Bonjour à tous,
Je vous explique brièvement mon problème.
J'ai une div "text" dans laquelle je souhaite afficher les contenu de ma page.
Dans cette div, j'ai un titre, du texte, et une image optionnelle ( en fonction de la catégorie )
qui se met tout en bas à droite de la div "text".
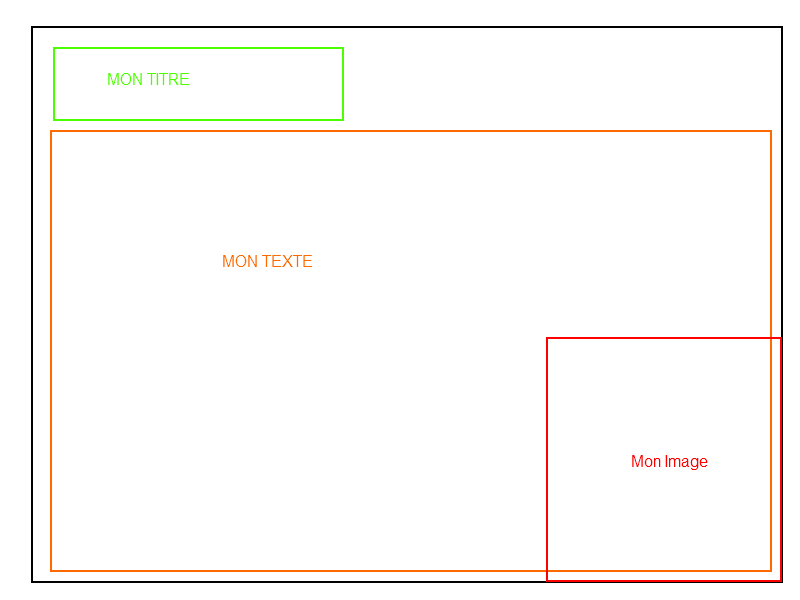
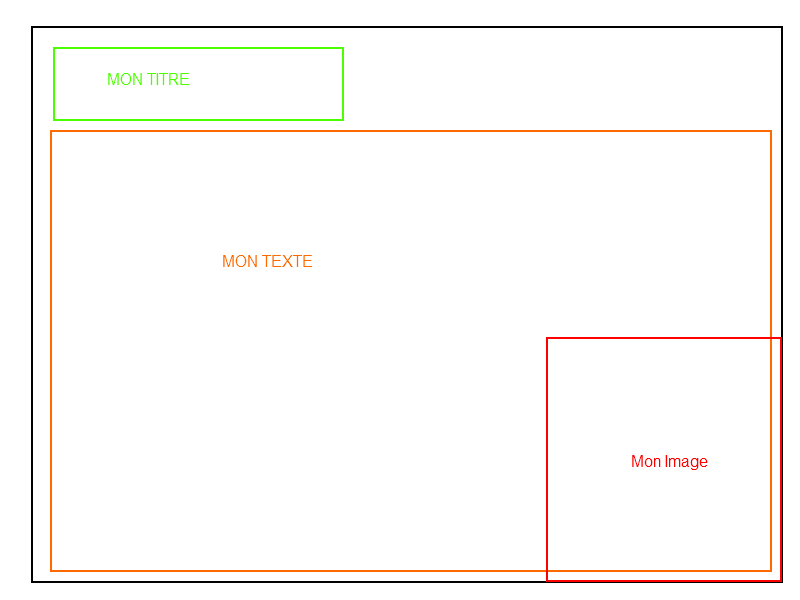
Mon problème, c'est que l'image recouvre le texte. (comme ci-dessous)

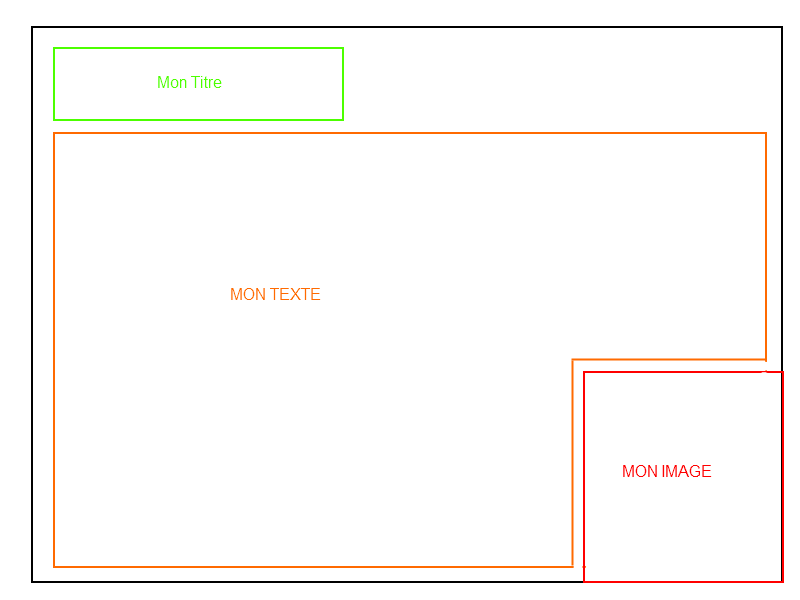
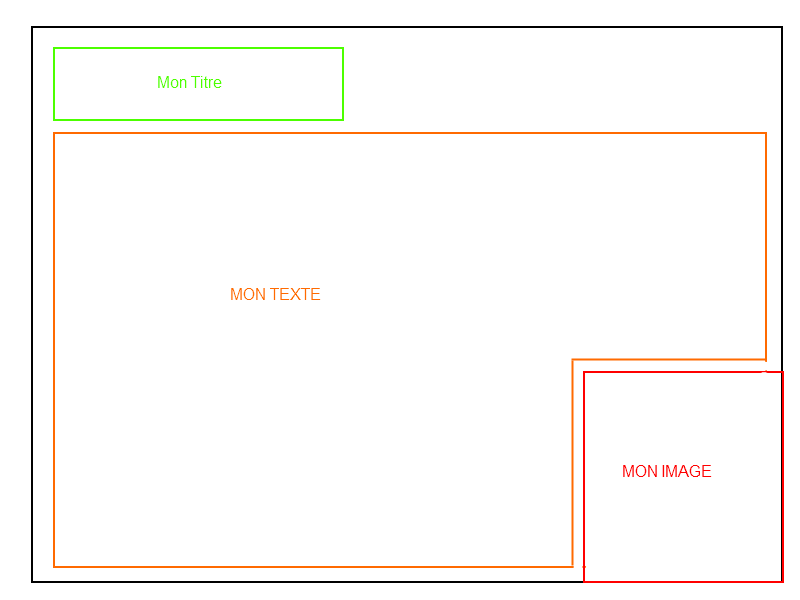
Je souhaiterait que le texte contourne l'image.(comme ci-dessous)

Voici mon code html:
et mon css :
J'ai essayé de mettre de jouer avec padding, margin, overflow, z-index,... mais rien à faire.
L'un de vous aurait-il une solution?
ps : je ne peu pas définir de tailles au paragraphe ni à l'image , la largeur de l'image peut varier.
Modifié par elkastor (25 Aug 2010 - 13:15)
Je vous explique brièvement mon problème.
J'ai une div "text" dans laquelle je souhaite afficher les contenu de ma page.
Dans cette div, j'ai un titre, du texte, et une image optionnelle ( en fonction de la catégorie )
qui se met tout en bas à droite de la div "text".
Mon problème, c'est que l'image recouvre le texte. (comme ci-dessous)

Je souhaiterait que le texte contourne l'image.(comme ci-dessous)

Voici mon code html:
<div id="text">
<h1 style="color: rgb(211, 214, 0);">Titre</h1>
<p align="justify">
Ut enim quisque sibi plurimum confidit et ut quisque maxime virtute et sapientia sic munitus est, ut nullo egeat suaque omnia in se ipso posita iudicet, ita in amicitiis expetendis colendisque maxime excellit. Quid enim? Africanus indigens mei? Minime hercule! ac ne ego quidem illius; sed ego admiratione quadam virtutis eius, ille vicissim opinione fortasse non nulla, quam de meis moribus habebat, me dilexit; auxit benevolentiam consuetudo. Sed quamquam utilitates multae et magnae consecutae sunt, non sunt tamen ab earum spe causae diligendi profectae.</p>
<p align="justify">
Accedat huc suavitas quaedam oportet sermonum atque morum, haudquaquam mediocre condimentum amicitiae. Tristitia autem et in omni re severitas habet illa quidem gravitatem, sed amicitia remissior esse debet et liberior et dulcior et ad omnem comitatem facilitatemque proclivior.</p>
<img class="bg" src="images/monImage.jpg"/>
</div>
<!-- fin de la div 'text' -->
et mon css :
#text{
height : 450px;
width: 679px;
background-color : #FFFFFF;
float : left;
padding-left : 30px;
padding-right : 50px;
text-align : justify;
font-size : 14px;
}
#text img.bg{
position : absolute;
bottom : 0px;
right : 0px;
}
J'ai essayé de mettre de jouer avec padding, margin, overflow, z-index,... mais rien à faire.
L'un de vous aurait-il une solution?
ps : je ne peu pas définir de tailles au paragraphe ni à l'image , la largeur de l'image peut varier.
Modifié par elkastor (25 Aug 2010 - 13:15)