Salut.
Je rencontre un problème avec les coins arondis Css, mais pas moyen de le résoudre.
Le fond de ma boît est bien arrondi, mais pas les coins...
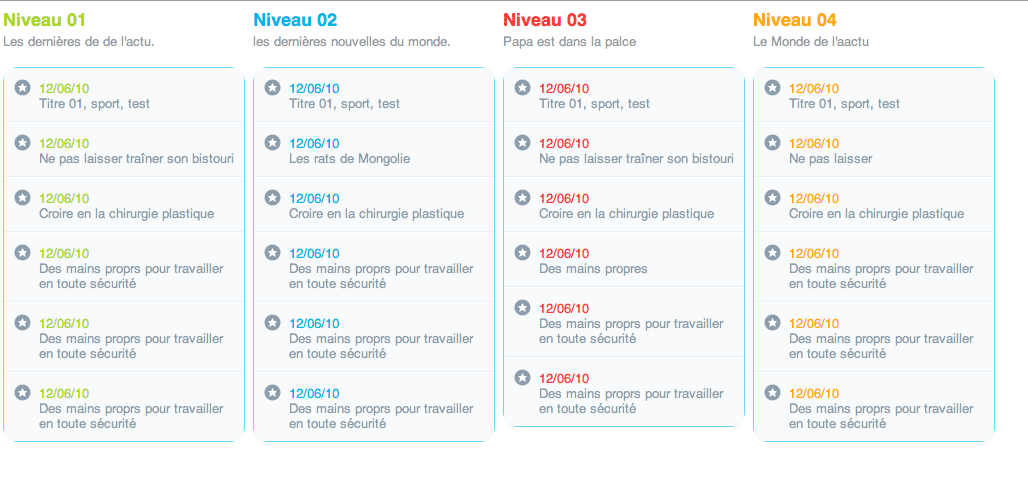
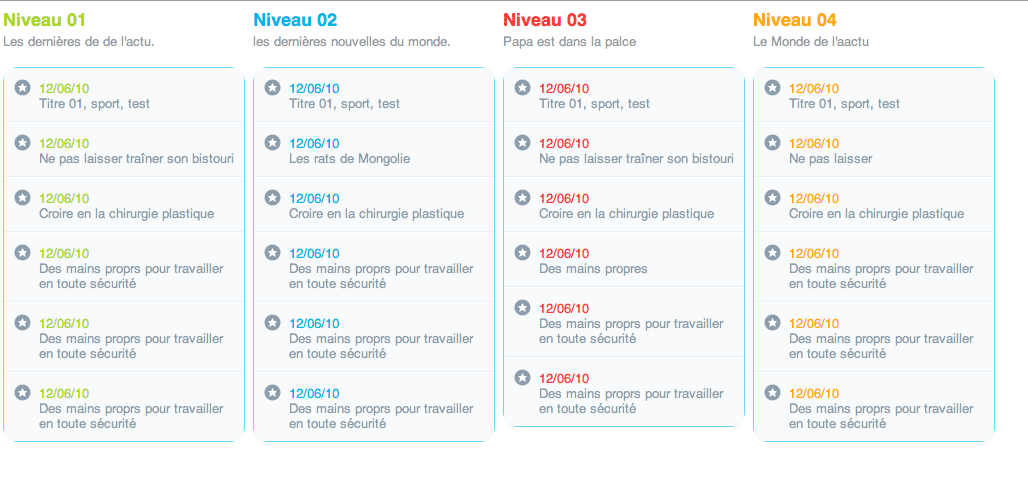
L'image parle d'elle même:

Un exemple en ligne:
http://home.base.be/vt6311386/mil3.html
Html:
Css de la box:
Auriez-vous une piste?
Merci d'avance....
Modifié par FranZz (04 Sep 2010 - 13:33)
Je rencontre un problème avec les coins arondis Css, mais pas moyen de le résoudre.
Le fond de ma boît est bien arrondi, mais pas les coins...
L'image parle d'elle même:

Un exemple en ligne:
http://home.base.be/vt6311386/mil3.html
Html:
<div class="niveau1">
<h4 class="blue">Niveau 02 <span><br />les dernières nouvelles du monde.</span></h4>
<div class="niveau2">
<ul><li><a href="poiglotte.htm"><p class="blue">12/06/10</p>Titre 01, sport, test</a></li>
<li><a href="sang.php"><p class="blue">12/06/10</p>Les rats de Mongolie</a></li>
<li><a href="Lutrelle"><p class="blue">12/06/10</p>Croire en la chirurgie plastique</a></li>
<li><a href="rivageis"><p class="blue">12/06/10</p>Des mains proprs pour travailler en toute sécurité</a></li>
<li><a href="rivageis"><p class="blue">12/06/10</p>Des mains proprs pour travailler en toute sécurité</a></li>
<li><a href="rivageis"><p class="blue">12/06/10</p>Des mains proprs pour travailler en toute sécurité</a></li>
</ul>
</div>
</div>Css de la box:
.niveau2{
-moz-border-radius: 14px;
webkit-border-radius: 14px;
border-radius: 14px;
border: 1px solid #6CF;
overflow: hidden;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
font:normal 13px helvetica, arial, sans-serif;
float: left;
width: 240px; }
Auriez-vous une piste?
Merci d'avance....
Modifié par FranZz (04 Sep 2010 - 13:33)