Hello,
deux jours que je m'arrache les cheveux.
j'essaie d'aligner des balises sur le haut ou/et le bas d'un cellule de tableau.
pas moyen d'y arriver.
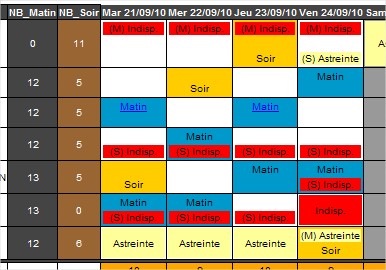
dans l'exemple suivant je souhaiterais que toutes les div contenant "(S) Indisp." soient en bas de la cellule et que toutes les div contenant soient en haut de la cellule.

merci grandement de l'aide que vous pourrez m'apporter.
Modifié par mobidyc (18 Sep 2010 - 23:47)
deux jours que je m'arrache les cheveux.
j'essaie d'aligner des balises sur le haut ou/et le bas d'un cellule de tableau.
pas moyen d'y arriver.
dans l'exemple suivant je souhaiterais que toutes les div contenant "(S) Indisp." soient en bas de la cellule et que toutes les div contenant soient en haut de la cellule.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Calendrier</title>
<style type="text/css">
body { font:10px Arial,Helvetica,sans-serif;text-align:center;color:#000; border:0px; padding:0; margin:0px; }
table { border-collapse:collapse; empty-cells:show; overflow:visible; padding:0px; border-spacing:0px; border:0px; margin:0px; }
table tr,td,th { border:1px solid black; }
tr.big { height: 30px; }
td.nbmatin { background-color:#444;color:#FFF; }
td.nbsoir { background-color:#996633;color:#FFF; }
.indispo { background-color:red; }
.astreinte { background-color:#ff9; }
.matin { background-color:#09C; }
.soir { background-color:#FC0; }
.top { float:top; margin:auto; margin-top:0px; }
.bottom { float:bottom; margin:auto; margin-bottom:0px; }
</style>
</head>
<body>
<div style="padding:10px 0 10px 10px">
<table>
<tr>
<th>Nom</th>
<th>NB_Matin</th>
<th>NB_Soir</th>
<th>Ven 15/10/10</th>
<th>Lun 18/10/10</th>
<th>Mar 19/10/10</th>
</tr>
<tr class="big">
<td><div>Lucie</div></td>
<td class="nbmatin"><div>1</div></td>
<td class="nbsoir"><div>0</div></td>
<td class="matin">
<div class="astreinte top">(M) Astreinte</div>
<div class="matin top">Matin</div>
<div class="indispo bottom">(S) Indisp.</div>
</td>
<td>
<div class="indispo bottom">(S) Indisp.</div>
</td>
<td>
<div class="indispo top">(M) Indisp.</div>
<div class="indispo bottom">(S) Indisp.</div>
</td>
</tr>
</table>
</body>
</html>
merci grandement de l'aide que vous pourrez m'apporter.
Modifié par mobidyc (18 Sep 2010 - 23:47)