Bonjour à tous,
Dans le but de refondre un forum, je bloque sur un tout petit problème css. Je m'explique:
J'ai une page html que j'ai bloqué grosso modo ssur 1015px pour que ça rentre sur du "petit écran" sans scroll.
En plus de ce 1015px, je veux faire en sorte que de petite choses soit visibles sur les écrans plus grands, mais que cela ne fasse pas scroller sur les écran de 1024px.
La page en question est ici: http://91.121.221.75/~loic/test/
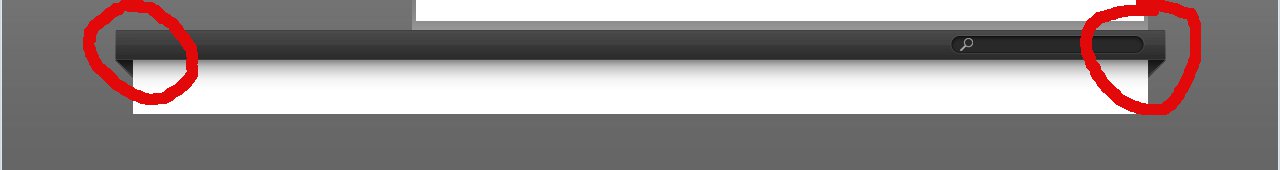
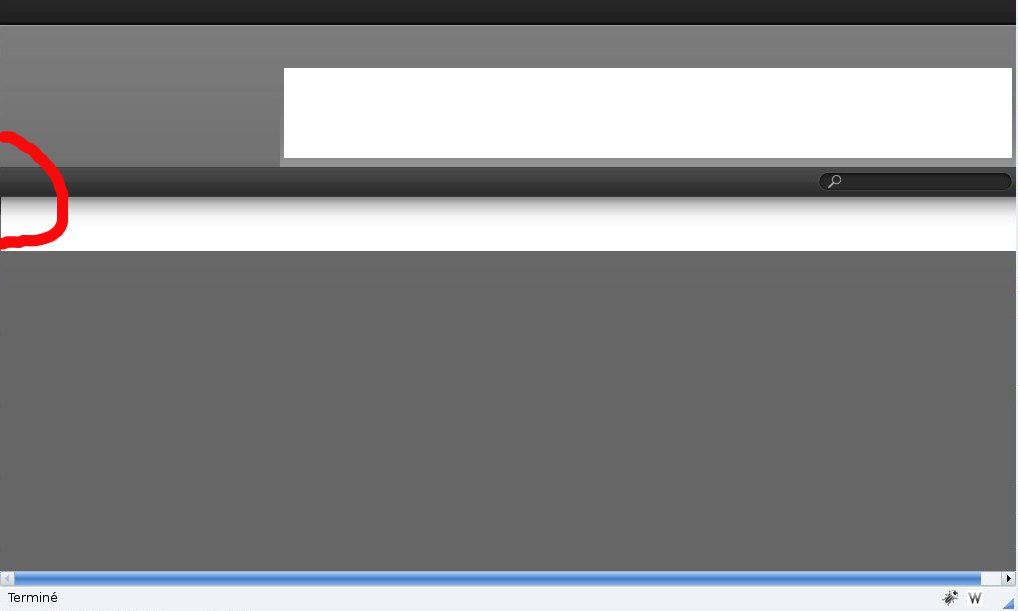
En gros, le but c'est que la barre noire reste en place, et si l'écran le permet, les petits bouts de droite et gauche s'affichent. En redimensionnant le navigateur à la main, ça fonctionne mais... que sur la gauche La partie de droite reste en place
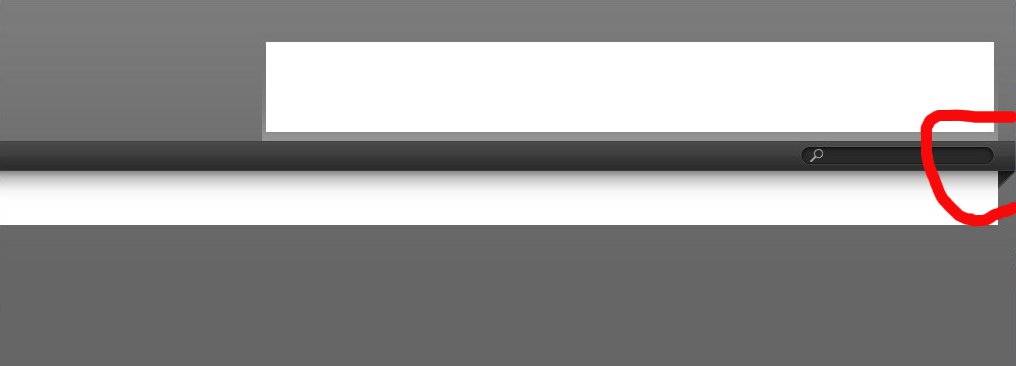
La partie de droite reste en place  alors que le code est le même.
alors que le code est le même.
J'ai fait pas mal d'essais avec firebug, sans trouver l'astuce.
Merci pour votre aide !!
Dans le but de refondre un forum, je bloque sur un tout petit problème css. Je m'explique:
J'ai une page html que j'ai bloqué grosso modo ssur 1015px pour que ça rentre sur du "petit écran" sans scroll.
En plus de ce 1015px, je veux faire en sorte que de petite choses soit visibles sur les écrans plus grands, mais que cela ne fasse pas scroller sur les écran de 1024px.
La page en question est ici: http://91.121.221.75/~loic/test/
En gros, le but c'est que la barre noire reste en place, et si l'écran le permet, les petits bouts de droite et gauche s'affichent. En redimensionnant le navigateur à la main, ça fonctionne mais... que sur la gauche
 La partie de droite reste en place
La partie de droite reste en place  alors que le code est le même.
alors que le code est le même.J'ai fait pas mal d'essais avec firebug, sans trouver l'astuce.
Merci pour votre aide !!

 si c'est le cas re-précise un peu ta demande et essaye de donner une image de comment tu voudrais que ça soit (je comprendrai peut être mieux avec un p'tit dessin lol).
si c'est le cas re-précise un peu ta demande et essaye de donner une image de comment tu voudrais que ça soit (je comprendrai peut être mieux avec un p'tit dessin lol). 


 Quoiqu'il arrive le bout reste affiché
Quoiqu'il arrive le bout reste affiché 