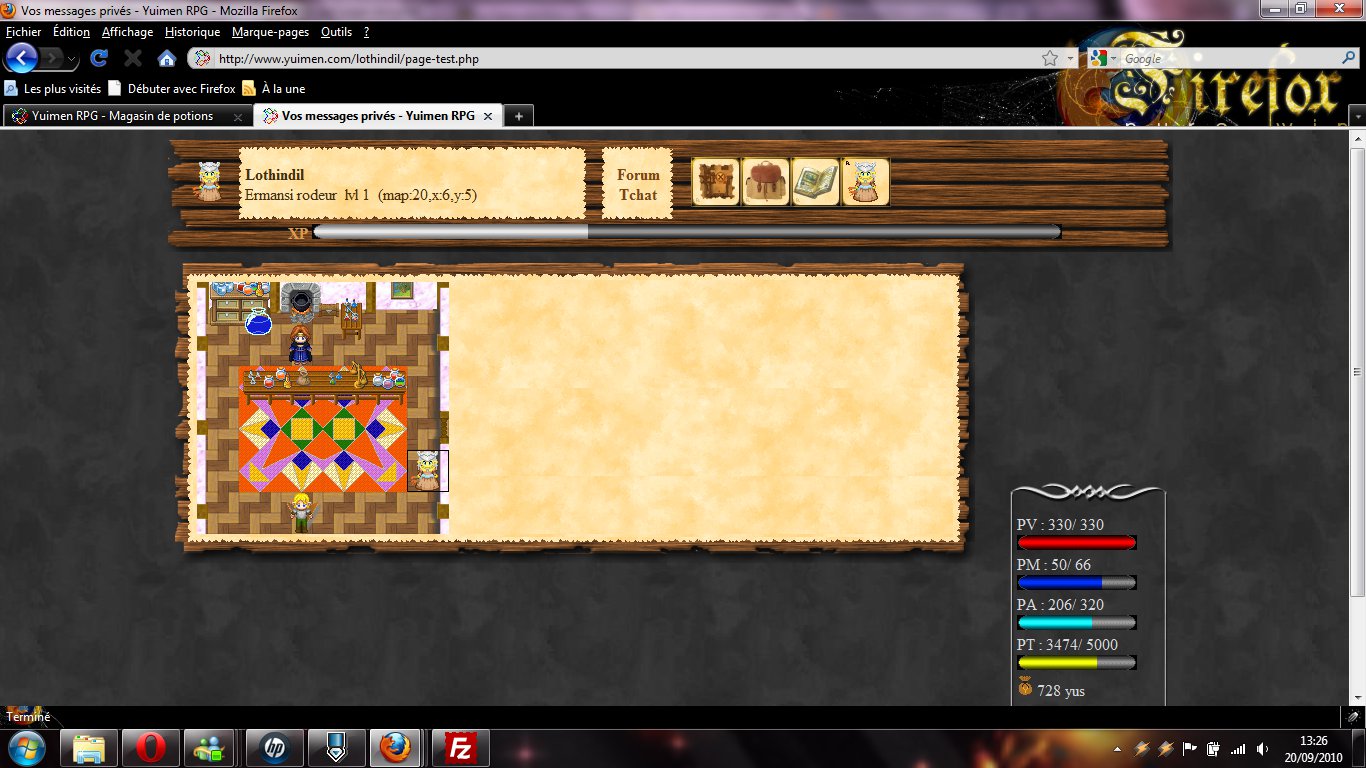
une image vaut mieux que du long dialogue :

Le menu de droite se décale systématiquement en fonction de la taille du contenu du "largeboxcontenu" .
Voilà le code html
le menu de droite (ps, je sais center c'est pas bien, mais j'ai pas encore refait l'intérieur de mon menu)
menu haut (qui marche tout seul)
Le CSS qui va avec tout ça :
la page elle-même est disponible ici
ps: je suis certaine qu'il n'y a pas d'erreur de balise dans le tableau.
edit : j'ai changé le lien vers la page test.
edit 2: ne faites pas attention au menu haut sur la page de test,il marche très bien quand on est connecté, on n'y a pas accès en étant déconnecté.
edit 3 : après un nouveau test, le menu de droite se décalle avec n'importe quel autre contenu en fait (j'ai mis à jour au-dessus pour virer l'histoire du tableau)
(j'ai mis à jour au-dessus pour virer l'histoire du tableau)
Modifié par Lothindil (20 Sep 2010 - 14:56)

une image vaut mieux que du long dialogue :

Le menu de droite se décale systématiquement en fonction de la taille du contenu du "largeboxcontenu" .
Voilà le code html
<body class='page'>
//menu du haut chopé par un include php
<div class='corpspage'>
<div class='fenetrelarge'>
<div class='largefondhaut'>
</div>
<div class='largefondcorps'>
<div class='largeboxhaut'></div>
<div class='largeboxcontenu'>
//contenu en texte entre balise <p></p> ou <table></table>
</div>
<div class='largeboxbas'></div>
</div>
<div class='largefondbas'>
</div>
</div>
//menu de droite chopé par un include php
</div>
</body>
</html>le menu de droite (ps, je sais center c'est pas bien, mais j'ai pas encore refait l'intérieur de mon menu)
<div class='coldroite'>
<div class='hautcolonne'></div>
<div class='corpscolonne'>
<div class='contenucolonne'>
<center><img src='images/titremenu.gif' class='intermenu' /></center>
<p class='menu'>PV : 330/ 330 <br />
<img src='images/pv/20.gif' /> <br />
PM : 50/ 66 <br /><img src='images/pm/15.gif' /> <br />
PA : 206/ 320 <br /><img src='images/pa/13.gif' /> <br />
PT : 3474/ 5000 <br /><img src='images/pt/14.gif' /> <br />
<img src='images/bourse-yus.gif'> 728 yus</p><a href='pjconnectes.php' class='colonnegd'>PJ sur le jeu<br />1</a>
</div>
</div>
<div class='bascolonne'>
</div>
</div>menu haut (qui marche tout seul)
<div id="menuhaut">
<table class='border0plein1'>
<tr>
<td width=50><img src='skin/skinpj/ermfrodeur.gif' title='Lothindil' alt='Lothindil' /></td>
<td class='menuhautcontenu1'><p><b>Lothindil</b><br />Ermansi rodeur lvl 1 (map:20,x:6,y:5)</p></td>
<td class='menuhautcontenu2'><b><a class='menu' href='forum/index.php' target='_blank'>Forum</a></b><br />
<b><a class='menu' href='tchat.php' target='_blank'>Tchat</a></b>
</td>
<td width=220>
<a href='inventaire.php'><img border='0' src='images/inventaire.png' title='Vers l'inventaire' alt='Vers l'inventaire' /></a>
<a href='potion.php'><img border='0' src='images/ceinture.png' title='Vers les consommables' alt='Vers les consommables' /></a>
<a href='pre.livres.php'><img border='0' src='images/annexes.png' title='Vers les livres' alt='Vers les livres'></a>
<a href='pj.php'><img border='0' src='img.icone_pj.php' title='personnage' alt='personnage' /></a>
</td>
<td width=270>
<a href='communication.php'><img border='0' src='images/plume.png' title='Message(s) Privé(s)' alt='Message(s) Privé(s)'></a>
<a href='monstre.php'><img border='0' src='images/pnjsurcarte.png' title='Pnj présent(s) sur cette carte.' alt='Pnj sur présent(s) sur cette carte.'/></a>
</td>
</tr>
</table>
<b>XP</b> <img src='images/xp1/38.gif' alt='12817/33750' title='12817/33750' />
</div>Le CSS qui va avec tout ça :
la page elle-même est disponible ici
ps: je suis certaine qu'il n'y a pas d'erreur de balise dans le tableau.
edit : j'ai changé le lien vers la page test.
edit 2: ne faites pas attention au menu haut sur la page de test,il marche très bien quand on est connecté, on n'y a pas accès en étant déconnecté.

edit 3 : après un nouveau test, le menu de droite se décalle avec n'importe quel autre contenu en fait
 (j'ai mis à jour au-dessus pour virer l'histoire du tableau)
(j'ai mis à jour au-dessus pour virer l'histoire du tableau) Modifié par Lothindil (20 Sep 2010 - 14:56)
