Bonjour,
Je tente depuis quelques jours de recréer une mise en que j'ai conçue sur Photoshop en css sur HTML mais je bloque toujours au même problème : je ne suis pas capable de recréer deux éléments qui doivent continuer vers l'infini (un genre de height 100%).
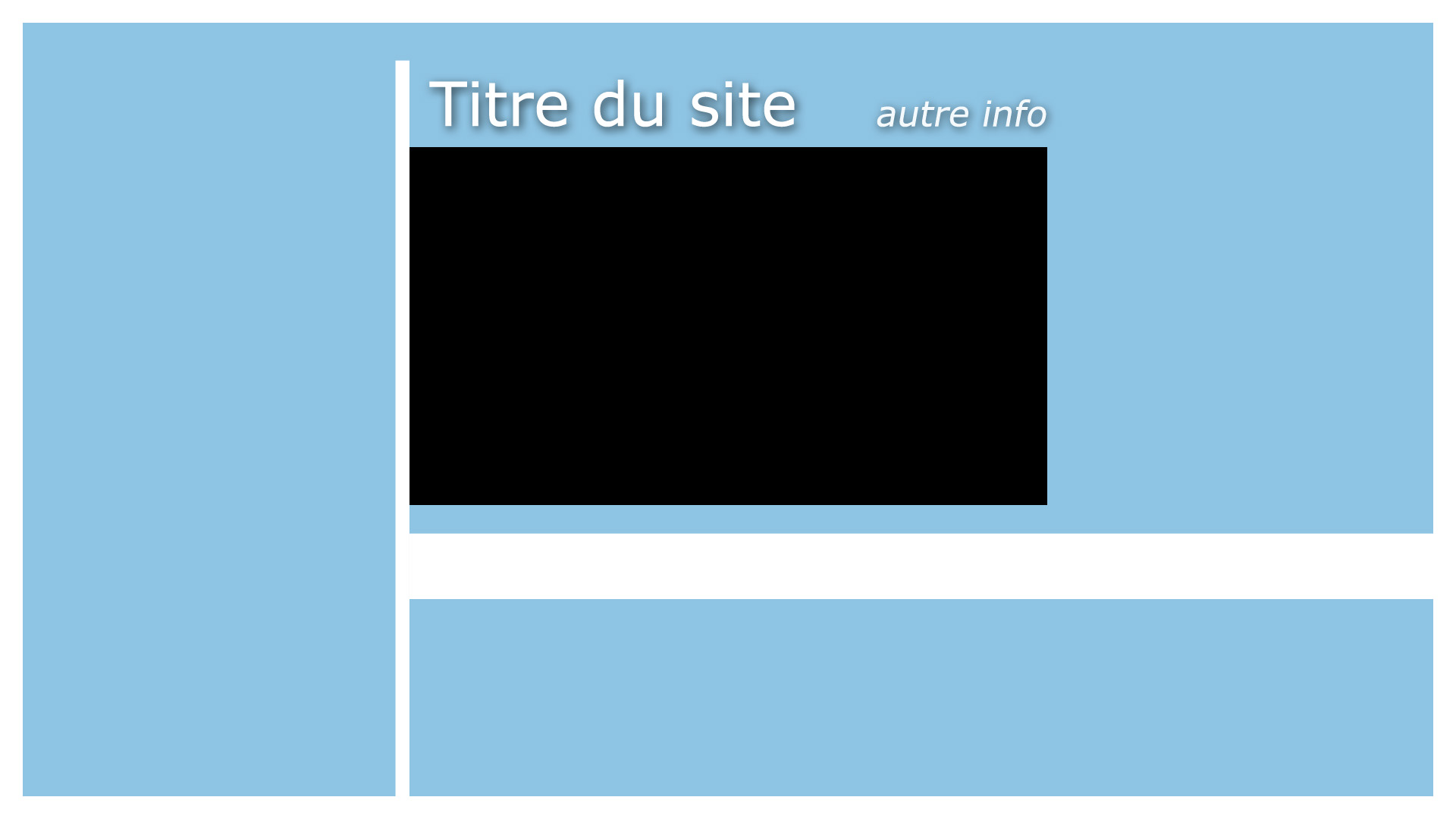
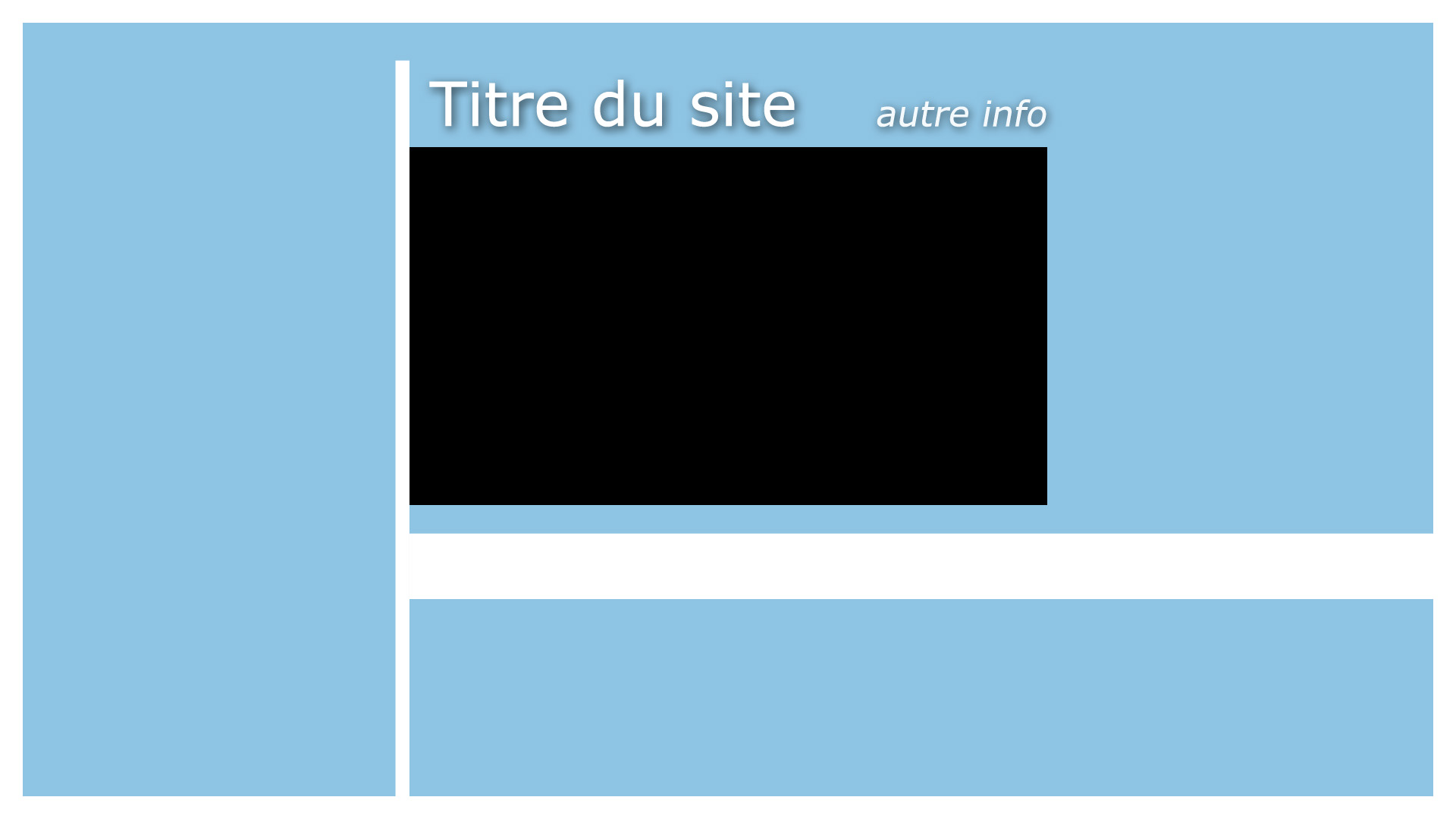
Voici le layout en question :

J'ai réussi à recréer le centre, le contour et le background de cette mise en page mais je ne trouve pas le moyen de continuer les deux bandes blanches vers l'infini sans affecter les barres ne navigation haut/bas, gauche/droit.
Voici ce que j'ai déjà fait comme mise en page :
index.html
style.css
Est-ce que quelqu'un aurait une soluce ?
Merci.
Je tente depuis quelques jours de recréer une mise en que j'ai conçue sur Photoshop en css sur HTML mais je bloque toujours au même problème : je ne suis pas capable de recréer deux éléments qui doivent continuer vers l'infini (un genre de height 100%).
Voici le layout en question :

J'ai réussi à recréer le centre, le contour et le background de cette mise en page mais je ne trouve pas le moyen de continuer les deux bandes blanches vers l'infini sans affecter les barres ne navigation haut/bas, gauche/droit.
Voici ce que j'ai déjà fait comme mise en page :
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="style.css" />
<!--[if IE]>
<style type="text/css">
html, body {
height:100%;
}
</style>
<![endif]-->
</head>
<body>
<div id="left"></div>
<div id="right"></div>
<div id="top"></div>
<div id="bottom"></div>
<div id="header"></div>
<div id="content">
<img src="images/titre.png" id="titre" />
<img src="images/date.png" id="date" />
<iframe src="http://player.vimeo.com/video/12345678?title=0&byline=0&portrait=0" width="750" height="422" frameborder="0"></iframe>
<div id="bas"><img src="images/realisation.png" id="realisation" /><img src="images/actrice.png" id="actrice" /></div>
</div>
<div id="barre"></div>
</body>
</html>style.css
@charset "utf-8";
/* CSS Document */
#top, #bottom, #left, #right {
background: #FFF;
position: fixed;
}
#left, #right {
top: 0; bottom: 0;
width: 20px;
}
#left { left: 0; }
#right { right: 0; }
#top, #bottom {
left: 0; right: 0;
height: 20px;
}
#top { top: 0; }
#bottom { bottom: 0; }
html {
height:auto !important;
min-height:100%;
background-image:url(images/bg.jpg);
}
body {
height:auto !important;
min-height:100%;
margin-top:60px;
}
#content {
width:750px;
margin:auto;
border-left-color:#FFF;
border-left-style:solid;
border-left-width:18px;
background-color:#6FF;
}
#barre {
width:750px;
margin:auto;
border-left:18px solid #FFF;
background-color:#FF0;
}
#titre {
float:left;
margin: 10px 0 5px 20px;
}
#date {
float:right;
margin: 27px -10px 0 0;
}
#bas {
margin: 20px auto 0 auto;
width:750px;
height:85px;
background-color:#FFF;
}
#realisation {
float:left;
margin: 0 0 0 0;
}
#actrice {
float:right;
margin: 0 0 0 0;
}Est-ce que quelqu'un aurait une soluce ?
Merci.