Bonjour,
J'essaye de créer une boîte en CSS3 avec bords arrondis mais en utilisant des images, donc avec images multiples. La boîte est de largeur fixe mais de hauteur variable.
Pour cela j'utilise 3 images, une pour le haut de la boîte et une pour le bas (des PNG avec transparence), et une qui se répète en vertical pour le "corps".
Le problème que je rencontre est que cette dernière image apparaît en dessous des 2 autres et gâche donc complètement l'apparence.
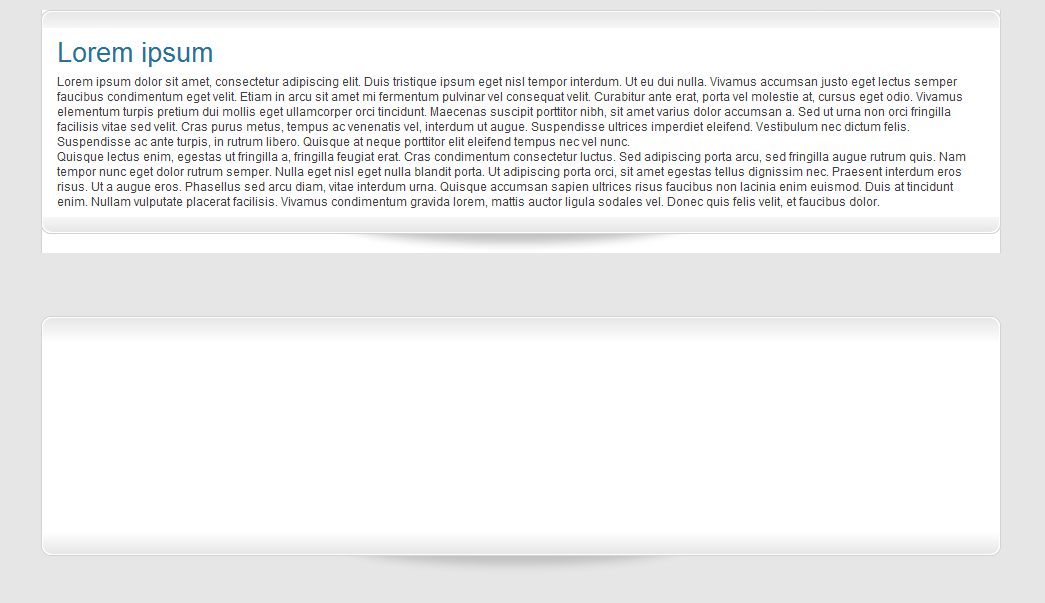
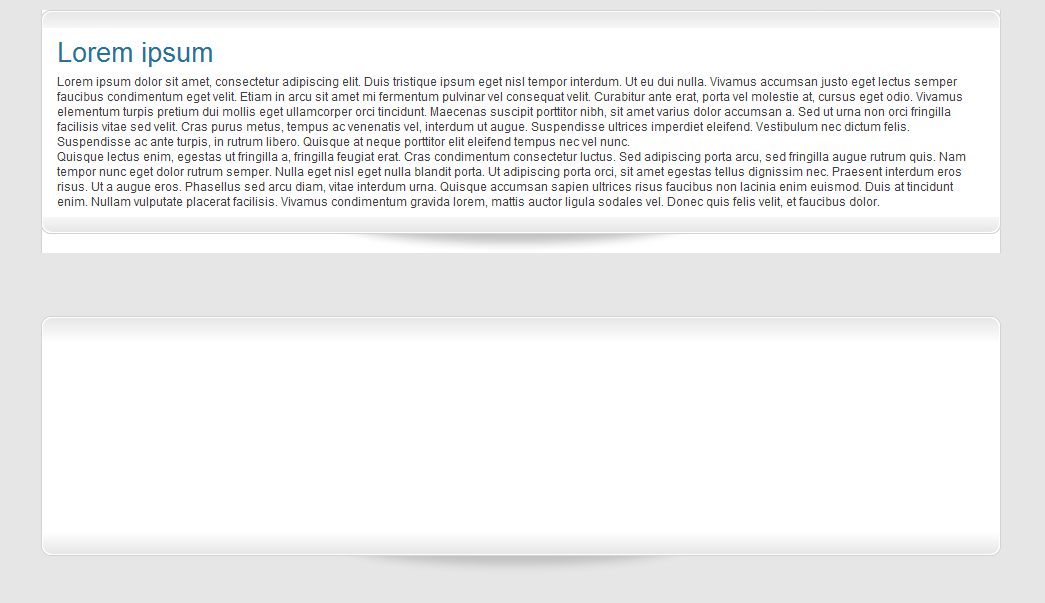
Sur la capture d'écran ci-jointe, la première boîte est ce que j'obtiens avec mon CSS, la seconde est ce que je souhaite obtenir.

Le HTML:
Le CSS:
J'ai suivi différents tutoriels trouvés sur le net, certains semblent assez proches de ce que je fais, mais je n'arrive toujours pas à comprendre pourquoi le "fond" déborde sous les images de haut et bas !
Est-ce que quelqu'un aurait une explication ou une solution ?
Modifié par GoustiFruit (16 Sep 2010 - 15:53)
J'essaye de créer une boîte en CSS3 avec bords arrondis mais en utilisant des images, donc avec images multiples. La boîte est de largeur fixe mais de hauteur variable.
Pour cela j'utilise 3 images, une pour le haut de la boîte et une pour le bas (des PNG avec transparence), et une qui se répète en vertical pour le "corps".
Le problème que je rencontre est que cette dernière image apparaît en dessous des 2 autres et gâche donc complètement l'apparence.
Sur la capture d'écran ci-jointe, la première boîte est ce que j'obtiens avec mon CSS, la seconde est ce que je souhaite obtenir.

Le HTML:
<body id="test">
<div id="container">
<div id="content">
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet (...)</p>
<p>Quisque lectus enim (...)</p>
</div>
</div>
</body>
Le CSS:
body#test {
background: #e6e6e6;
color: #3f3f3f;
font-family: "Arial", "Helvetica", sans-serif;
font-size: 12px;
font-weight: 400;
line-height: normal;
width: 100%;
}
#container {
width: 960px;
margin: 0 auto;
text-align: left;
}
#content {
background:
url(../img/content_header.png) top no-repeat,
url(../img/content_footer.png) bottom no-repeat,
url(../img/content.png) left repeat-y;
margin: 16px 0;
padding: 26px 16px 44px 16px;
}
J'ai suivi différents tutoriels trouvés sur le net, certains semblent assez proches de ce que je fais, mais je n'arrive toujours pas à comprendre pourquoi le "fond" déborde sous les images de haut et bas !

Est-ce que quelqu'un aurait une explication ou une solution ?
Modifié par GoustiFruit (16 Sep 2010 - 15:53)
 .
.