Bonjour,
Je constate que malgré l'expérience on trouve toujours une merdouille :
Y a t-il une moyen sans js pour que une liste s'affiche sur 2 colonnes. (facile ils sont en float)
MAIS dont chaque chaque li a une hauteur quelconque (et donc inconnue qu'on ne souhaite PAS fixer à l'avance)
Je précise que les hauteurs des li changeront selon certaines actions complémentaires avec jQuery (masquage / apparitions de contenus dans les li).
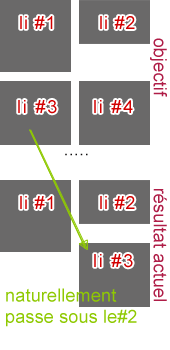
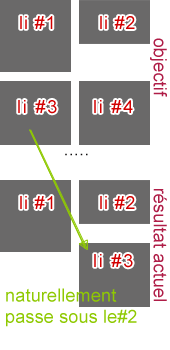
L'objectif étant in-fine d'avoir toujours des li l'un sous l'autre bien alignés (j'ai déja géré avec jQuery l'alignement durant les action js, mais il faudrait déjà que ce soit clean sans js).
En l'état, selon leurs hauteurs respectives j'ai certains li de gauche qui passent sous le précèdent de droite car ce dernier est moins haut que son propre voisin de gauche.
voir image jointe pour visualiser la chose svp.
J'espère avoir été suffisamment explicite...
Merci

Modifié par elz64 (03 Sep 2010 - 11:18)
Je constate que malgré l'expérience on trouve toujours une merdouille :
Y a t-il une moyen sans js pour que une liste s'affiche sur 2 colonnes. (facile ils sont en float)
MAIS dont chaque chaque li a une hauteur quelconque (et donc inconnue qu'on ne souhaite PAS fixer à l'avance)
Je précise que les hauteurs des li changeront selon certaines actions complémentaires avec jQuery (masquage / apparitions de contenus dans les li).
L'objectif étant in-fine d'avoir toujours des li l'un sous l'autre bien alignés (j'ai déja géré avec jQuery l'alignement durant les action js, mais il faudrait déjà que ce soit clean sans js).
En l'état, selon leurs hauteurs respectives j'ai certains li de gauche qui passent sous le précèdent de droite car ce dernier est moins haut que son propre voisin de gauche.
voir image jointe pour visualiser la chose svp.
J'espère avoir été suffisamment explicite...
Merci

Modifié par elz64 (03 Sep 2010 - 11:18)
 ) cela oblige à avoir une class pour chaque LI de gauche (ou de droite)
) cela oblige à avoir une class pour chaque LI de gauche (ou de droite)