Bonjour,
çà fait plusieurs soirs que j'essaye de faire un template un peu compliqué, ce en surfant sur le net pour trouver une solution dont Alsacréations qui donnent beaucoup de conseils. Mais après avoir lu énormément de tuto et avoir fait de multitudes tests, je désespère. C'est pourquoi je viens vers vous pour savoir si quelqu'un peut me donner un coup de main.
Voici ce que je souhaite faire :

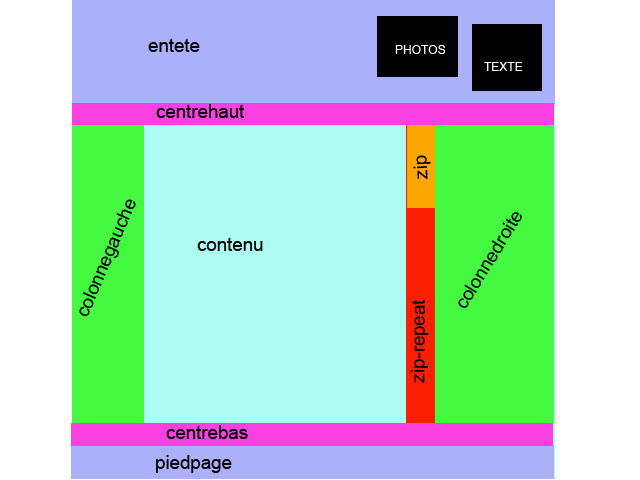
- Cette image contient le nom des "div".
- "contenu" a un fonds de couleur qui imite une feuille qui entre dans deux fentes, une en haut et une en bas. Les deux fentes sont en background de "centrehaut" et "centrebas".
- "zip" contient en background une image d'un embout de fermeture éclair.
- "zip-repeat" contient en background une image d'un bout de fermeture éclair qui doit se répéter selon la hauteur de "contenu".
- "colonnegauche" et "colonnedroite" contiendront les menus écrit directement sur le fonds du site.
- le background de body est une image fixe.
- "entete" a un backgroung d'une image.
- à un endroit précis de l'en-tête, je souhaite faire défiler des photos. En fait, l'en-tête contient l'image d'une photo dans laquelle des photos défileraient.
- à un endroit précis de l'en-tête, je souhaite écrire du texte html dans un block de hauteur et largeur bien défini.
En fait, j'ai essayé plein de trucs proposés ici et un coup c'est le footer qui ne se positionne pas bien, un coup c'est la colonne de droite, la hauteur du site ne veut pas se mettre à 100%, je ne sais comment mettre "zip" et "zip-repeat" (ce dernier devant se répéter selon la hauteur de "contenu", et je ne sais pas comment créer mon bloc photo et texte à des positions précises dans entete.
Peut-être que je m'y prends mal dans le découpage de mon template et que la colonne "zip"+"zip-repeat" pourrait être éviter (j'ai testé aussi cela). Je ne sais plus quoi faire pour y arriver.
Si quelqu'un a un petit moment pour m'aider..... SVP.
Bien à vous.
Jérôme
çà fait plusieurs soirs que j'essaye de faire un template un peu compliqué, ce en surfant sur le net pour trouver une solution dont Alsacréations qui donnent beaucoup de conseils. Mais après avoir lu énormément de tuto et avoir fait de multitudes tests, je désespère. C'est pourquoi je viens vers vous pour savoir si quelqu'un peut me donner un coup de main.
Voici ce que je souhaite faire :

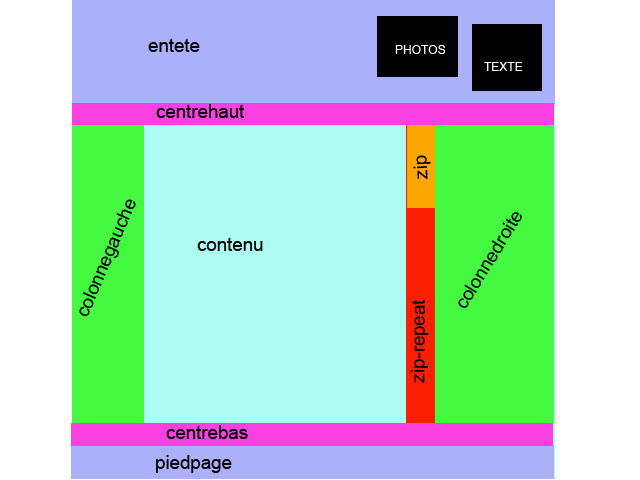
- Cette image contient le nom des "div".
- "contenu" a un fonds de couleur qui imite une feuille qui entre dans deux fentes, une en haut et une en bas. Les deux fentes sont en background de "centrehaut" et "centrebas".
- "zip" contient en background une image d'un embout de fermeture éclair.
- "zip-repeat" contient en background une image d'un bout de fermeture éclair qui doit se répéter selon la hauteur de "contenu".
- "colonnegauche" et "colonnedroite" contiendront les menus écrit directement sur le fonds du site.
- le background de body est une image fixe.
- "entete" a un backgroung d'une image.
- à un endroit précis de l'en-tête, je souhaite faire défiler des photos. En fait, l'en-tête contient l'image d'une photo dans laquelle des photos défileraient.
- à un endroit précis de l'en-tête, je souhaite écrire du texte html dans un block de hauteur et largeur bien défini.
En fait, j'ai essayé plein de trucs proposés ici et un coup c'est le footer qui ne se positionne pas bien, un coup c'est la colonne de droite, la hauteur du site ne veut pas se mettre à 100%, je ne sais comment mettre "zip" et "zip-repeat" (ce dernier devant se répéter selon la hauteur de "contenu", et je ne sais pas comment créer mon bloc photo et texte à des positions précises dans entete.
Peut-être que je m'y prends mal dans le découpage de mon template et que la colonne "zip"+"zip-repeat" pourrait être éviter (j'ai testé aussi cela). Je ne sais plus quoi faire pour y arriver.
Si quelqu'un a un petit moment pour m'aider..... SVP.
Bien à vous.
Jérôme