Bonjour !
Je me suis lancé dans la création d'un site et j'ai un problème de décalage que j'essaie de régler depuis un bon bout de temps mais rien n'y fait
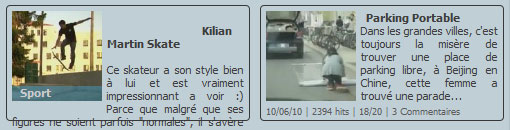
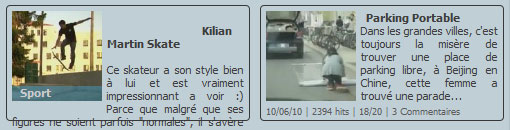
Voici un screen de mon soucis :

Le "Sport" et son fond bleu transparent font décaler le titre "Kilian martin skate" alors que j'aimerais que celui ci se place bien comme dans le cadre de droite.
Voici le code html du cadre de gauche:
et le code css (j'ai juste mis le code css de ce qui me semblait pouvoir causer le problème, s'il en manque, faites moi signe ):
):
Voila, merci d'avance si l'un d'entre vous arrive a m'aider car j'y ai passer un bon nombre d'heures !
Ciao !
Je me suis lancé dans la création d'un site et j'ai un problème de décalage que j'essaie de régler depuis un bon bout de temps mais rien n'y fait

Voici un screen de mon soucis :

Le "Sport" et son fond bleu transparent font décaler le titre "Kilian martin skate" alors que j'aimerais que celui ci se place bien comme dans le cadre de droite.
Voici le code html du cadre de gauche:
<div id="bloc_video" onmouseout="this.style.background='#c0cfd6'" onmouseover="this.style.background='#ec8f28'" style="margin-right: 10px;">
<a href="#">
<img src="thumbs/thumb_video1.jpg" />
<span class="fond_categorie"></span>
<span class="details">Sport</span></a>
<h1><a href="#">Kilian Martin Skate</a></h1>
<p>Ce skateur a son style bien à lui et est vraiment impressionnant a voir [smile] Parce que malgré que ses figures ne soient parfois "normales", il s'avère qu'il</p>
<div id="bloc_video_bas">10/06/10 | 2394 hits | 18/20 | <a href="#">3 Commentaires</a></div>
</div>et le code css (j'ai juste mis le code css de ce qui me semblait pouvoir causer le problème, s'il en manque, faites moi signe
 ):
):
#bloc_video img {
float: left;
margin-right: 5px;
margin-bottom: 5px;
width: 90x;
height: 90px;
border: none;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-khtml-border-radius: 2px;
border-radius: 2px;
}
#bloc_video h1 {
font-size: 8pt;
font-weight: bold;
margin: 0 0 0 0;
text-indent: 5px;
}
#bloc_video a span.fond_categorie {
position: relative;
float:left;
top: 75px;
right: 95px;
width:90px;
height:15px;
background:#41abde;
filter:alpha(opacity=40);
-moz-opacity:0.40;
opacity:0.40;
}
#bloc_video a span.details {
position: relative;
top: 75px;
right: 180px;
font-size:11px;
color:#ccc;
padding:0px 3px;
}
Voila, merci d'avance si l'un d'entre vous arrive a m'aider car j'y ai passer un bon nombre d'heures !

Ciao !

