Bonjour à vous,
Comme je l'ai indiqué dans ma présentation, j'ai un problème sur lequel je m'arrache les cheveux !
Je m'occupe d'un site Joomla et Virtuemart. J'ai réalisé le template via artisteer.
J'ai ajouté des positions dans le header afin de gagner de la place dans le template. J'y ai mis le module de recherche. Jusque la tout allait bien, mais avec le module de recherche utilisé : http://extensions.enytheme.com/index.php?option=com_content&view=article&id=8&Itemid=46 (lien vers la démo)
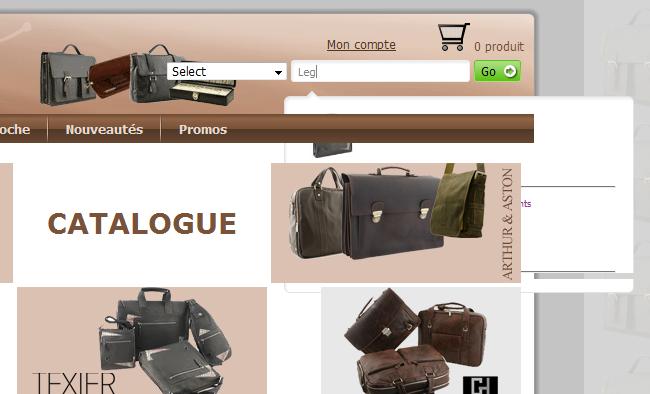
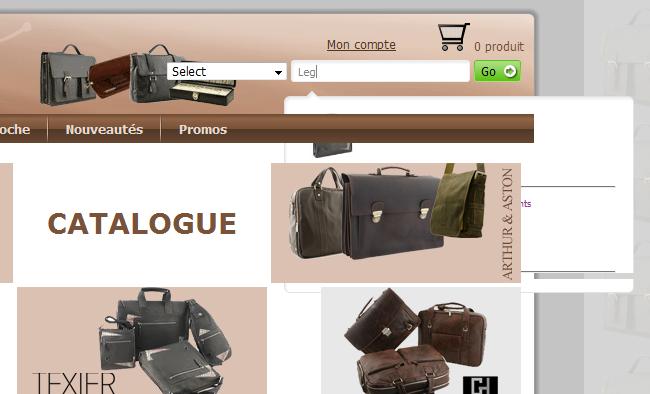
j'ai un problème, lorsque les résultats s'affichent dans le module, ils passent en dessous de la barre de menu et de la feuille centrale de contenu.
Voilà une image d'exemple :

J'ai donc voulu modifier mon code dans le CSS pour y ajouter un z-index, mais cela reste toujours en dessous... Voilà le CSS pour la position du module de recherche :
J'ai volontairement mis un z-index très élevé, mais ca n'a rien changé...
Si vous voulez que je vous montre le code pour le menu, pour la feuille d'article, je vous le mettrai... Mais quelqu'un aurait une idée ?
Je n'ai pas de lien vers le site, il est encore en local...
Merci d'avance !
Hélène
Comme je l'ai indiqué dans ma présentation, j'ai un problème sur lequel je m'arrache les cheveux !
Je m'occupe d'un site Joomla et Virtuemart. J'ai réalisé le template via artisteer.
J'ai ajouté des positions dans le header afin de gagner de la place dans le template. J'y ai mis le module de recherche. Jusque la tout allait bien, mais avec le module de recherche utilisé : http://extensions.enytheme.com/index.php?option=com_content&view=article&id=8&Itemid=46 (lien vers la démo)
j'ai un problème, lorsque les résultats s'affichent dans le module, ils passent en dessous de la barre de menu et de la feuille centrale de contenu.
Voilà une image d'exemple :

J'ai donc voulu modifier mon code dans le CSS pour y ajouter un z-index, mais cela reste toujours en dessous... Voilà le CSS pour la position du module de recherche :
div.recherche
{
float: right;
display: inline;
position: absolute;
top: 40px;
right: 10px;
z-index: 1000000;
}J'ai volontairement mis un z-index très élevé, mais ca n'a rien changé...

Si vous voulez que je vous montre le code pour le menu, pour la feuille d'article, je vous le mettrai... Mais quelqu'un aurait une idée ?
Je n'ai pas de lien vers le site, il est encore en local...
Merci d'avance !
Hélène