Bonjour,
j'ai un petit problème de mise en forme avec ma barre de recherche dans mon header:

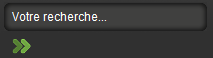
Je devrais avoir le bouton " >> " vert sur la droite de ma zone de recherche mais je ne trouve pas,.. Merci de votre aide.
Voici, mon code CSS :
Modifié par mamsk (23 Aug 2010 - 11:27)
j'ai un petit problème de mise en forme avec ma barre de recherche dans mon header:
Je devrais avoir le bouton " >> " vert sur la droite de ma zone de recherche mais je ne trouve pas,.. Merci de votre aide.
Voici, mon code CSS :
/* Mini search */
.mini-search {
position:relative;
z-index:99;
float:right;
top: -64px;
right: 535px;
}
.mini-search .input-text { position: relative; background: #333333 url(../images/mini-recherche.png) no-repeat; width:189px; margin-right:5px; padding: 7px; border:none; color: white;}
.mini-search .btn{ background:url(../images/search_button.png) no-repeat;position: relative; width: 32px;height:32px; border:none; cursor: pointer;text-indent: -999em;}
.mini-search .input-text:hover { background: #333333 url(../images/mini-recherche_active.png)}
.mini-search .btn:hover { background: url(../images/search_button_active.png)}
.search-autocomplete { border:1px solid #999; background:#f9f5f0; position:absolute; left:45px !important; top:22px !important; width:216px!important; }
.search-autocomplete li { border-bottom:1px solid #f4eee7; padding:2px 8px 1px 8px; }
.search-autocomplete li .amount { float:right; font-weight:bold; }
.search-autocomplete li.odd { background:#f6f6f6; }
.search-autocomplete li.selected { background:#ecf9ea; }
Modifié par mamsk (23 Aug 2010 - 11:27)


